SPA(Single Page Application)
최초 한번만 HTML 페이지를 내려받고, 이후에는 JavaScript를 이용해 동적으로 특정영역만 새로 모듈을 호출하고 데이터를 바인딩하는 방식의 웹 어플레케이션이다.
SPA를 CSR(Client Side Rendering) 이라고 부르는 경우도 있는데, SPA도 필요에 따라 SSR(Server Side Rendering)로 렌더링할 수 있다.
SPA !== CSR //ㅎㅎㅎ
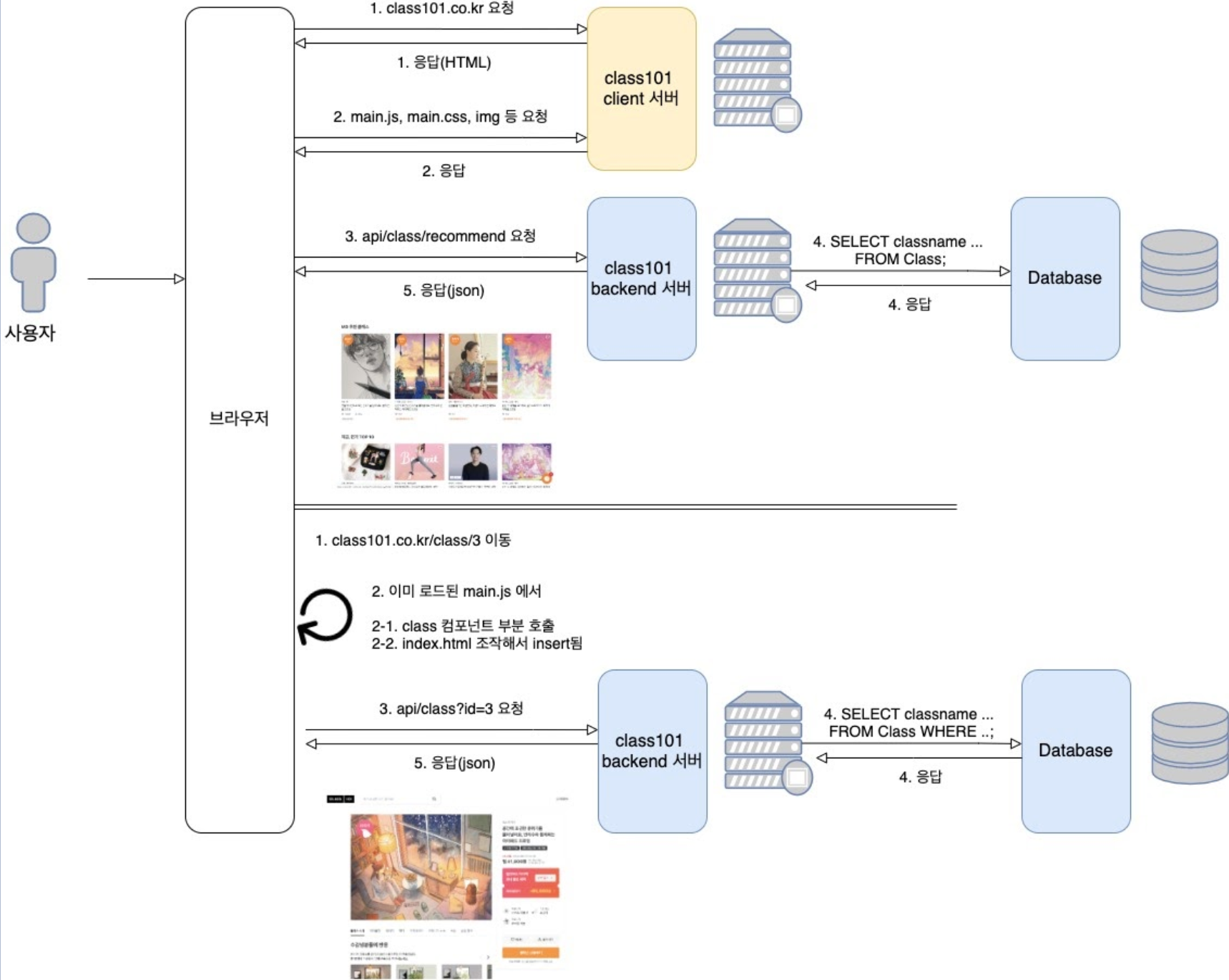
.png) 위의 이미지에서, 처음에 초기 요청을 보내면 웹페이지를 구성하는 HTML+CSS+JavaScript 같은 리소스를 한번에 다 내려받고, 이후에는 AJAX를 통해 필요한 데이터만
위의 이미지에서, 처음에 초기 요청을 보내면 웹페이지를 구성하는 HTML+CSS+JavaScript 같은 리소스를 한번에 다 내려받고, 이후에는 AJAX를 통해 필요한 데이터만 json 이나 xml 형식으로 받는다.
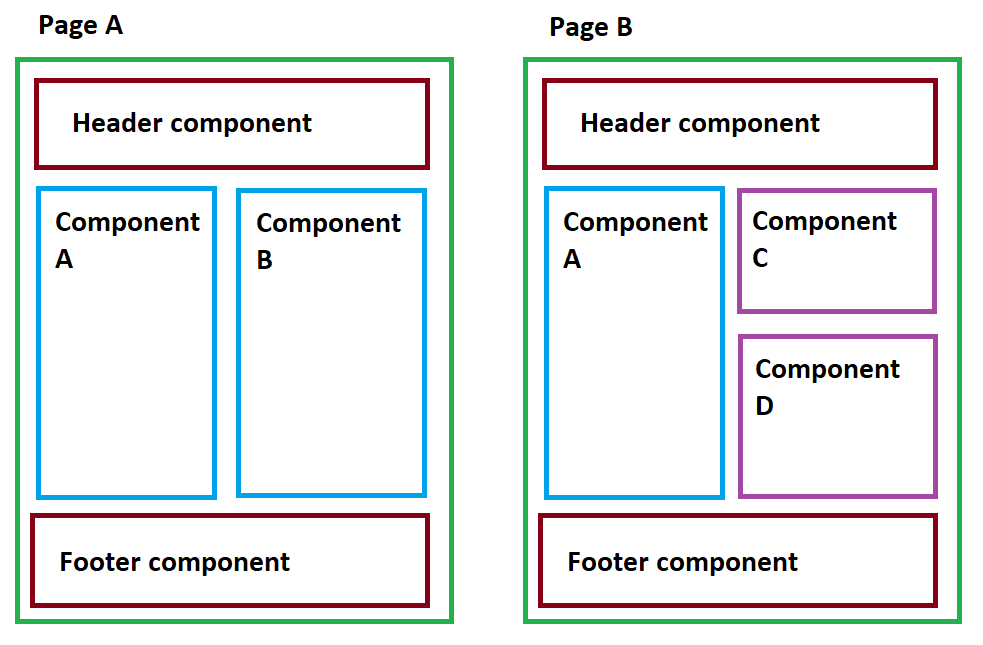
예를 들어 사용자가 게시판 메뉴를 누른다면, 게시판 페이지를 이루는 HTML+CSS+JavaScript 는 처음에 내려받는 리소스에서 게시판에 해당하는 JavaScript를 호출해서 동적으로 UI를 구성하고, 게시판 글 목록, 새 글, 내가 쓴 글 목록 등 필요한 데이터는 AJAX 를 이용해 json 형태로 내려받는다.
💁🏻♀️ AJAX?
AJAX는 JavaScript의 라이브러리 중 하나로, Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다.
브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법인데,
말이 너무 어려우니까 쉽게 말하면, HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 필요한 데이터만 받아서 JavaScript를 통해 필요한 부분만 갱신하는 방법이다!
사용자 입장에서는 메인 페이지에서 게시판 페이지로 부드럽게 이동한 것 같은 느낌을 받는데, 사실 페이지는 이동하지 않았다. 하나의 HTML 파일에 JavaScript를 이용해서 게시판에 해당하는 웹 페이지의 DOM 구조만 바꾸고 리렌더링 되는 것!
:: SPA 장점 👍
페이지 전환이 굉장히 부드럽고 빠르다.

페이지 갱신에 필요한 데이터만을 전달받고, 갱신하기 때문에 사용자 입장에서 페이지가 굉장히 부드럽게 이동하는 것처럼 보인다.
이는 사용자 경험(UX) 향상으로 이어진다.
:: SPA 단점 👎
초기 로딩 속도가 오래 걸린다.
처음 웹페이지를 구성하는데 필요한 HTML+CSS+JavaScript 같은 정적 리소스를 한번에 다 내려받기 때문!
초기 로딩 속도를 개선하기 위한 방법으로 Chunking , code splitting 등이 있다!
MPA (Multi Page Application)
문자 그대로 여러 개(multi)의 Page로 구성된 application을 말한다!
새로운 페이지를 요청할 때마다 정적 리소스를 내려받고, 전체 페이지를 다시 렌더링하는 방식이다.
MPA를 아래에서 설명할 SSR(Server Side Rendering)라고 말하는 경우도 있는데,
사실 SPA도 SSR 방식으로 렌더링 할 수 있으며 SPA의 단점인 SEO를 해결하기 위한 방안으로 많이 사용되고 있다.
뭔말이지....? 싶어도 일단 넘어가자, 자세한 설명은 아래에서 계속!!

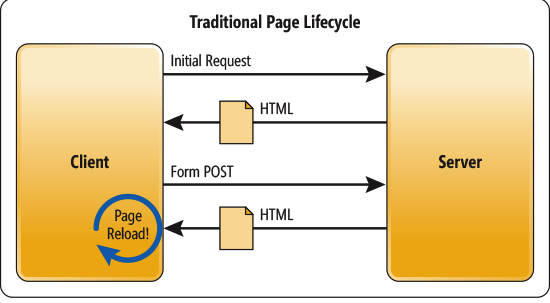
위 이미지 처럼, 처음에 초기 요청을 보내면(ex: main page) SSR 방식으로 렌더링된 HTML파일을 응답받는다.
그 후에 사용자가 다른 메뉴를, 예를 들어 게시판 메뉴를 누른다면?
게시판 페이지에 대한 요청을 보내고, 게시판 페이지 자체를 HTML파일로 응답받는다.
그렇게 받은 HTML 파일로 전체 페이지를 다시 렌더링한다.
가끔 다른 메뉴로 이동할때 화면 전체가 흰색으로 깜빡거리는 사이트를 이용해본 경험이 있을텐데, 이게 바로 새로운 페이지로 전체 페이지를 다시 렌더링하기 때문에 발생하는 현상이다!
Traditional Page....라고 하니 뭔가 오래된 것 같고, 요즘 핫한 기업들은 다 SPA를 사용할 것 같지만 사실 그렇지도 않다.
실제로 Amazon, eBay 등이 MPA 방식으로 개발되었다.
SPA랑 비교해보면 SPA가 무조건 좋아보이는데.... MPA가 여전히 사용되고 있는 이유는 뭘까?
:: MPA 장점 👍
SEO(검색 엔진 최적화)에 유리하다.
MPA는 서버측에서 완성된 HTML파일을 전달받기 때문에, 검색 엔진이 우리의 페이지를 쉽게 크롤링할 수 있다.
:: MPA 단점 👎
프론트엔드와 백엔드가 강하게 결합되어 있다.
프론트엔드에서 요청을 보내면, 서버측에서 HTML 파일을 완성하고 완성된 HTML 파일을 응답하는 식이기 때문에, 백엔드의 응답이 없으면 사실상 아무것도 보여줄 수 없게 된다.....
또, 페이지가 전환될 때마다 새로운 HTML 파일을 계속해서 요청하기 때문에 사용자의 정보와 상태를 유지하기가 어렵다.
화면에서 바뀌는 부분 뿐만 아니라 바뀌지 않는 부분도 매번 불러오고 렌더링하기 때문에, 불필요한 로딩이 생겨 사용자 경험을 떨어뜨리는 것도 큰 단점이다.
content-first approach
그렇다면, SPA 와 MPA 방식 중 어떤걸 사용해서 개발해야 할까?
정답은 content-first!
진짜 단어 그대로, Application에서 제공하려는 컨텐츠부터 먼저 생각하는 것이다.
어떤 컨텐츠를 다루고, 사용자에게 어떤 컨텐츠를 보여주고 싶은가?
SPA라고 무조건 핫하고 좋은것도, MPA라고 무조건 오래되고 안좋은것도 아니다.
각각의 장단점이 뚜렷하기 때문에 제공하고 싶은 컨텐츠를 중점적으로 어떤 방식을 사용할지 결정해야 한다.
SEO(Search Engine Optimization)
앞서서 MPA의 장점으로 SEO에 유리하다고 했는데, SEO란 정확히 뭘까?
Search Engine Optimization 즉, 검색 엔진 최적화를 SEO라고 부른다.
예를 들어 사용자가 구글, 네이버, 다음 등의 검색 엔진에서 선릉 맛집 이란 키워드를 검색했을 때, 우리의 홈페이지에 선릉 맛집 이란 컨텐츠가 있다면 우리의 컨텐츠를 검색 결과의 상단에 위치시키는 작업을 뜻한다.
쉽게 말해 사용자가 우리의 홈페이지, 컨텐츠를 쉽게 발견할 수 있도록 하는 작업이다.
SEO에 대해 자세히 이해하려면 먼저, 검색 엔진이란 녀석을 이해해야 한다.
검색 엔진이란, 인터넷에 산재된 다양한 정보를 미리 수집(크롤링 Crawling) 한 후에, 이를 정리(인덱싱 Indexing) 하여 카테고리화 해두는 데이터베이스 관리 시스템이다.
그래서 사용자가 특정 컨텐츠를 검색했을 때 미리 카테고리화 해둔 정보 가운데 우선적으로 보여줄 정보를 자체적으로 보유한 평가 알고리즘에 의해 선별해서 보여준다.
이 때, 대부분의 크롤러는 HTML 파일의 컨텐츠를 수집하고 분류하는데,
처음에 HTML 껍데기만 다운로드 받고, 그 후에는 필요한 정보만 json 형태로 응답받아서 JavaScript로 동적으로 렌더링하는 SPA의 경우에는, JavaScript 렌더링을 지원하지 않는 대부분의 검색엔진 및 크롤러가 아무 컨텐츠도 수집할 수 없게 된다.
즉, 선릉 맛집 추천 사이트를 만들었는데 정작 선릉 맛집이라고 검색했을때 우리의 사이트가 나오지 않을 수 있다...!
(구글은 JavaScript 렌더링을 지원하긴 하지만 네이버, 다음에는 아직 먼 얘기.....)
반대로 MPA는 각 HTML 페이지마다 중요한 키워드에 맞게 컨텐츠를 최적화 할 수 있으며, 모든 페이지에 title 태그와 meta 태그를 포함시킬 수 있어서 SEO에 유리하다.
💁🏻♀️
title태그,meta태그!
검색 엔진이 페이지의 내용을 파악할 때 기본으로 사용하는 데이터이다.
title태그는 해당 페이지의 제목을,meta태그는 페이지에 대한 설명을 나타낸다.
title태그,meta태그가 하나만 있는 SPA에 비해, MPA는 모든 페이지에 있다.
MPA가 SEO에 더 유리한 이유 중 하나!!
그래서 react의 경우에는 Node.js 서버에서 기본적인 SSR(server side rendering)을 수행한 후 응답을 받거나, Next.js 를 많이 사용한다. 검색해보니 prerender 같은 서비스도 있는듯하다.
더 자세한 방법은 구글에 SPA server side rendering 검색 고고!!
CSR (Client Side Rendering)

JavaScript를 사용하여 브라우저에서 페이지를 직접 렌더링하는 것을 말한다.
미리 완성된 페이지를 그대로 보여주는게 아닌 Client 즉, 브라우저에서 직접 html과 JavaScript을 조합해서 페이지를 렌더링하는 것을 말한다.
위의 이미지는 SPA이면서 동시에 CSR이다.
물론, 모든 SPA가 CSR 방식인건 아니다!
SEO 문제를 해결하기 위해 SPA를 SSR 방식으로 렌더링 하거나, 둘 다를 혼용하는 하이브리드 방식 또한 존재한다.
SSR (Server Side Rendering)
서버에서 사용자에게 보여줄 페이지를 모두 구성해서 (html + JavaScript) 완성된 HTML 파일 자체를 응답하는 것을 말한다.
동적인 웹사이트(Dynamic website)나 SPA도 SSR을 활용할 수 있다.
이미 완성된 HTML파일이 오기 때문에, SEO 최적화에 좋다!
출처 : developers.google.com, 마틴님 블로그 (martinwork), linked2ev님 블로그, Jonghan님 블로그
 개인적으로 너무 너무 어려운 개념이었습니다.....
개인적으로 너무 너무 어려운 개념이었습니다.....
파고 팔수록 너무너무 깊어지고 컴공 지식이 많이 요구되어서ㅠㅠ
특히 SPA와 MPA의 장단점 같은 부분은 제가 적은 내용 외에도 정말 다양하고 깊은 장단점이 있습니다. (자세한 내용은 여기 참고)
결국 대강 그렇구나~ 하는 수준에서 이만 정리를 마칩니다.
틀린점이 있다면 가감없이 댓글 혹은 gmail(rkdthfl132@gmail.com) 으로 의견 주시면 더 공부하겠습니다!!
위 내용에 대해 더 깊게 공부하고 싶으신 분은 google 개발블로그 추천드립니다!




검색하다가 들어온 솔미님 블로그 ㅎㅎㅎ 역시 짱짱이에요!!