Redux 란?

redux란, component 간의 상태 관련 로직들을 분리시켜 효율적으로 관리할 수 있게 해주고 글로벌 상태 관리도 손쉽게 할 수 있도록 해주는 상태 관리 라이브러리다.
redux는 react에서만 사용할 수 있는 걸로 오해하는 경우가 있는데, redux와 react는 별개로 Vue나 Vanilla JavaScript에서도 사용할 수 있다.
( 실제로 이 강의를 따라 하면서, Vanilla JS에서 Redux를 적용해보았다. )
:: Redux 왜 사용하는 걸까?
velopert 님 블로그에 설명이 잘 되어있어서 가져왔당....총총....😅

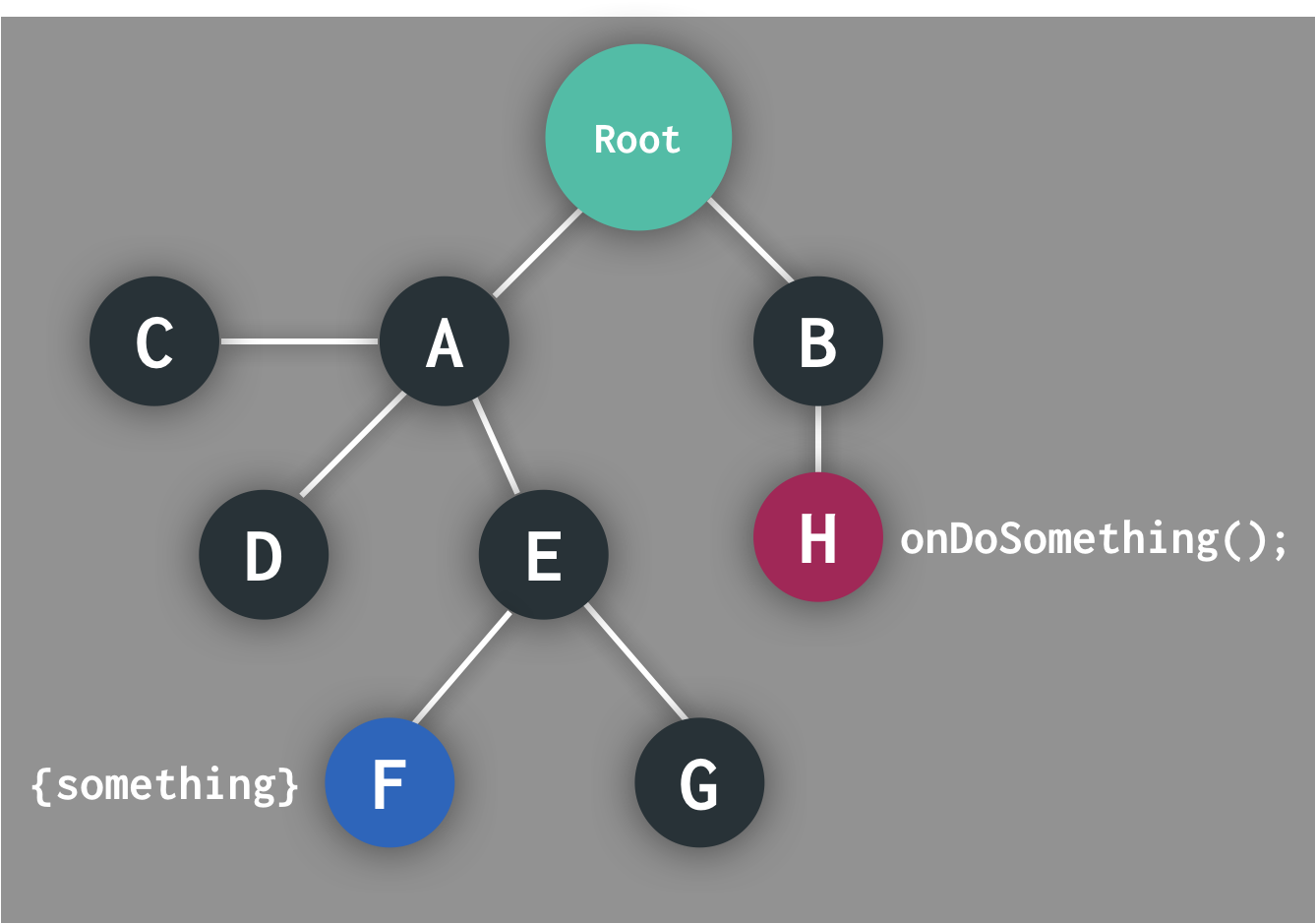
H의 onDoSomething() 함수가 실행되면, F의 something 이라는 state 값이 변한다.
React의 useState (혹은 setState) 로 이를 전달한다고 생각해보자...
props... props...props.... 와우! 개노답!
👉 이런걸 props tunneling이라고 한다..!
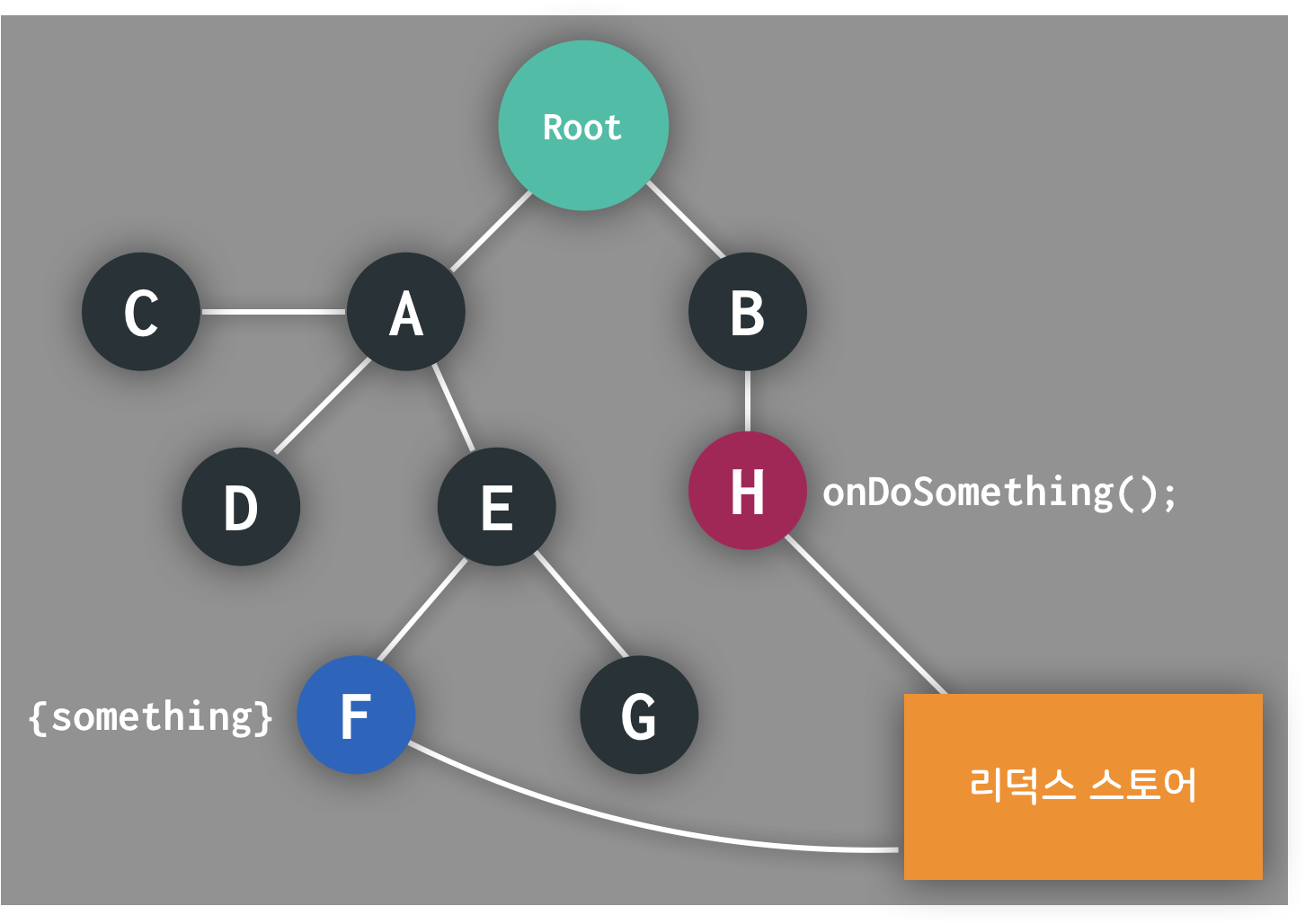
그런데, redux를 사용하면, 이런 마법같은 일이 가능하다!

이렇게 상태와, 상태 변화 로직이 들어있는 store 를 만들어서, 각 component 에 원하는 상태값과 함수를 직접 주입해준다.
실제로, 프로젝트를 진행하면서 장바구니와 예약 관리 페이지에서 잘게 쪼개진 component로 state를 전달하는 과정에서 한참 애를 먹었던 기억이 있었어서 새로운(더군다나 어려워 보이는...) Redux를 배우는것에 겁이 나기도 하지만, 얼른 배워서 적용시키고 싶은 마음에 신도 난다!
Redux 개념 뽀개기

:: store
Store는 상태관리를 하는 전용 장소를 말한다.
쉽게 말해 정보(돈)이 저장되는 은행같은 곳이다!

이 store 안에는 state(실제 저장된 정보)와 reducer , 몇가지 내장함수가 들어있다!

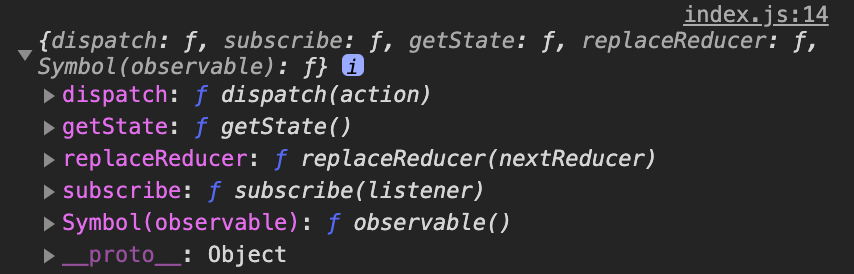
console.log 로 store를 확인해본 모습!
위 이미지에서 replaseReducer는 우선 건너뛰고.... dispatch, getState, subscribe 라는 내장함수가 store에 이미 포함되어 있는걸 확인할 수 있다!
:: action

state를 변화 시킬때 사용되는 트리거!

type 을 필수로 가지고 있어야 하고, 그 외의 값은 필요에 따라 자유롭게 입력할 수 있다.
{
type: "ADD_TODO", // type은 필수!
text: "밥먹기" // payload
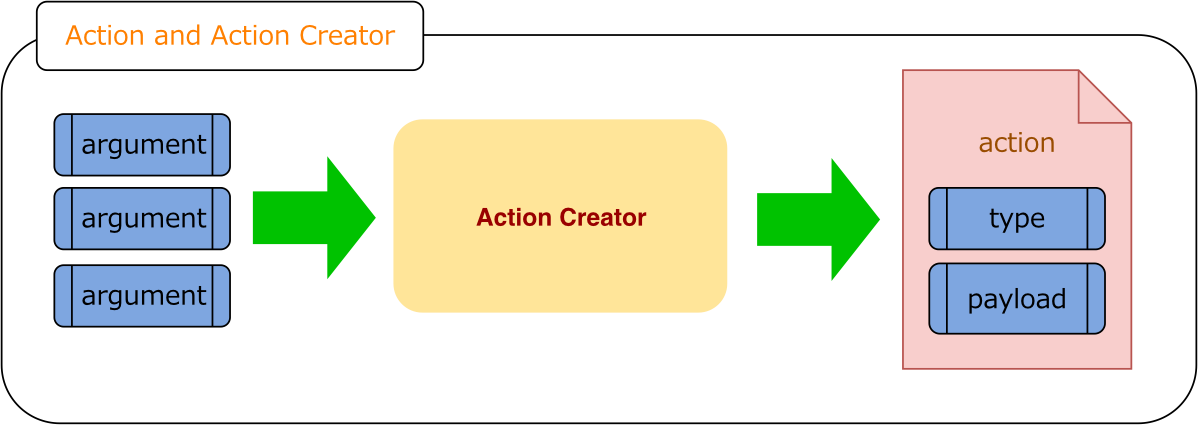
}💁🏻♀️ 액션 생성함수 (Action Creator)
단순히 액션을 만드는 함수! 액션과 액션 생성함수는 분리해주는게 좋다!
const addToDo = (text) => ({ type: ADD_TODO, text }); // action 객체를 return:: reducer

store 라는 큰 객체를 이루는 properties 하나하나를 말한다!!
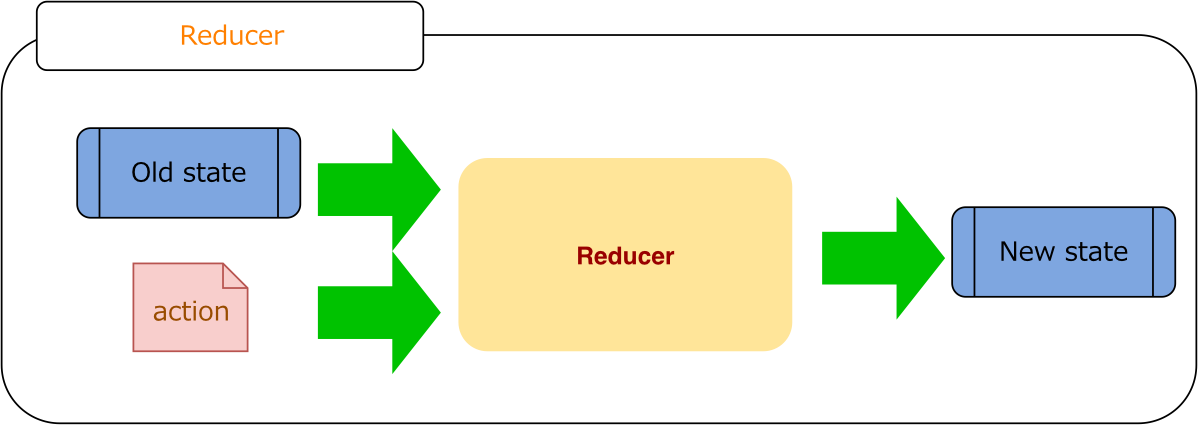
reducer는 파라미터로 이전 state와 action을 전달 받는 함수로, store에 인자로 공급해줘야 한다.
이전 상태와 Action을 합쳐, 새로운 state를 return 하는, 즉 state에 변화를 일으키는 함수!이다.
이렇게 Hello 를 반환하는 reducer 함수와, 이 reducer를 인자로 받는 store를 생성해보았다.
const reducer = () => 'Hello';
const store = createStore(reducer);이 중에 store의 내장 함수 중 하나인 getState() 함수만 console 에 출력해보면?
console.log(store.getState());
오왕!! reduce가 return 하는 값, 즉 우리의 어플리케이션의 상태(데이터)인 Hello가 보인다!
:: dispatch
store의 내장 함수 ✌️
action을 발생시키는 함수이며, 파라미터로 action 을 받는다.
store.dispatch(action) 이런식으로 호출을 하면?
store가 reducer를 실행시키고! reducer에 등록된 action 중, 파라미터로 전달 된 action의 type과 일치하는 로직을 실행시켜 새로운 state를 반환하게 되는 것!
:: subscribe
store의 내장 함수 🤟
파라미터로 함수 형태의 값을 받는다.
store.subscribe(paintToDos); // paintToDos : to do list를 화면에 그려주는 함수위 예시처럼 subscribe 함수에 paintToDos 라는 함수를 전달했다면, action이 dispatch 될 때 마다 paintToDos 가 호출되게 된다.
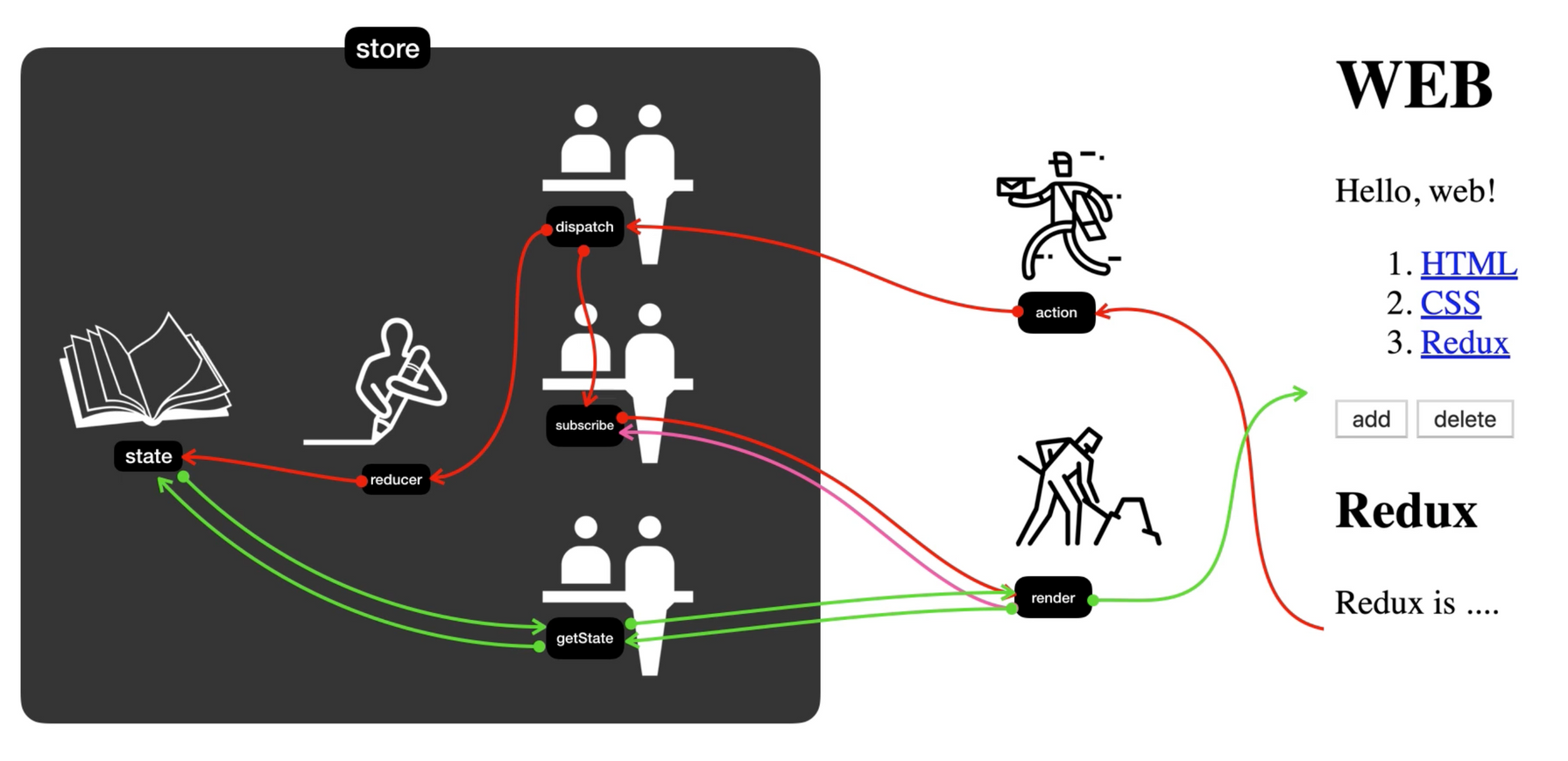
이미지 출처 : 아마-이게-제일-이해하기-쉬울걸요-react-redux-플로우의-이해-1585e911a0a6
내용 출처 : velopert