BEEEEEEEEEEM!!!!!!
사전스터디 페이지를 작업하면서 BEM에 대해 알게 되었고, Portfolio 작업하는 동안 BEM을 지키면서 class명을 짓기로 했다!
사전스터디를 작업하면서 class명을 그냥 느낌 가는대로 정하다 보니, 나중에 CSS 스타일링 할때마다 html 파일을 열어서 확인해야 하는 일이 은근 시간도 많이 잡아먹고 심적으로 지치게 했다.....😩
💁🏻♀️ CSS preprocessor(Sass, Less 등)을 사용하면 BEM이나 OOCSS같은 방법론은 사용할 일이 없다고 하지만, 아직 Sass는 커녕 CSS도 어려운걸....
BEM (Block Element Modifier) 이란?
- html, css에서 class명을 작성할때 사용하는 방법론
- 유저 인터페이스를 독립된 여러 개의 블록으로 분리하자는것이 목표이다.
- 목표 :
- 쉬운 유지보수
- 코드의 재사용
- 확장 가능
- 직관적인 네이밍
.header__navigation--navi-text {
color: red;
}위 에시에서 header는 Block, naviagtion은 Element, navi-text는 Modifier를 의미한다.
작명 규칙 (Naming Convention)
- 개발, 디버깅, 유지보수를 위하여 CSS 선택자의 이름을 가능한 한 명확하게 만든다.
- 소문자, 숫자만을 이용해서 작명한다.
- 여러단어의 조합은 싱글 하이픈(-)으로 연결하여 작명한다.
- 전체적인 문법은 요런 너낌
(class=”block__elemen--modifier”)
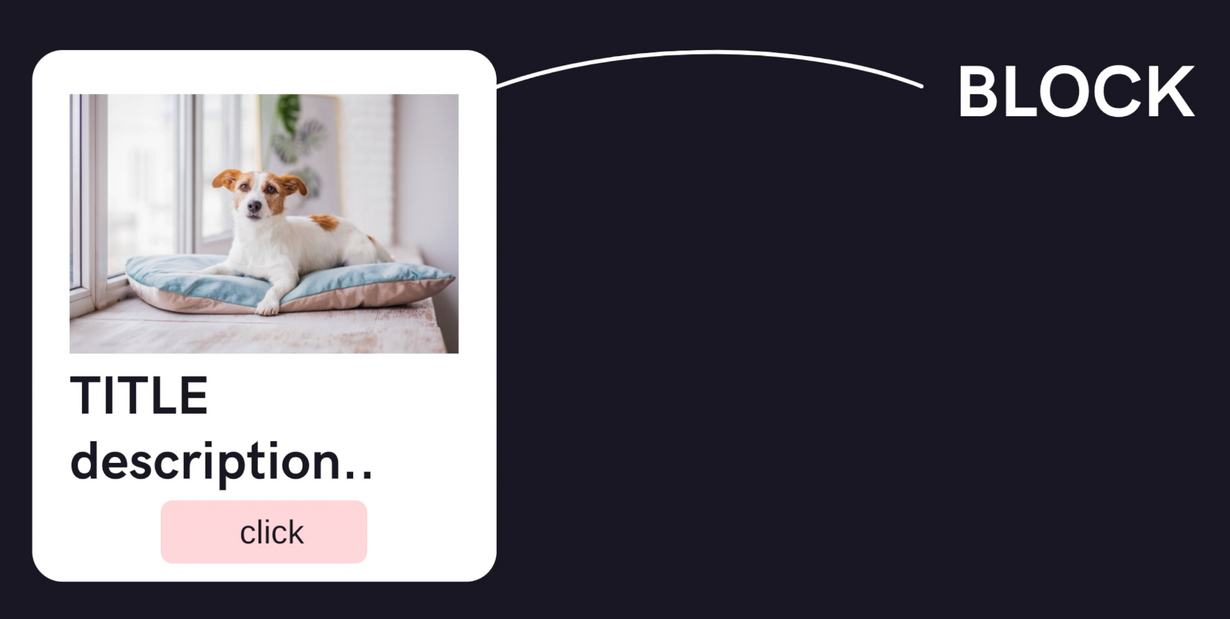
블록 (Block)

- 재사용 할 수있는 기능적으로 독립적인 페이지 구성 요소
(하나만 뚝 떼서 사용할 수 있는 형태!) - 형태(red, big)가 아닌 목적(menu, button)에 맞게 작성한다.
- 블록은 환경에 영향을 받지 않아야 한다.
⇒ 즉, 여백이나 위치를 설정하면 안된다. - 태그, id 선택자를 사용하면 안된다.
- 블록은 서로 중첩해서 작성 할 수 있다.
(head block 안에 logo block... 등 가능) - ex : header, menu, search-form ….
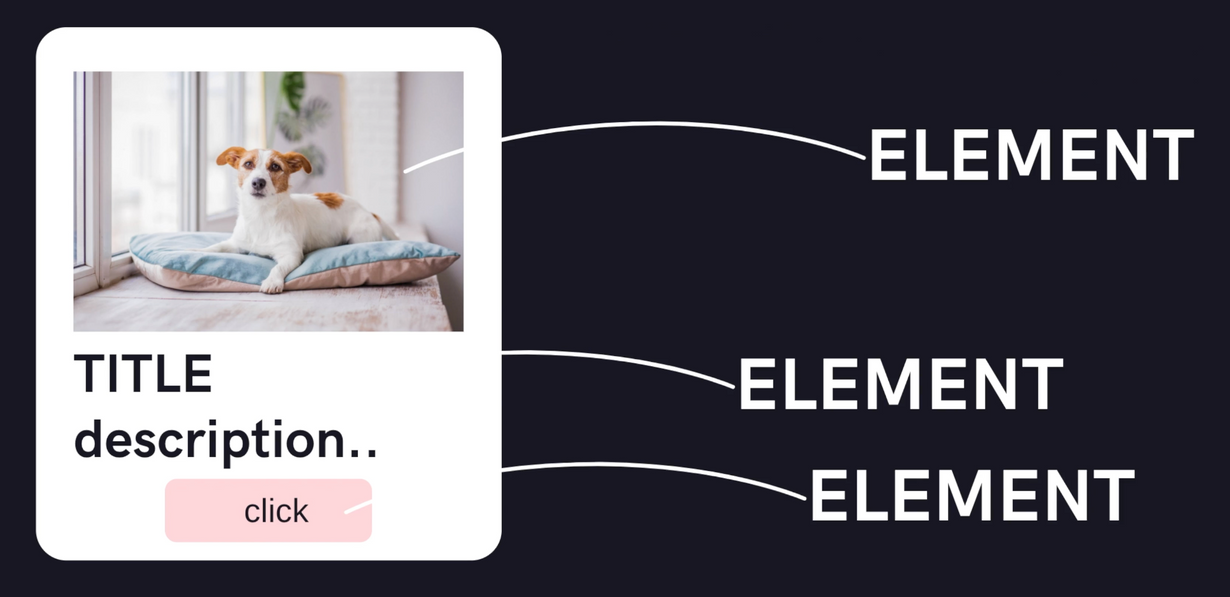
요소 (Element)

- 블록안에서 특정 기능을 담당하는 부분
⇒ 자신이 속한 블록에 의존적이다. - block
__element 형태로 사용 (더블 언더바) - 형태(red, big)가 아닌 목적(item, text, title)에 맞게 작성한다.
- 요소는 중첩해서 작성 할 수 있다. (하지만 권장되진 않는다.)
- 요소는 블록의 부분으로만 사용 할 수 있고, 다른 요소의 부분으로는 사용할 수 없다.
- 모든 블록에서 요소는 필수가 아닌 선택적으로 사용한다.
⇒ 즉, 블록안에 요소가 없을 수도 있다. - ex : menu
__item, header__title …
수식어 (Modifier)
- 블록이나 요소의 속성 ⇒ 모양(color, size..), 상태(disabled, checked..)를 정의
- block
__element--modifier, block--modifier 형태로 사용 (더블 하이픈) - 수식어에는 boolean type과 key-value type이 있다.
- boolean type : 수식어의 값이 true 라고 가정한다.
(ex : form__button — disabled) - key-value type : key, value를 하이픈으로 연결하여 성질 - 내용을 표시한다.
(ex : color-red, theme-ocean)
- boolean type : 수식어의 값이 true 라고 가정한다.
- 수식어는 단독으로 사용할 수 없다. 즉 기본 블록과 요소에 추가하여 사용해야 한다.
👾 BEM 예시로 뽀개기!
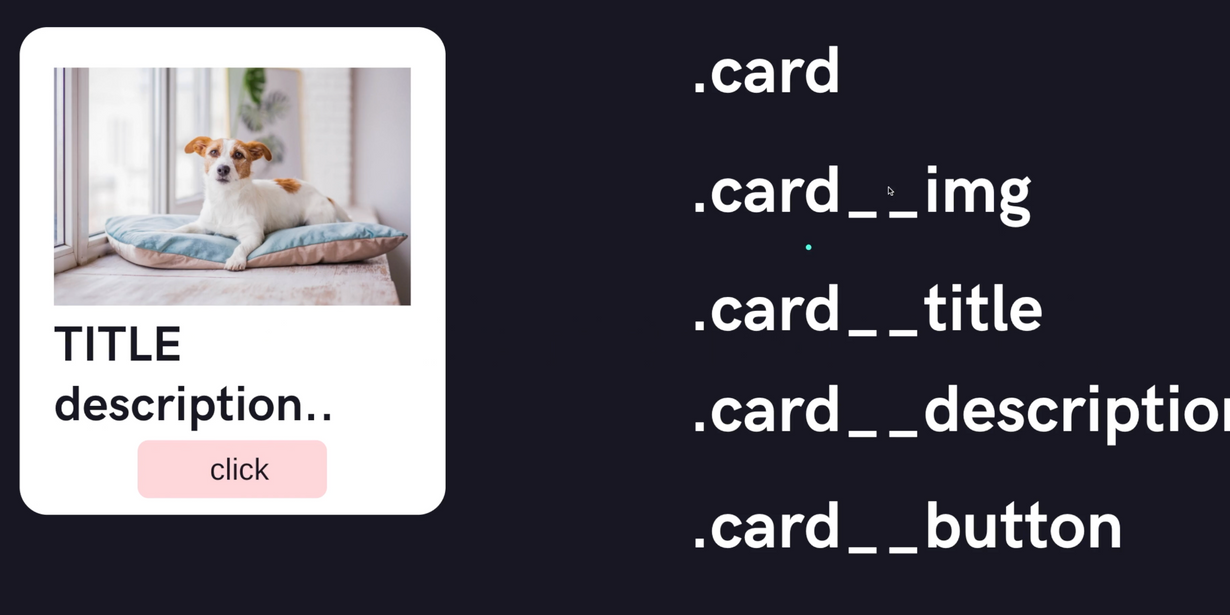
 ⇒ 이렇게! card는 block이고, card안의 요소들은 __로 네이밍!
⇒ 이렇게! card는 block이고, card안의 요소들은 __로 네이밍!
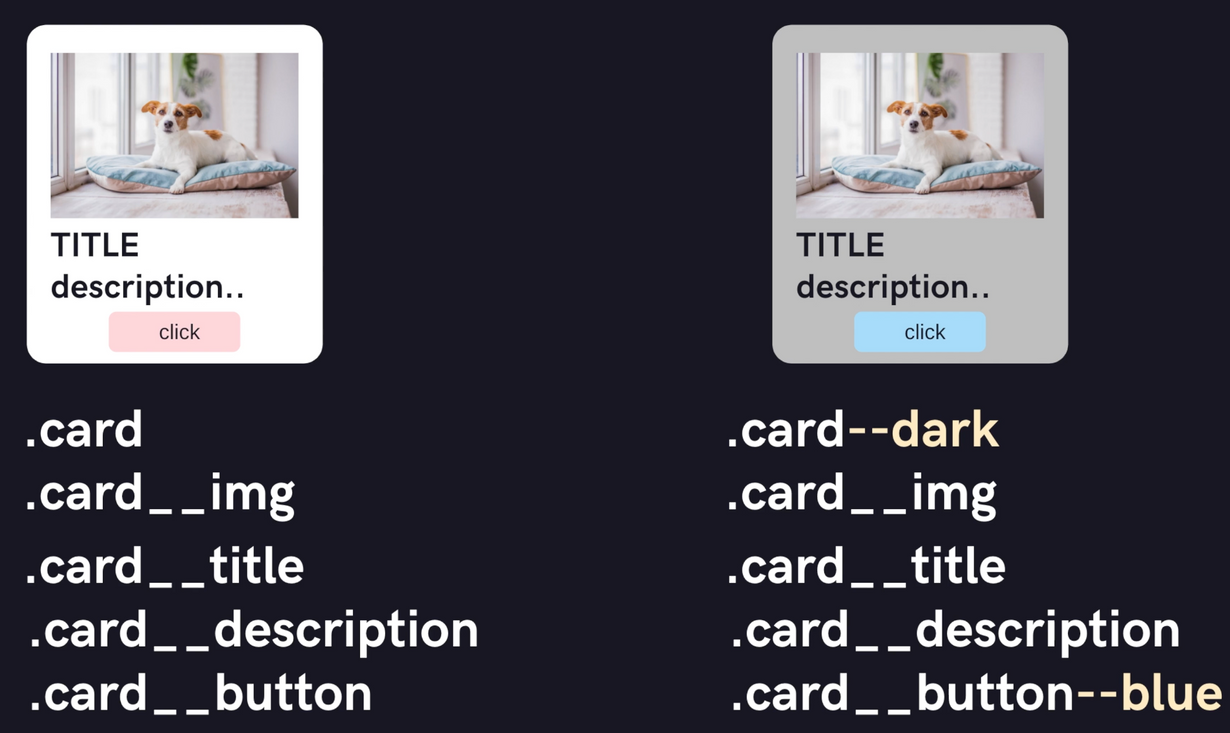
 만약 card의 디자인이 2가지 버전이라면?!
만약 card의 디자인이 2가지 버전이라면?!
이렇게 요소가 아닌, 수식어 -- (더블 하이픈)으로 구분해준다!
 만약 이렇게 여러개의 card를 사용해야 한다면?!
만약 이렇게 여러개의 card를 사용해야 한다면?!
.cards => card가 담긴 container
.cards__card => 각각의 card
.cards__card__title
.cards__card__description이렇게 해야 할까???
🙅🏻♀️NO!!!!
물론 위의 방법은 무조건 틀렸다는건 아니지만... BEM의 목적은 인터페이스 요소의 component들을 block 레벨로 나누어 쉽게 관리하는 것이다.
card는 그 자체로 하나의 component이고,cards는card라는 component를 묶어주는것에 불과하므로 아래처럼 작성하는게 훨씬 효율적이고 작성해야 하는코드의 양도 줄어든다..cards => card가 담긴 container .card => 각각의 card .card__title .card__description
혼합 사용 (Mix)
- block1 block2
__element 형태로 사용 가능 - block2
__element 으로 여백이나 위치 등 스타일을 지정하고 block1은 독립적으로 유지할 수 있다. - ex :
<div class=”header”>
<div class=”button button--state-success”></div>
</div>참고하기 좋은 사이트
BEM: http://getbem.com/introduction/
BEM 101 by CSS-Tricks: https://css-tricks.com/bem-101/
CSS 방법론에는 BEM 외에도 SMACSS, OOCSS 등이 더 있는데 이건 다음에 다시 정리하기로!!


잘봤습니다.