🏊🏻♂️ CSS란?
- Cascading(폭포,흐르는,연속된) Style Sheet
=>Author style에서 정의된 세부적인 style이 있다면 그것을 사용하고,
정의된 style이 없다면 그 다음으로 User style를 사용하고,
정의된 style이 없다면 그 다음으로 Broeser 기본 style을 사용함
🌐 Website Styling
| Author style | User style | Browser |
|---|---|---|
| 개발자가 웹사이트를 만들 때 작성한 style | 사용자가 지정한 style (ex. Youtube Dark Mode) | browser에서 지정한 기본 style |
! important
를 사용하면 이 연결 고리를 무시하고 해당 내용이 최우선으로 보여지게 된다.
! important를 사용하면 코드가 지저분해지고, 보통의 경우라면
다른 방식으로 수정하거나 스타일링 할 수 있기 때문에 사용하지 않는게 좋다!
🎨 selector
- CSS사용 시, HTML에 어떤 Tag를 고를건지 규정하는 문법
| selecteor | 문법 | 뜻 | 예시 |
|---|---|---|---|
| Universal | * | 모든 Tag를 선택 | * { color : red } |
| Type | Tag | Tag 이름을 쓰면 해당 Tag만 선택 | a { color : red } |
| ID | #id | 해당 id만 선택 | #test { color : red } |
| Class | .class | 해당 class만 선택 | .study { color : red } |
| state | : | tag 옆에 state를 달 수 있음(~에) | button:hover { color : red } |
| Attribute | [] | 해당하는 속성값만 선택 | p[class="study"] { color : red } |
👉 구체적으로 위치를 지정할수록 우선순위가 높음! (*{} < a{})
Attribute 속성은 이렇게도 사용할 수 있다!
a[href="naver.com"]{ color: red; } a[href^="naver"]{ color: red; } a[href$=".com"]{ color: red; } a[href*="ver"]{ color: red; }
- none: 하이퍼링크에 naver.com가 포함된 것만 선택
- ^: 하이퍼링크가 "naver"로 시작하는 것만 선택
- $: 하이퍼링크가 ".com"로 끝나는 것만 선택
- *: 하이퍼링크에 "ver"이 포함되어 있는 것만 선택
👉 CSS에서 쓰이는 다양한 속성값들은 CSS Reference에서 확인 가능하니
자주 들어가볼것!
🕹 Bonus!! CSS Dinner 게임 해보기!
🤪 어려웠던 단계....
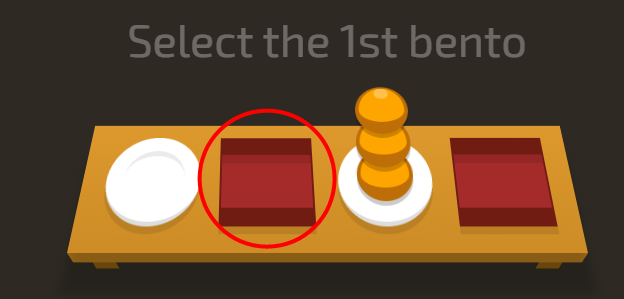
19단계

bento:nth-last-child(3)
nth : ~가 들어있는 부모 컨테이너 박스 안에서
=> bento가 들어있는 부모 박스 안에서 마지막에서 부터 3번째 아이
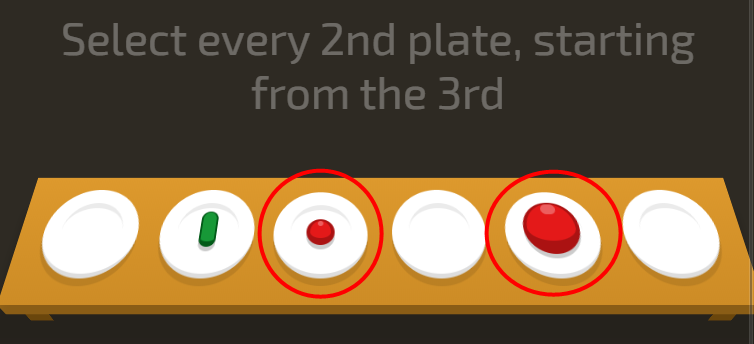
22단계

plate:nth-of-type(2n+3)
(2n+3) = (2x0+3)..(2x1+3)..(2x2+3)
=> 단순한 2의 배수가 아닌, 0부터 곱하는 것!
 다깼당~😆😆😆😆!!!!!
다깼당~😆😆😆😆!!!!!
🔗 너와 나의 연결 고리 HTML에 CSS 연결 하기
<head> <link rel="stylesheet" href="css파일명.css" type="text/css" /> </head>
- CSS stylesheet는 head안에 link로 걸어준다!
<head> <link href="https://fonts.googleapis.com/구글 폰트 주소" rel="stylesheet" /> </head>
- 웹 폰트 주소는 google font에서 주소 복사 후 head안에 link로 걸어준다!
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!

