WeCode 첫날 과제 하면서 처음 배우거나 헷갈렸던 CSS 개념 정리!
CSS 적용
css를 작성한 후 HTML에 적용되도록 반영 하는 방법은 3가지가 있다.
인라인 스타일
태그 style 속성에 직접 작성할 수 있습니다.
<h1 style="color: red;">FRONTEND 101</h1>빠르고 편하지만, 위 예시보다 적용해야할 다른 스타일이 많아지면 코드 가독성이 떨어지고, html 태그와 CSS 코드가 혼재되어있어 유지보수에 좋지 않으므로 비추!!
style 태그
html 파일 내에
<style>
h2 {
color: #408090;
}
</style>이 방법도 html 파일에 HTML 코드도 작성하고, CSS도 작성하니 편하고 빠르지만,
기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않다.
css 파일에 작성
1, 2번은 html 파일에 직접 디자인을 했다면, 3번의 방법은 html 파일과 분리하여 css파일에 따로 작성하는 방법
HTML은 html 파일에서, CSS 스타일은 css 파일에서 확인할 수 있으므로 유지보수에 좋지만, 대신 html 파일에서 어느 css파일이 쓰였는지 브라우저에 알려야 하므로 링크를 해주는 태그를 html 안에 추가해야 한다.
<link href="index.css" rel="stylesheet" type="text/css" />link: link태그로 사용할 css파일을 링크href: href 속성에 css 파일 경로를 작성type: link태그로 연결되는 파일이 어떤 것인지 알려주는 것으로, 여기서 css file을 연결할땐 항상 "text/css" 값을 대입rel: rel은 HTML file과 CSS file과의 관계를 설명하는 속성으로, css파일을 링크할 때는 항상 "stylesheet" 값을 대입
font
font family
font-family는 폰트 스타일을 지정하는 속성입니다.
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}Georgia, "Times New Roman", Times, serif 라는 태그를 해석해보자면,
(1) 브라우저가 Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용
(2) 만약 Georgia 폰트가 지원되지 않으면, "Times New Roman"을,
(3) 이것도 없으면 Times,
(4) 그리고 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용하겠다는 뜻
"Times New Roman"만 " "(쌍따옴표)로 감싸져 있는데, 폰트 이름에 띄워쓰기가 되어있으면 " "를 사용해야 한다.
font-family 값에는 보통 여러가지 폰트를 나열하는데, 사용자가 어떤 브라우저를 사용할지 모르기 때문에 최대한 여러 폰트를 지정하는 것.
(참고로 가장 뒤에 위치한 serif같은 폰트는 모든 브라우저에서 지원하는 폰트)
폰트가 지정되지 않으면 브라우저에서 기본적으로 적당한 폰트를 자동으로 지정해준다.
font weight
(참고: https://www.w3schools.com/cssref/pr_font_weight.asp)
.bold-font {
font-weight: bold;
}font-weight 는 글씨 두께를 조절하는 property로, normal, bold 등의 미리 지정된 속성값을 부여하거나 100, 200, ... 900 등의 숫자 값을 지정할 수 있다.
👉보통은 두껍거나 or 아니거나 두가지 경우면 되므로 간편하게 bold 값을 지정합니다.
normal: 보통 굵기 = 숫자 400bold: 굵은 굵기 = 숫자 700bolder: 상속된 값보다 굵은 굵기lighter: 상속된 값보다 얇은 굵기number: 100, 200, 300, 400, 500, 600, 700, 800, 900 등 세밀하게 설정 가능initial: font의 기본값으로 설정inherit: 부모 요소의 속성값을 상속받는다.
color
.pink {
color: pink;
}
.yellow {
color: yellow;
}color라는 property는 글씨 색깔을 변경해주는데,
pink, yellow처럼 텍스트로 누구나 알아보기 쉬운 색깔을 지정할 수도 있지만 보통은 여러가지 색상코드, 값을 이용해 표현한다.
-
hex 색상코드 : 여섯자리로 표현
#eb4639< 추천 사이트 : color Tool , Paletton >
-
rgb 값 : 빨강, 초록, 파랑으로 표현
rgb(235, 70, 57)rgba(45,45,45,0.95)
로도 작성할 수 있는데, 이는 rgb + opacity 를 한줄로 편하게 작성한 것이다. 마지막0.95는 투명도를 95%만큼 지정한다는 -
hsl : 색상, 채도, 명도(hue, saturation, lightness)로 표현
hsl(4, 82%, 57%)
"color picker hex color" 등의 키워드로 검색하면, 내가 원하는 색상을 뽑아주는 여러 앱이 있다.
만약 hex 표현에서 rgb 표현으로 바꾸고 싶다면 "color hex to rgb" 라는 키워드로 검색해서 찾아보면 된다. (참고로 추천 사이트는 이곳!)
정렬

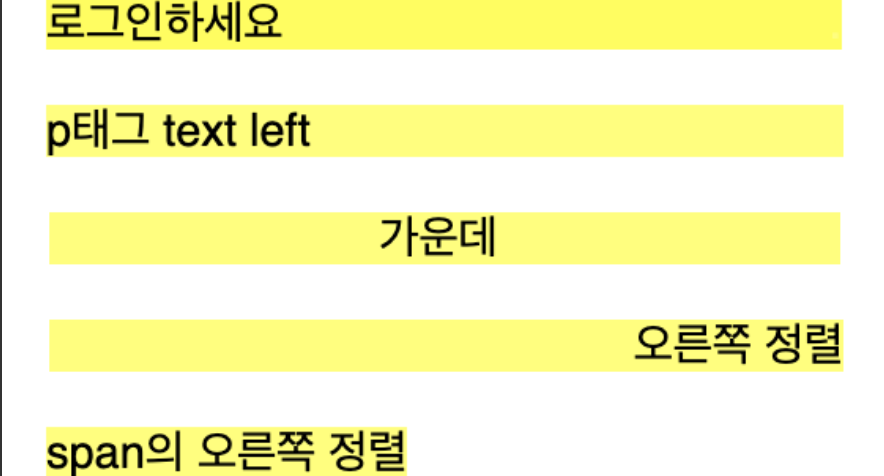
모든 요소의 기본 정렬은 왼쪽이다.
위 예시에서 span에는 오른쪽 정렬이 되도록 클래스를 부여하였는데도 오른쪽 정렬이 되지 않은것처럼 보인다.
그 이유는 span은 inline-element이기 때문에,
span이 차지하는 영역은 "span의 오른쪽 정렬" 이라는 텍스트 내용 만큼의 길이밖에 안 되기 때문입니다.
(실제로는 오른쪽 정렬 된거임! span의 키가 짜리몽땅해서 티가 안날 뿐....)
indent
css로 들여쓰기도 할 수 있다.
.js-description {
text-indent: 50px;
}html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결과 화면에서는 스페이스 한 번만 적용된다.
들여쓰기나 여백이 필요한 곳에 text-indent 를 지정하면 들여쓰기 가능!!
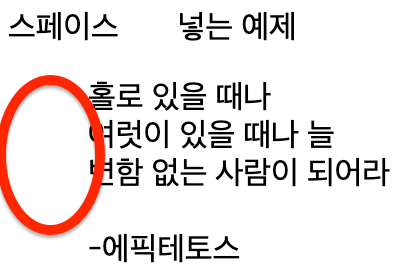
blockquote 이란 태그는 인용구문을 넣을 때 쓰는 태그
브라우저에서 blockquote태그에 양쪽 여백을 넣는 기본 스타일이 자동으로 적용되어있다.
그럼 문장 사이사이에 스페이스를 추가하고 싶을 때는 어떻게 해야 할까?
스페이스를 의미하는 코드인 를 넣어주면 된다.<p>스페이스 넣는 예제</p>
box-sizing
.first {
width: 300px;
margin-bottom: 20px;
}
.second {
width: 300px;
margin-bottom: 20px;
padding: 50px;
border-width: 10px;
}
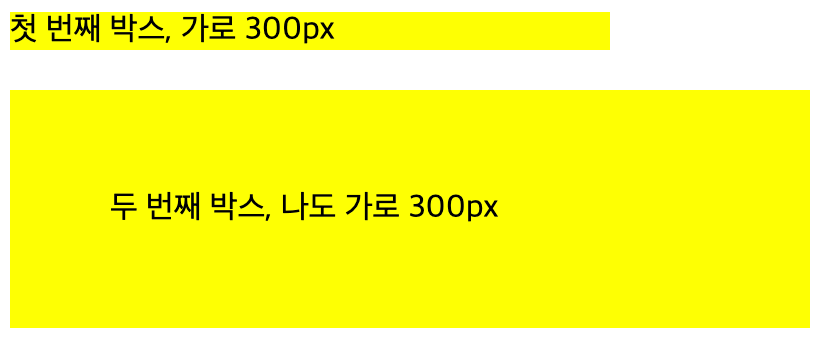
첫 번째 박스와 두 번째 박스는 width 값 300px로 같은데 결과에 보이는 화면은 그렇지 않다.
왜? 이유는 두 전빼 박스는 양쪽으로 테두리 10px이 추가되었고, padding이 50px 씩 추가 되어서 가로가 420px이 되었기 때문!
(10+10+50+50+300 = 420px)
이는 디자이너와 협업할 때 문제가 될 수 있는데, 디자인 시안에는 컴포넌트의 가로값만을 알 수 있기 때문에 디자인만 보고 코딩하려면 머리속으로 padding을 일일이 계산해가며 최종적으로 width가 얼마인지 안 후에 css를 적용하는 일이 벌어지게 된다.
눈으로 보이는 너비가,개발자가 코딩하는 그 값이여야 코딩과 머리속으로 생각하는 로직이 같아진다.
이 개념에서 출발한것이 바로 box-sizing !!
(참고로 border-box와 반대되는 속성은 content-box)
* {
box-sizing: border-box;
}앞으로 작업할땐 항상 box-sizing 프로퍼티를 기본적으로 적용하여 작업하면 된다!
selector 우선순위
selector 표현마다 우선순위가 있는데, 이 우선순위는 점수 계산으로 이루어진다.
- inline styling : 1000점
- id : 100점
- class : 10점
- tag : 1점
⇒ 요 점수를 기억해둘 필요는 없고,
tag <<<<< class <<<< id <<<<<< inline css
대충 이런 느낌만 알고있자~~
selector는 엄~청 길어질 수도 있다.
.a div .b .pre span { background-color: yellow; } 이런것도 가능! 그치만 가독성이 떨어지니까 그냥 클래스나 아이디 쓰쟈...
이미지
img 태그에 사용된 속성을 하나씩 살펴보자!
alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..) 이미지 대신 보여줄 텍스트src: 이미지 파일 경로 or 이미지 url 주소
bg-img 클래스에 배경이미지를 넣는 css를 추가한 것입니다.
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}background-color 는 배경색을 추가하는 것이고
background-image 는 배경 이미지를 추가하는 것!
배경이미지 크기를 div.bg-img 크기만큼 줄이려고 할 때, 해당 프로퍼티 작성!
해당 배경이미지가 div.bg-img의 가로크기만큼 꽉채워 그려주라는 의미이다.
.bg-img {
background-size: 100%;
}display:none
.hide {
display: none;
}display에 none 이라는 값을 주면, 해당 요소는 화면에서 보이지 않는다.
어차피 안 보일 요소는 왜 씀??
여러 이유중 하나는 interactive한 웹을 구현할 수 있기 때문!
네이버 검색창에 텍스트를 입력한 순간, 아래에 관련 목록이 뜨는 것처럼, 다양한 상황에서 사용될 수 있다.

원래는 해당 영역이 display: none; 으로 보이지 않다가, 텍스트를 입력하는 순간!
JavaScript가 검색 목록 요소에 다른 클래스로 교체하는 것!
(그 새로운 클래스에는 display: block; 이라는 값을 지정해둘것)
이렇게 클래스 이름에 따라 요소에 display: none <-> block 가 있었다가 없었다가 하면서요소를 보이게/안보이게 할 수 있는 것은 정말 많이 쓰이는 기법이니 꼭 기억해두자!
margin auto
block 요소일 때 width 값을 주면 더이상 늘어나지 않게 되는데, 이 때 margin을 auto로 설정하면 가로 중앙에 오게 할 수 있다.
.center {
margin: 0 auto;
}selector:nth-child
li:first-child { // 첫번째 아이템
padding-bottom: 0;
}
li:last-child { // 마지막 아이템
padding-bottom: 0;
}
li:nth-child(odd) { //홀수번째 아이템
background: red;
}
li:nth-child(even) { //짝수번째 아이템
background: blue;
}