
📢 variable let
👄✍️ Variable은 read 읽고, write 쓰기가 모두 가능!
variable (변수)를 선언하는 let
💁🏻♀️ JS에서 변수를 선언할때는 let이라는 키워드를 사용한다! (ES6에 추가된 기능)
let name = "solmi";
console.log(name);
name = "hello";
console.log(name);☝️JS에서 let을 입력하고 name이라는 변수를 선언한 후, 그 안에 solmi라는 변수의 값을 할당한다!
✌️name이라는 변수를 다시 선언하고, 이번에는 hello라는 값을 할당한다!
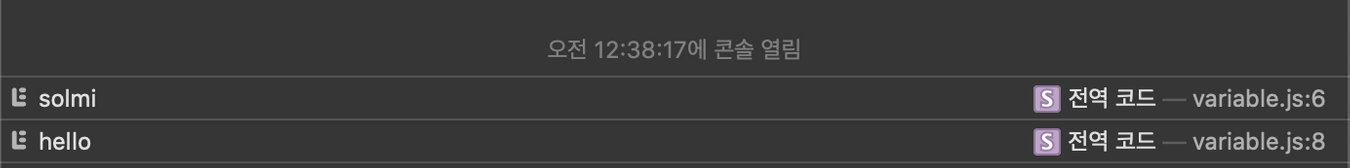
 브라우저의 검사(개발자 도구) - console 기능을 이용해보면 이렇게 뜬다!!
브라우저의 검사(개발자 도구) - console 기능을 이용해보면 이렇게 뜬다!!
🤷🏻♀️ 그래서 무슨일이 일어났다는 거임?
1. 어플리케이션을 실행하면, 어플리케이션마다 사용할 수 있는 메모리가 할당된다.
(텅텅 비어있는 박스이며, 어플리케이션 마다 이 박스가 제한적으로 할당됨)
2.let name이라는 변수를 선언하게 되면, 하나의 박스를 가리키는 포인터가 생기며, 그 포인터가 가리키는 메모리 박스에 solmi라는 값을 저장한다.
3. ✌️에서name의 변수값을 hello로 바꾸면, solmi로 저장되어 있던 값이 hello로 바뀌게 된다.
(차지하고 있는 메모리는 그대로)
🌚 Block Scope VS 🌝 Global Scope
Block Scope
{ let name = "solmi"; console.log(name); name = "hello"; console.log(name); } console.log(name);{ }로 코드를 감싸면 block이 된다.
block { } 밖에서console.log(name);이라고 명령해도, 결과는 아무 값도 출력되지 않는다.
block 밖에서 작성한 내용은 block 안의 내용을 볼 수 없기 때문!
Global Scope
let globalName = "global name";block { }을 쓰지 않고 파일 안에 바로 정의해서 작성하는것을 말한다.
어느 곳에서나 접근할 수 있기 때문에 { }안/밖에서 작성해도 모두 출력된다.
⚠️ Global Scope는 어플리케이션이 실행된 후 끝날때까지 항상 메모리를 차지하고 있기 때문에 최소한으로 사용해야 하며, class나 함수(if, for문)등 정말 필요한 곳에서만 사용해야 한다!!
let 이전에 사용하던 var?
🔥 자바스크립트에서 변수를 선언하는 키워드는 let 딱 하나이다!!
(let이 나오기 전에는 var를 사용했었지만, 이제는 더이상 NONO!!!!!)
🤷🏻♀️ 엥? 왜? var 쓰면 뭐 큰일이라도 나남~?ㅎ
음청난 큰일이 난다......
대부분의 프로그래밍 언어는 변수를 선언하고 나서 값을 할당하는게 일반적이지만, JavaScript의var는 미친 행동을 할 수 있다....
바로 변수를 선언 하기도 전에 값을 할당할 수 있고, 심지어 값을 할당하기도 전에 출력할 수가 있다.console.log(age); age = 4; var age;이렇게 작성한 후에, 이걸 브라우저 검사(개발자 도구) - console에서 확인해보면 어떻게 될까?
띠용~😳 변수 선언 전에+값 할당하기 전에+출력부터 바로 때렸는데 친절하게 값이 아직 할당되지 않은 변수라고 알려준다.....
(내일 다시 정리할거지만,undefined는 Error가 아니라 변수는 선언되었지만 값은 아직 입력되지 않은 경우는 말한다. 그러니까 변수 선언도 전에 출력부터 때리는 미친짓을 했는데 너그럽게도 아직 값이 입력되지 않은 변수라고 쳐준다.)
(마치 시험풀때 시험지에만 정답 체크하고 OMR은 1도 마킹 안한채 냈는데도 나중에 OMR에 다시 마킹하라면서 정답으로 인정해주는 거임. 어...아닌가?)
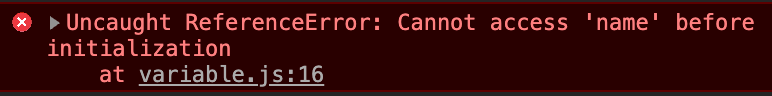
🤷🏻♀️ 그렇다면 let은 뭐가 다를까?console.log(age); age = 4; let name;
let을 선언하기도 전에 값을 넣었다고혼쭐을error를 띄운다!
var를 쓰면 안되는 이유!
이렇게 var와 let에서 같은 값을 입력했음에도, 누구는 출력되고 누구는 Error가 뜨는 이유는 무엇일까?
그리고 무엇때문에 var를 쓰지 말라고 하는 걸까?
☝️var hoisting 때문에 global scope에 변수/함수를 선언할 경우 아무리 아래에 선언해도 제일 위로 올라가버린다!
😳 hoisting (끌어올려주다) : move declaration from bottom to top
= 변수/함수를 어디에 선언했는지와 상관없이, 항상 제일 위로 변수/함수선언을 끌어올려주는 것을 말한다.
(물리적으로 코드가 끌어올려지는것이 아니라, JavaScript Parser 내부적으로 끌어올려서 처리하는 것이다. hoisting을 활용해야하는 경우도 있지만, 통상적으로 코드의 가독성과 유지보수가 안좋아지므로 되도록 사용하지 않는것이 좋다.)
✌️var는 block scope를 철저히 무시한다.
{ age = 8; var age; } console.log(age); //8이렇게
age라는 변수를 block 안에 선언했음에도 불구하고, block 밖에서age를 출력해보면 정상적으로 8이라는 값이 나온다.
⇒ 💁🏻♀️ 초창기에는 이러한 유연성을 활용하여 쉽게 어플리케이션을 뚝딱 만들 수 있었는데, 점점 프로젝트의 규모가 커지면서 나중에는 선언하지도 않은 값이 멋대로 출력되는등의 여러가지 문제점이 생겨나게 된다.
⇒ 이러한 var의 위험부담 때문에 let이 등장하게 되었다! 두둥탁!🥁
⚠️ 하.지.만...
let이라고 무조건 만능인것은 아니다ㅠㅠ 그 이유는 바로 브라우저 호환!
다행히 대부분의 브라우저에서 잘 지원되지만, 우리 모두의 고통인 IE에서는(microsoft manghaera) 제일 최신 버전에서도 es6을 지원하지 않는다.....
그래서 IE에도 꼭 서비스해야 한다면!
es6 이상으로 개발한 후에, BABEL을 이용하여 es5나 es4로 배포하는게 좋다. es5는 다행히 IE놈도 최신버전에서는 지원된다....
그렇지만, IE는 전세계적으로 1.71%의 사람들만 사용하고 있으며, IE 강국인 우리나라에서도 7.79%만 사용중이다. 그리고 계속해서 줄어들고 있다.🤮 (대충 IE는 이제 그만 무시하자는 내용)
📢 Constant const
👄 Constant은 read 읽기만 가능!
Constant를 선언하는 const
const daysInWeek = 7;
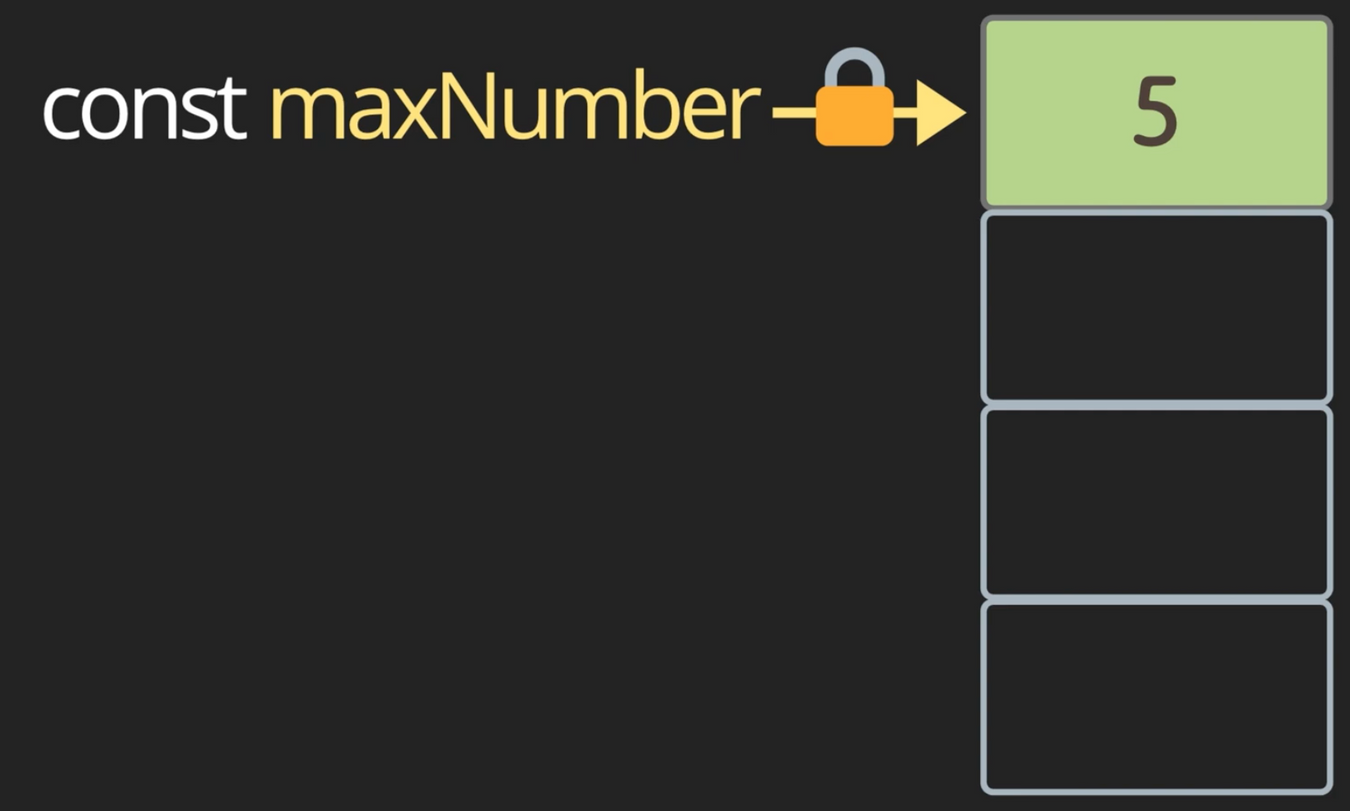
const maxNumber = 5; Variable는 어플리케이션마다 할당된 빈 메모리를 가르키며 포인터를 통해 값을 계속 바꿔나갈 수 있는 반면에, Constants는 값을 선언+할당한 후에는 절대 값을 변경할 수 없다!
Variable는 어플리케이션마다 할당된 빈 메모리를 가르키며 포인터를 통해 값을 계속 바꿔나갈 수 있는 반면에, Constants는 값을 선언+할당한 후에는 절대 값을 변경할 수 없다!
🔓 Mutable VS 🔒 Immutable
- Mutable Data Types : all objects by default are mutable in JS
= 값이 계속 변경될 수 있는 type- Immutable Data Types : premitive types, frozen objects(
Object.freeze())
= 값이 절대 바뀌지 않는 type
Constants는 Immutable Data Types 이며, 프로그래밍 할때 왠만하면 Immutable Data Types를 사용하는것이 좋다.
💁🏻♀️ Immutable Data Types을 사용해야 하는 이유- security
해커들이 코드의 값을 바꾸는 것을 방지한다.- thread safety
어플리케이션을 실행하면 한가지의 프로세스가 할당되고, 그 프로세스 안에서 다양한 thread가 동시에 돌아가게 된다.
이때 이 다양한 thread가 동시에 변수에 접근해서 값을 변경할 수 있게 되는 위험성이 생기는데, 이것을 방지한다.- reduce human mistakes
앞으로 해당 코드를 변경할 더 좋은 방안이 없다면,const를 이용해 작성하여 본인 혹은 다른 개발자가 코드를 변경할때 발생할 수 있는 실수를 방지해준다.
🐫 변수명은 camel case로 작성해야 한다.
let globalName = "global name";camel case란 JS가 갖고있는 문법 규칙으로, 변수명은 항상 소문자로 시작하고 중간에 space가 필요하면 space 대신에 대문자를 사용하는것을 말한다!
ex) days of week라는 변수명을 지정하고 싶다면 -> daysOfWeek로 작성! 낙타 등처럼 오르락 내리락
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!