👁 Display의 개념
예시로 알아보는 Display!
☝️우선 html에서 각각 div,span tag를 3개씩 만든당
<!-- Block-level -->
<div>1</div>
<div>2</div>
<div>3</div>
<!-- Inline level -->
<span>1</span>
<span>2</span>
<span>3</span>✌️그리고 이 tag들은 눈에 보이지 않는 box 이기 때문에 구분을 위해 CSS에서 배경색을 지정해준다.
div, span {
width: 80px;
height: 80px;
margin: 20px;
background: pink;
}
div {
background: red;
}
span {
background: blue;
} 🤷🏻♀️ 또잉? 분명히
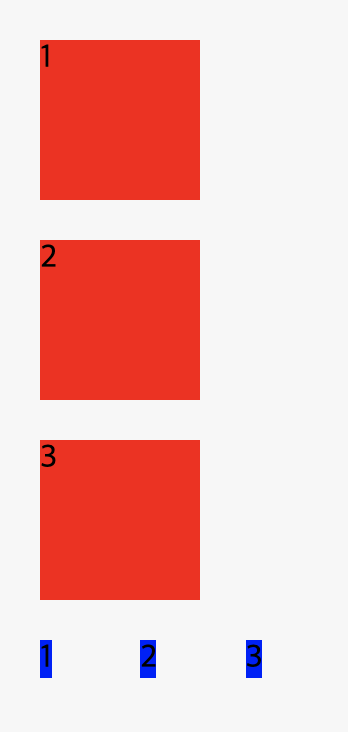
🤷🏻♀️ 또잉? 분명히 span에도 width, height 값을 지정했는데 요로코롬 적용되지 않는다!
💁🏻♀️ 왜냐하면 display:inline 자체가, content의 크기 만큼만 공간을 차지하도록 설정하는 tag이기 때문!
이건 마치, "심플한데 화려한 디자인 하나 뽑아주세요. 급한거긴 한데 천천히 해요." 같은 느낌😱
👏 display를 inline으로 설정 시 width, height, 상하 margin, 상하 padding, float 설정이 먹히지 않는다.
(좌우 margin,padding은 먹음)
🤟 이번엔 드디어 display 속성을 지정해본당
div, span {
width: 80px;
height: 80px;
margin: 20px;
background: pink;
}
div {
background: red;
display: inline-block;
}
span {
background: blue;
display: block;
} 💁🏻♀️우왕~ block 속성인
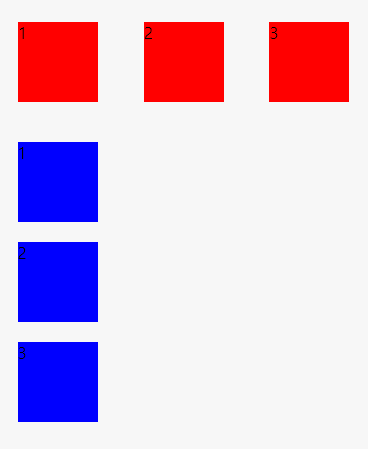
💁🏻♀️우왕~ block 속성인 div는 한줄에 여러개 진열되고, inline 속성은 span은 한줄에 한 개만 진열되었다!
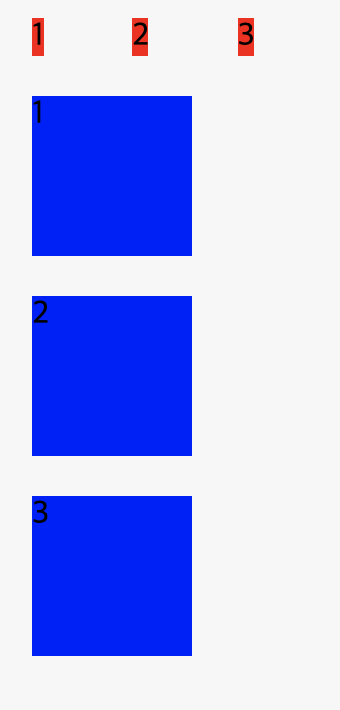
🖖 div에 display:inline-block;대신 display:inline;을 적용해봐도 재밌다!
div도 width랑 height를 지정했는데, inline속성을 주니까 ☝️처럼 되버린다!
👩🏻⚖️ 정리하자면!
| inline | inline-block | block |
|---|---|---|
| 한 줄에 여러개 진열 가능한 Item | 한 줄에 여러개 진열 가능한 Box | 한 줄에 한 개만 진열 가능한 Box |
| 전후 줄바꿈 없이 나란히 배치 | 전후 줄바꿈 없이 나란히 배치 | 전후 줄바꿈이 들어가서 혼자서 한 줄 차지 |
| width, height, 상하 margin, 상하 padding 적용 안됨 | width, height, margin, padding 잘 적용됨 | width, height, margin, padding 잘 적용됨 |
| 대표 태그 : span, a, em | 대표 태그 : button, select | 대표 태그 : div, p, h1 |
🗺 Position의 개념
예시로 알아보는 Position!
☝️ 우선 html에서 여러개의 div box들을 만들어준다.
<body>
<article class="container">
<div></div>
<div class="box">I'm Box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>✌️ 구분을 위해 CSS로 배경색을 넣어준다.
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
}
.container { =>Box, 부모 요소
background: yellow;
}
.box { =>Item, 자식 요소
background: blue;
left: 20px;
top: 20px; =>position을 바꿀 수 있는 Value (top,left,right,bottom)
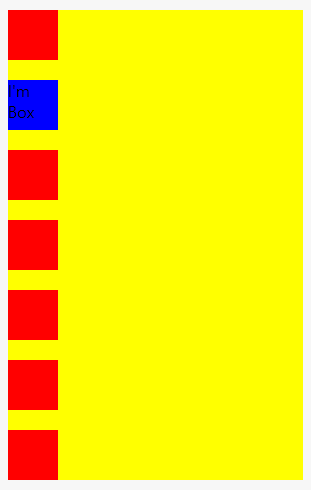
position: static;🤟 position: 요녀석의 속성값을 알아보자!
1. position: static; (CSS 기본값)
- static : 고정된, 정지 상태의
(1) position: static; : HTML에 정의된 순서대로 브라우저상에 자연스럽게 보여준다.
(2) position을 설정하지 않았기 때문에, 기본값인 static으로 적용되어서 left, top 위치를 지정했어도 위치가 변하지 않는다.
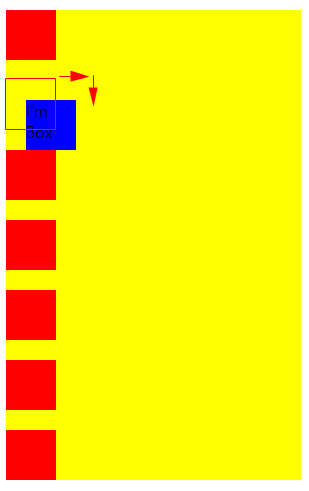
2. position: relative;
- relative : 상대적인 ⇒ 상대 위치 지정!
(1) position: relative; : 원래있어야 하는 자리에서 상대적으로 위치 변경
(2) 파란 Item이 원래 있던 공간 ㅁ 은 유지하면서 옮겨가기 때문에 뒤에 오는 빨간 Item의 위치가 그대로
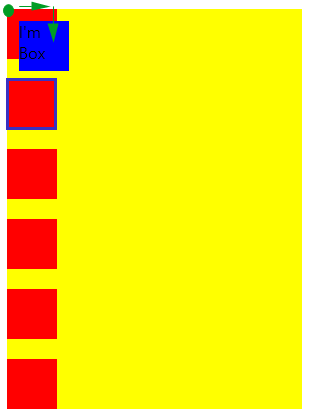
3. position: absolute;
- absolute : 완전한, 확고한 ⇒ 절대 위치 지정
(1) position: absolute; : 내 Item이 담겨있는, 내 Item과 가장 가까운 Box 기준에서 위치 변경
(.box가 담겨있는 가장 가까운 상자는 article class="container" 이기 때문에 .container 안에서 위치가 왼쪽에서 20px, 위에서 20px 이동된것)
(2) 파란 Item이 원래 있던 공간 ㅁ 에서 쏘~옥 빠져나오기 때문에 뒤에 오는 빨간 Item은 파란 Item이 있던 공간 ㅁ 으로 올라온다
(3) 일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여
(4) absolute 값을 갖게 되면 마치 inline-element처럼 내용의 크기만큼만 가로 크기가 지정됨
=>p 태그(block 요소) 인데 inline 요소 처럼 내용 만큼만 크기 차지
여기서{ left: 0; }을 추가하면?
마치 width: 100%;를 준 것처럼 부모 요소의 가로 크기만큼 변경된다.
👏 position: absolute 에서 가운데 정렬 하기!
.item {
position:absolute;
left:50%; // 부모요소의 왼쪽에서 부터 50% 이동
transform:translateX(-50%); // 자신의 가로 수치의 절반 만큼 마이너스 이동
}transform:translateX(-50%); : left:50% 만 입력하고 결과 화면을 보면, 가운데 정렬이라기엔.....오른쪽으로 좀 더 치우쳐져 있다!
왜냐하면 사실은 left 50% + item의 가로 너비 만큼 이동한것이기 때문!!
이럴 때, `transform:translateX(-50%) 를 이용하면 item의 가로 너비의 절반만큼 반대 방향으로 이동되므로, 정 가운데에 위치하게 된다!
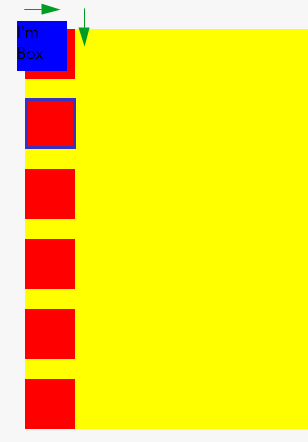
4. position: fixed;
- fixed : 고정된, 변치 않는 ⇒ 고정 위치 지정
(1) position: fixed; : Box안에서 완전히 벗어나서, Window 안에서 = 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 위치 변경
⇒ absolute와 달리, relative를 가진 부모가 필요없다!
(.container에서 완전히 벗어나서, 흰 화면(window 페이지)상에서 이동)
(2) 파란 Item이 원래 있던 공간 ㅁ 에서 쏘~옥 빠져나오기 때문에 뒤에 오는 빨간 Item은 파란 Item이 있던 공간 ㅁ 으로 올라온다
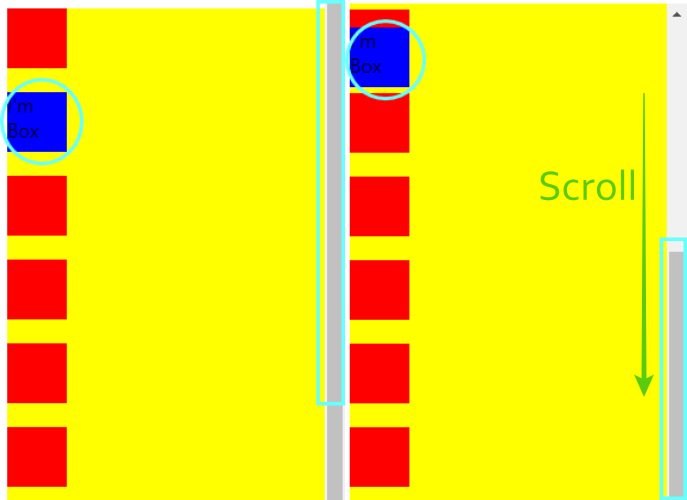
5. position: sticky;
- sticky : 끈끈한, 붙일 수 있는 ⇒ 달라붙는 위치 지정
(1) position: sticky; : Scrolling 되어도 없어지지 않고, 원래있어야 하는 자리에 그대로 있음
ex) 쇼핑몰 배너, 네이버 웹툰 네비게이션 바 같은 느낌..?
막간! position으로 가운데 정렬 하는 법
.center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}💁🏻♀️ left: 50%; => 화면의 전체 가로 수치에서 절반 만큼의 위치로 이동
💁🏻♀️ transform: translateX(-50%); => 자신의 가로 수치의 절반 만큼 마이너스 이동
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!







position 개념이 많이 헷갈렸는데 예제가 많아서 이해하는데 도움이 많이 됐습니다. 감사합니다 :)