px
👉 절대값, 고정값으로 사용 되는 단위
👉 디자이너들이 가장 많이 사용하는 단위이고, 디자인을 넘겨줄때도 px로 작업해서 넘겨주기 때문에 여전히 가장 유명하고 가장 많이 사용되고 있다.
👉 사용하기 편하고 쉽지만, 반응형 웹사이트를 만들 때에는 적절하지 않다.
%
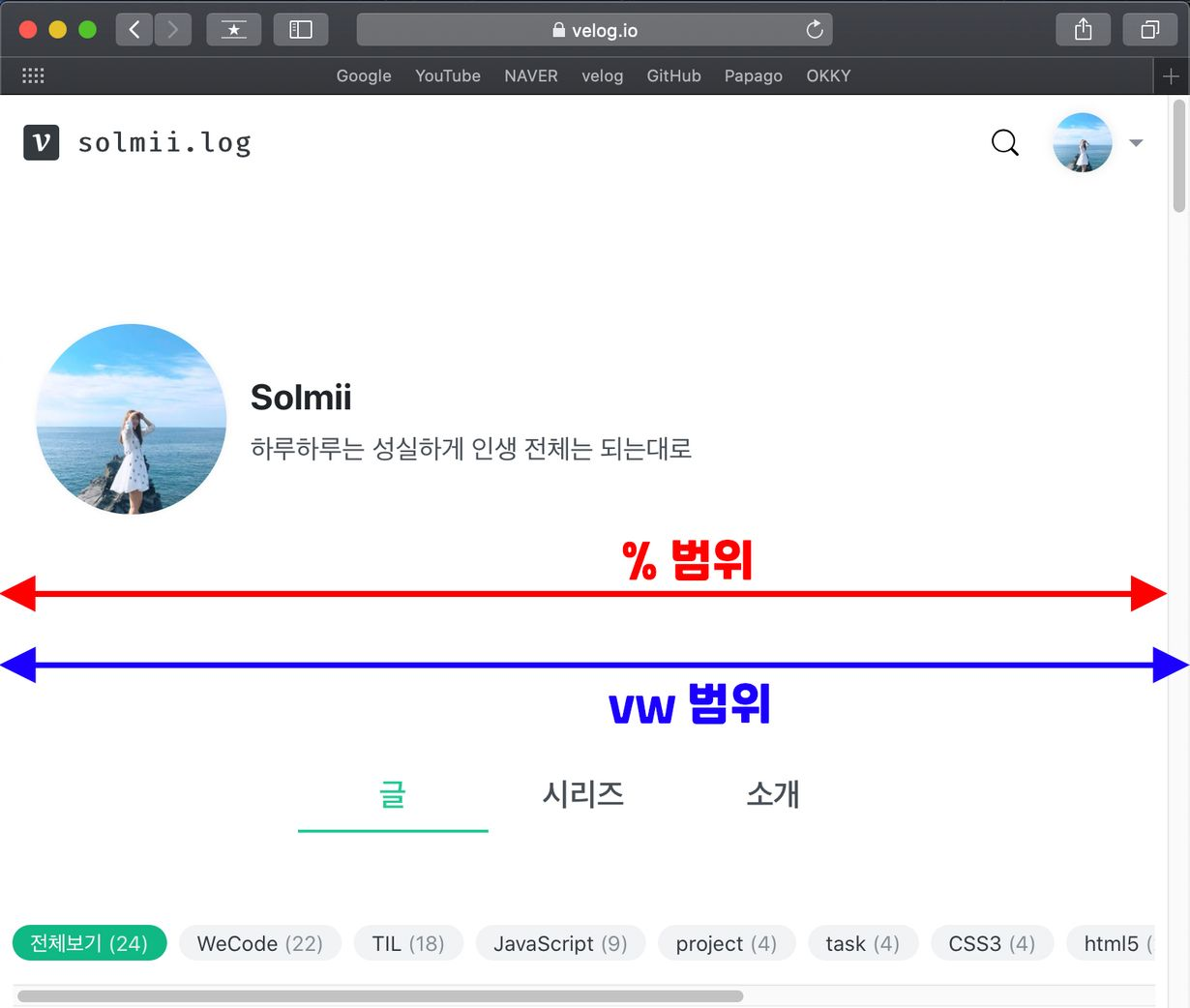
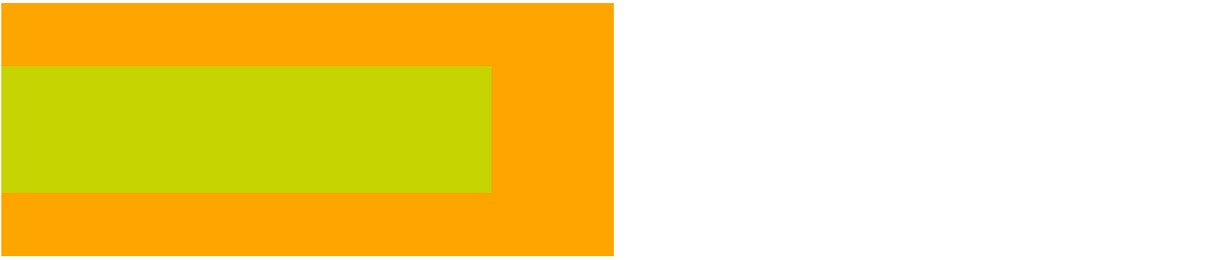
부모 요소의 길이에서 차지하는 비중
 (ex : 자식 요소의 폭을 80%로 설정했을 때 ⇒
(ex : 자식 요소의 폭을 80%로 설정했을 때 ⇒
부모 요소를 기준으로 80% 만 차지하고 있다.)
vh, vw
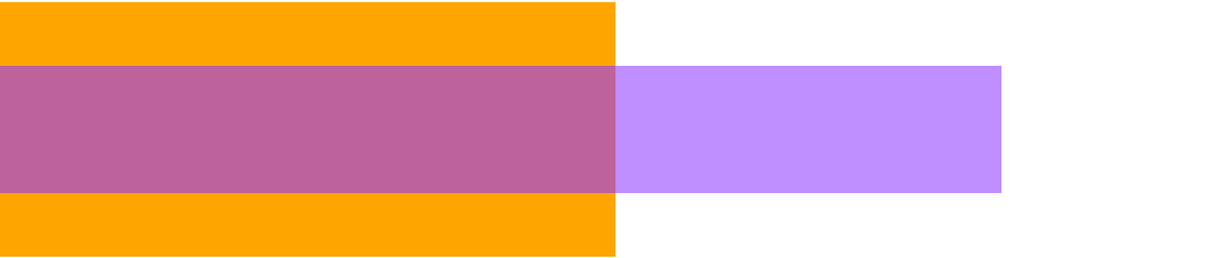
뷰포트(Viewport)를 기준으로 하는 길이(length) 값
 (ex : 자식 요소의 폭을 80vw으로 설정했을 때 ⇒
(ex : 자식 요소의 폭을 80vw으로 설정했을 때 ⇒
브라우저를 기준으로 80vw를 차지하므로, 부모 요소보다 넓어져버린다.)
👉 타겟 요소의 너비값과 높이값을 뷰포트의 너비값과 높이값에 맞게 사용하려면 vh, vw를 사용하면 된다.
vh : 높이값의 1/100 vw : 너비값의 1/100
(ex : 브라우저의 높이가 1000px일 때, 1vh = 10px)
%와 vh, vw 차이 뽀개기
vh,vw는 열려있는 화면 전체의 상대 길이이기 때문에 스크롤바의 길이도 포함한다!
%: 스크롤바를 제외하고 보이는 브라우저 화면에서의 비중
vhvw: 스크롤바를 포함하는 브라우저 화면에서의 비중
vmin, vmax
뷰포트의 너비값과 높이값에 따라 최대, 최소값을 지정할 수 있다.
vmin : 웹브라우저 너비와 높이 중에 더 작은 값을 기준으로1/100
vmax : 웹브라우저 너비와 높이 중에 더 큰 값을 기준으로1/100
(ex : 브라우저의 높이가 1000px, 높이가 800px일 때,
1vmin = 8px, 1vmax = 10px)
rem (root em)
👉 최상위 요소인 html에서 지정된 기준값에 비레하여 크기를 가지는 상대적인 길이이다.
👉 미디어쿼리로 css를 처리할때 브레이크 포인트에서 html의 폰트사이즈만 변경 해주면 하위 rem단위의 크기가 알아서 변경 되기 때문에 편리하다.
💁🏻♀️ 참고 : rem 계산해주는 사이트, em,px 계산해주는 사이트
(ex : box 안에서 보여지는 font-size는 rem으로 지정)
em
👉 현재 스타일 지정 요소(=부모 태그)의 기준값에 영향을 받는 상대적인 길이이다.
👉 부모 사이즈를 기준으로 유동적으로 움직인다.
(ex : rem으로 지정한 font size를 기준으로 디자인 된 padding이나 margin 등은 em으로 지정)
rem와 em 차이 뽀개기
(디자이너가 넘겨준 파일 : font는 160px, padding은 64px)
👉 rem 으로 padding 크기 지정
html { font-size: 16px; } .box { font-size: 10rem; padding: 4rem; }
font-size: 최상위 html의 font size(기준값)이 16px이기 때문에, 10rem은 1610 = 160px이 된다.
padding: 마찬가지로 기준값이 16px이므로, 4rem은 164 = 64px이 된다.
⇒ 그런데 갑자기 font size를 2배로 늘려달라고 한다..box { font-size: 20rem; padding: 4rem; }
font는 늘어났지만, padding은 그대로 64px(4rem)이라 비율이 달라져버린다.
⇒ font size를 2배로 늘려줬더니 padding도 비율에 맞게 2배로 늘려달라고 한다..box { font-size: 20rem; padding: 8rem; }
font도 2배, padding도 2배로 늘어나서 크기만 커지고 비율은 그대로
👉 em 으로 padding 크기 지정html { font-size: 16px; } .box { font-size: 10rem; padding: 0.4em; }
padding: 부모 태그.box에서 지정된 font size : 10rem 을 기준으로 160*0.4 = 64px
⇒ 그런데 font size를 2배로 늘려달라고 한다..box { font-size: 20rem; padding: 0.4em; }
padding 값은 수정하지 않았지만, 기준이 되는
.box태그의 font-size가 수정되면서, 0.4em의 값도 유동적으로 수정되었다.
(20rem = 320px, 320*0.4 = 128px)
💁🏻♀️ padding, margin이 font를 기준으로 디자인된건지, 아닌지 잘 따져서 의도에 맞게 rem과 em을 사용하자!