.png)
그동안 날 힘들게 했던 map filter reduce for while .....
개뿌시기 시리즈 갑니다........
일단 map filter 너네 둘 오늘 다 죽었다......
map()
map() 메서드는 배열 내의 모든 요소 각각에 콜백 함수로 넘어온 함수를 호출하여 적용하고, 그 결과를 새로운 배열로 반환한다.
Array.prototype.map() 이렇게 쓴다!
이렇게만 보면 뭔 말인지 모르겠으니까 바로 예시 GOGO!!
const array = [1, 4, 9, 16];
const map = array.map(x => x * 2); // [2, 8, 18, 32]그럼 이제 map() 의 구문을 보자! ( 😞 어려움 주의 )
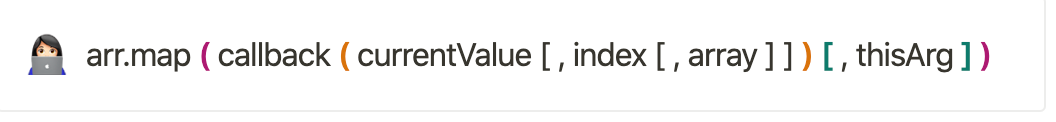
 헷갈려서 색깔 입혀 놨는데 그래도 잘 모르겠는게 함정 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ근데 하나하나 따져보면 별로 안어려움 (아마 그럴거임...)
헷갈려서 색깔 입혀 놨는데 그래도 잘 모르겠는게 함정 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ근데 하나하나 따져보면 별로 안어려움 (아마 그럴거임...)
map() 은 다음과 같은 매개변수를 가지는데, 예시를 보면 바로 이해가능하다!
callback : 새로운 배열 요소를 생성하는 함수. 다음 세 가지의 인자를 가진다.
currentValue: 처리할 현재 요소 (required)index: 처리할 현재 요소의 인덱스 (optional)array:map()을 호출한 배열 (optional)
let array = [1, 2, 3, 4, 5];
let newArray = array.map((x, index, arr) => {
console.log(x, index, arr);
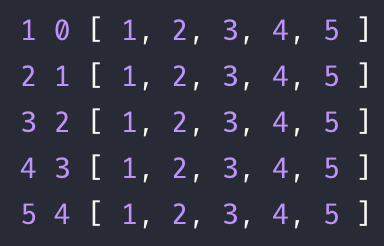
});위와 같은 경우, console 창에는 어떻게 찍힐까?!

currentValue 인 x는 array 안의 각 요소들을 나타내고,
index 인 index 는 각 요소들의 index 값을!
array 인 arr는 현재 map()이 돌고 있는 배열을 나타낸다!
참고로 위 예시에서 x, index, arr 같은 인자명은 다른 아무 이름을 넣어도 된다!
아직도 헷갈리는 사람 없겠지~!!!let array = [1, 2, 3, 4, 5]; let newArray = array.map((myname, solmi, hello) => { console.log(myname, solmi, hello); }); // 결과 잘 나옴!
thisArg : callback을 실행할 때 this로 사용되는 값 (optional)
thisArg의 경우에는 JavaScript 의 끝판왕인 prototype 에 대해 개념이 필요하다..😱
thisArg는map()메서드의 인자이며, 객체(object) type 이다.
즉,map()는callback함수와thisArg객체를 인자로 받아서 사용할 수 있다.
구글링해서 이해한 내용으로는...map()의callback함수에서this에 대한 참조를 사용할 수 있는데,thisArg객체가 바로callback함수의this를 가리키는 것이다.arr.map(function(element){ console.log(this.name + elem), obj);}, obj);예를 들어 위와 같은 경우,
callback함수 안의this는obj를 가르키므로,obj.name + elem이 된다는 것임!
근데 솔직히.... 검색하다 보니 재밌어서 정리하긴 했지만 실제로 쓸 일은 없을 듯하다😅 그냥 재미로 읽고 넘기세염 ㅋㅋㅋㅋㅋㅋㅋㅋ
👉 한가지 주의점은, for문의 경우 continue나 break로 반복을 제어할 수 있지만, map 은 throw(예외)를 발생시키지 않으면 중간에 반복을 종료할 수 없다.
( 참고로 forEach도 map 처럼 중간에 반복을 종료할 수 없다. )
🤷🏻♀️ forEach() 메서드랑 똑같은거 아님??
둘의 구문은 똑같다. ( forEach 구문은 여기서 확인 )
forEach() 는 배열 요소마다 한번씩 주어진 콜백 함수를 실행하고 끝나는데 반해,
map() 은 배열 요소마다 한번씩 주어진 콜백 함수를 호출한 결과를 모아 새로운 배열을 반환하고 끝난다.
요게 가장 큰 차이점이긴 하지만, 이것만 다르냐? 하면 그건 아님!!!
다양한 차이점이 있긴 한데 어려운 개념이 많아서 두고두고 공부해야 할 것 같다....
둘의 차이점에 대해 더 궁금한 분은 여기서 확인!
< 출처 : https://pewww.tistory.com/ >
filter()
filter() 메서드는 주어진 배열 내에서 콜백 함수로 넘어온 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
Array.prototype.filter() 이렇게 쓴다!
filter도 바로 예시 GOGO~~
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
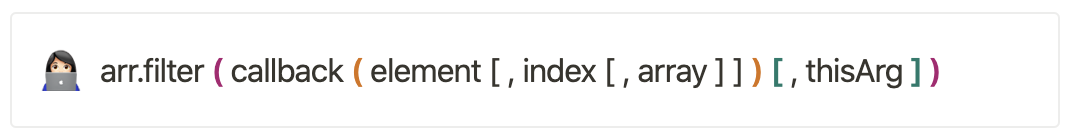
const result = words.filter(word => word.length > 6); // [ 'exuberant', 'destruction', 'present' ]filter() 의 구문을 보자! ( map 좀 봤다고 바로 익숙함 주의🤣 )

map()구문을 잘 읽어보신 분이라면currentValue가element로 바뀐게 보이실것!!!!
근데 사실 둘 다,현재 처리할 요소를 나타낸다.
하지만 MDN 문서에서는 이 둘을 구분하여 적었다. 왜일까...? 뭐가 다른 걸까?ㅠㅠ
아무리 구글링을 해도 나오지 않음....😭누구든 이 둘의 차이점을 아시는분은 댓글이나 메일 주세용😭
😅 filter() 의 매개변수는 map() 과 동일해서 이만 생략합니다!
한가지 알아둘 점은, 테스트를 통과한 요소들만 "filter"처럼 골라내는 거니까, 테스트를 통과하는 요소가 하나도 없다면 error 혹은 undefined 가 뜰 것 같지만....
그냥 빈 배열을 반환해준다. (반전ㅋㅋㅋㅋㅋㅋㅋ)
별거 아닌것 같아도 이 점 때문에, 설령 조건에 맞는 값이 없어도 중간에 오류가 나지 않고 다음 메서드를 사용할 수 있다.
( 아래 예제 참고 )
// 5의 배수만 구해서 각 요소를 2배로 곱하는 함수
const arr = [4, 377, 1024]; // 5의 배수가 없다...
const findTest = arr.filter(function (n) {
return n % 5 == 0; // filter는 빈 배열을 반환
}).map(function (n) { // map의 콜백함수는 호출되지도 않음
return n * 2;
});
console.log(arr2); // []< 출처: 편두리 기업블로그 >
filter 와 비슷한 find 메서드!
find 는 filter와 비슷하지만, 단 하나의 요소만 반환한다.
const arr = [2, 4, 6, 8, 10]; // 4의 배수는 4, 8 2개!
const findTest = arr.find(function (n) {
return n % 4 == 0;
});
console.log(findTest); // 4위의 예제에서 처럼, 처음으로 만나는 테스트를 통과한 요소만 반환한다.
여기서 한가지 헷갈릴 수 있는데, find 안의 콜백함수는 딱 2번만 호출되었다!
( filter 는 요소의 갯수만큼 호출된다. )
왜 2번만 호출될까?
처음arr[0]즉,2라는 요소에 대해 테스트를 진행하고, flase 값이 나오면 그 다음 요소로 넘어간다!
그 다음 요소는arr[1]즉,4라는 요소에 대해 테스트를 진행하고, true 값이 나오면4를 반환하고find메서드는 즉시 종료된다.
👉 또 하나 중요한게 있다.
filter 는 테스트를 만족하는 요소가 하나도 없으면 빈 배열 [] 을 반환했지만, find 는 undefined 를 반환한다.
아 뭐야~ 비슷하다며 왤케 달라? 하지말고...
찬찬히 생각해보면, filter 는 테스트를 통과한 배열 내의 모든 요소를 새 배열로 반환한다.
그러므로 테스트를 만족하는 요소가 없어도 없는대로 새 배열을 반환하는 것!
반대로, find 는 배열의 요소를 검사하는건 맞지만, 처음으로 테스트에 통과한 요소 자체를 반환한다.
즉, 어떤 경우에도 find 가 배열하는 값은 배열이 아니다.
let a = [];
console.log(a); // []
let b;
console.log(b); // undefinedㅇㅇ!!!
filter() 메서드를 이용한 배열 내의 요소 검색
let users = [
{ id: 11, name: 'Adam', age: 23, group: 'editor' },
{ id: 47, name: 'John', age: 28, group: 'admin' },
{ id: 85, name: 'William', age: 34, group: 'editor' },
{ id: 97, name: 'Oliver', age: 28, group: 'admin' }
];
let res = users.filter(it => it.name.includes('m'));
console.log(res); 
이런식으로 검색할 수 있당!!!
< 출처 : https://medium.com/@Dongmin_Jang >
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!

꾸준히 하는게 중요합니다 ^^