프로젝트 진행하면서 알게된, 기억하고 싶은 코드, 꿀팁등에 대해 정리해보는 시간~!
config.js 파일!
path, image 등은 config.js 파일에서 따로 관리한다!
config.js 에 이런식으로 이미지, 패스 등을 변수에 지정해준다! 앞에 export 를 붙여줘야 한다.
export const TEST = '이미지 url 주소';그리고 해당 이미지를 사용할 js 파일에서...
import {TEST} from './config'; // 사용할 이미지를 먼저 import 하고!
<img alt="test" src={TEST} /> // 이렇게 사용한다!그런데 만약, 이미지가 주소가 url 형식이 아닌, 내 local에 저장된 파일이라면 어떻게 할까?
그런 경우에는config.js에export와 더불어서,import도 해줘야 한다.import nav_logo from "Images/Nav/logo.svg"; export const LOGO = nav_logo;이렇게!
사용할때는 위와 동일하게 사용하면 된다!
Object.entries(obj)
{
"productDetailInfo": [
{
"size": { "220": true, "230": false, "240": false, "250": false, "260": true, "270": false, "280": false },
// ...
}
}백앤드에서 이런식으로 데이터를 넘겨주기로 했다!
size 라는 key 값에 객체가 value로 들어오는데, 이 객체의 key는 실제 신발 사이즈, value는 품절 여부이다.

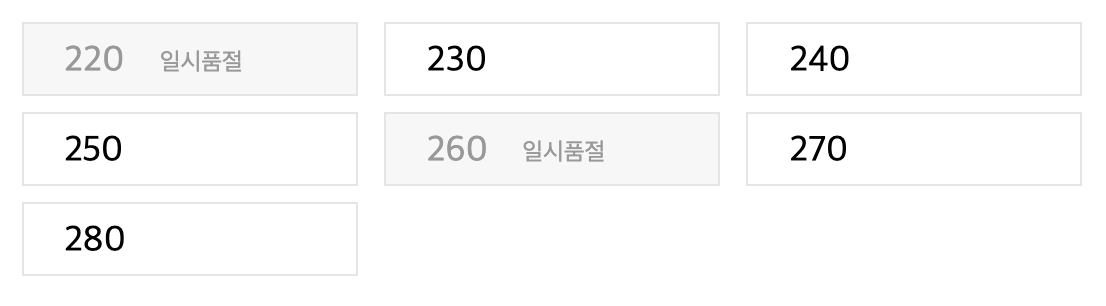
이제 이 객체의 key만 뽑아서 사이즈 선택 버튼을 map으로 출력하고,
객체의 value 값을 이용해서 품절일 경우, 일시품절 을 나타내는 다른 스타일을 지정해줘야 한다.
🤷🏻♀️ 어떻게 할 수 있을까?
여려가지 방법이 있겠지만 승현님이 알려주신 Object.entries(obj) 방법을 이용했다!
const obj = {"220": true, "230": false, "240": false, "250": false, "260": true, "270": false, "280": false};위와 같은 객체가 있을때,
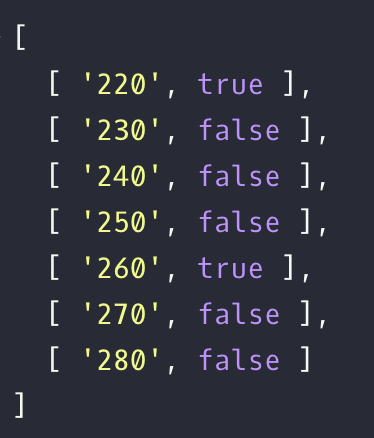
console.log(Object.entries(test))이렇게 Object.entries() 를 작성하고, () 안에 해당 객체의 이름을 적어준다!

짠!!! 보이는 것처럼, 배열안의 배열 형태로 변환된다!
이제 index 를 이용해서 편하게 접근할 수 있다.
this.setState({ sizeArr: Object.entries(this.state.productData.size), }); ----- {this.state.sizeArr.map((size, idx) => ( <SizeBtn size={size[0]} soldout={size[1]} key={idx} /> ))}실제 코드는 이렇게 작성해주었다!
toLocaleString()

닥터마틴에서는 가격이 이렇게 나온다!!!
이를 백앤드에서는 number 타입으로 보내준다! ( 119000 이렇게~!)
우리는 이 119000 을 받아서 뭔가 막 계산을 한다!!
다 하고 나서 화면에 뿌려주면.....

넘나 안예쁜것.......... 😨
여기에 , 를 붙여주려면....뭔가 split 하고 join 하고.... 해야할 것 같지만!
JavaScript의 내장 함수인 toLocaleString() 을 사용하면!!!!!!!
{origin.toLocaleString()}
이렇게 바로 나온다!!!!!1 우왕~~
toLocaleString()이란!?
특정 자료가 들어왔을 때, 설정해놓은 지역에서 읽는 형태로 바꿔주는 함수이다!!
date가 들어온다면, 설정한 지역에서 읽는 날짜 형태로 바꿔준다!
number가 들어온다면~ 숫자를 1000단위로 끊어 준다. 이를 활용하면 화폐 단위로 손쉽게 바꿔주는것!
< 출처 : wecode의 자랑👏, 프론트엔드의 신예✨, JS 짱 master💆🏻♂️, 종택 멘토님🤩🤩🤩 >
&& 와 || 를 조건문처럼 사용하기!
&&
componentDidMount 로 데이터를 받아오면, 처음부터 데이터가 있는게 아니라!
처음 render 때는 아무 데이터도 없다가 →
componentDidMount실행 → 데이터 들어옴 →setState발생 → 새로 render 됨 → 데이터가 들어옴!
으 순서로 진행된다!
그렇기 때문에, render 안에서 setStateEvent를 실행하거나, 데이터의 [0] 번째 요소 등에 접근하거나 하면 error가 뜬다!
이 때! 데이터가 들어온 경우를 조건으로 걸어서 접근할 수 있는데, && 와 || 를 이용해서 간단하게 조건문처럼 사용할 수 있다!!!
let a = 10;
console.log(a && console.log("OK!"));라고 쳐보면 뭐라고 나올까??

우와!!!!
무슨일이 일어난걸까????
a 가 true 이므로(0이 아닌 숫자는 boolean type = true) 뒤에 나온 console.log("OK!") 가 실행되었다.
즉, && 앞의 조건이 true 라면, && 뒤의 코드가 실행된다.
대체 이게 어떻게 가능한 건지는 깊게 들어가면 넘나 어려워져서....(라고 승현님이 말씀하심)
그냥 이렇구나! 하고 잘 써먹으면 된다!
실제로는 어떻게 쓸 수 있을까???
{productData.originPrice && (
<ProductForm
originPrice={productData.originPrice}
salePrice={productData.salePrice}
/>
)}productData.originPrice (componentDidMount 로 받아온 데이터)가 true 라면 ⇒ && 뒤의 코드가 실행된다.
즉, 데이터가 있을 경우에만 <ProductForm /> 이라는 component에 props 값을 넘겨준다.
||
||는 어떻게 사용할 수 있을까?
let a = 10;
let b = 0;
console.log(a || "NO?");
console.log(b || "NO?");console에는 어떻게 나올까?

우와오!!!!!
무슨일이 일어난걸까????????
첫번째 경우는 a 는 true 이므로 console.log(a) 가 실행되었다.
두번째 경우에는 b 가 false 이므로 (0인 숫자는 boolean type = false) console.log("NO?") 가 실행되었다.
즉, || 앞의 조건이 true면 해당 코드를 실행, 앞의 조건이 flase면 || 뒤의 코드를 실행한다.
login 기능에서 access token 을 받을때 자주 활용한다!
const token = localStorage.getItem("token") || ""token 이라는 변수에, 만약 현재 localStorage "token" 이라는 값이 있으면 이 값을 지정하고, 없으면 빈 string을 지정한다!
< 출처 : wecode의 빛👏, 프론트엔드의 별✨, 최강 JS master💆🏻♂️, 승현 멘토님🤩 >