 float은 이미지 주변에 텍스트를 감싸기 위한 목적으로 만들어진 프로퍼티로, 페이지 전체의 레이아웃을 잡을때 사용하는것은 Hack한 사용법....이라고 해외 개발자분께 들었으나,
float은 이미지 주변에 텍스트를 감싸기 위한 목적으로 만들어진 프로퍼티로, 페이지 전체의 레이아웃을 잡을때 사용하는것은 Hack한 사용법....이라고 해외 개발자분께 들었으나, 아직 많은곳에서 사용하는 모양...?
=> float은 거의 사용하지 않지만, 협업시에 항상 최신의 코드만 보는것은 아니기 때문에, 대략적인 개념만 이해하고 넘어가면 된다고 하심!
위코드에서도 float 기반 레이아웃에 대한 과제가 나와서, 한번 정리해보았다.
<참고 사이트 : http://ko.learnlayout.com/float.html>
float
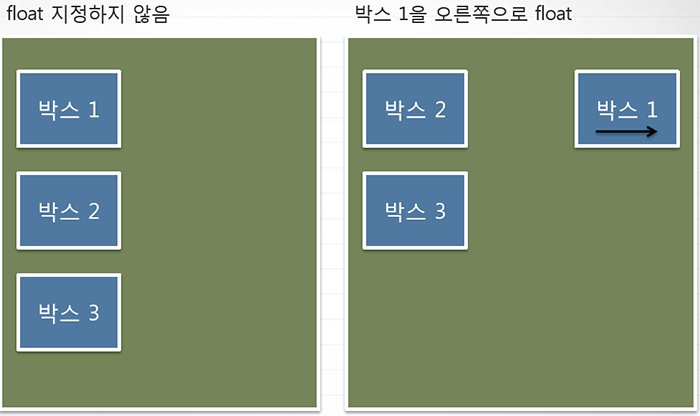
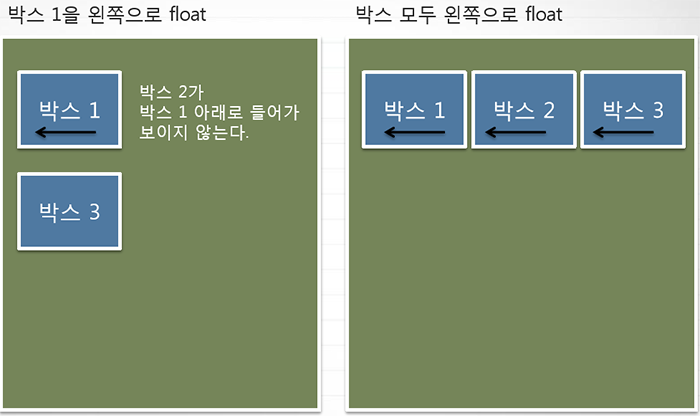
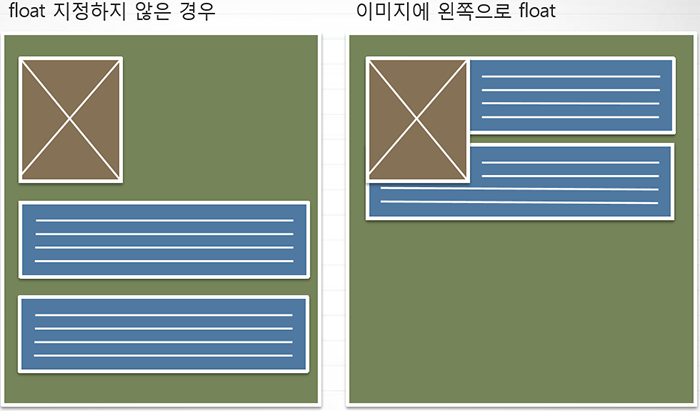
플로팅(Floating) 레이아웃 이란, float 속성을 사용해 박스를 왼쪽(left) 또는 오른쪽(right)으로 "부유"시키는 레이아웃 기법으로, 기본 문서 배치의 흐름에서 벗어나 화면 배치를 유연하게 할 수 있다.
float는 아래와 같은 3가지 vlaue를 가진다.
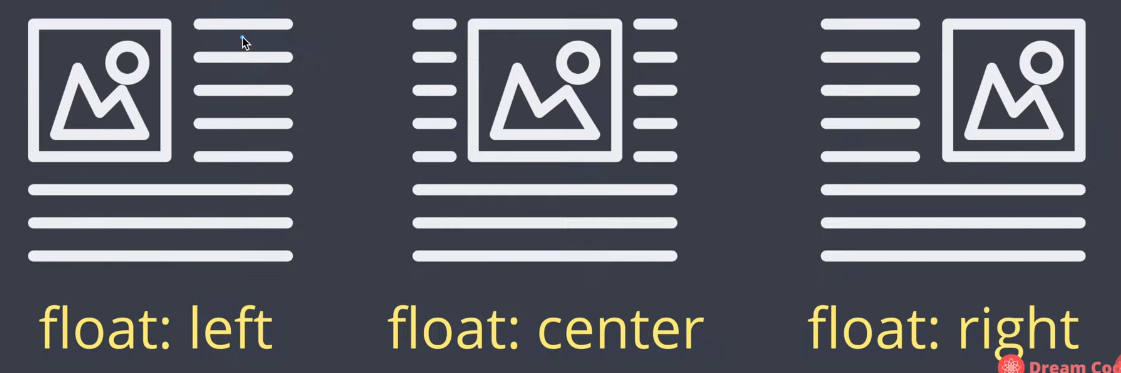
left: 요소를 왼쪽 방향으로 부유하게 설정right: 요소를 오른쪽 방향으로 부유하게 설정none: 기본값(default), 요소를 띄우지 않는다.
플롯 속성을 사용할 요소는 position 속성의
absolute값과 양립할 수 없다!
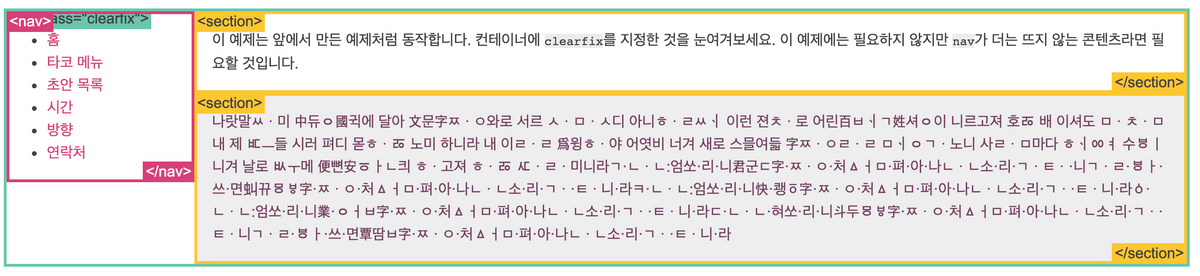
🥑 float를 이용해 전체 레이아웃을 잡는 일도 자주 접할 수 있다!
nav {
float: left;
width: 200px;
}
section {
margin-left: 200px;
}
floating 모델 살펴보기




플로팅된 요소는 그 요소의 종류에 상관없이 block box가 된다!!
인라인 요소인 링크(a)를 플로팅시키는 경우에 이 요소 특성은 block box로 변경되고 마치 div 인 것처럼 동작하게 된다.
대신 한 줄을 모두 차지하는 block이 아닌, 자신의 영역만을 가지고 있는 inline-block처럼 렌더링되는 것이 특징
다시 말해, 플로팅된 요소는display: inline-block;을 선언한 것과 동일해진다.
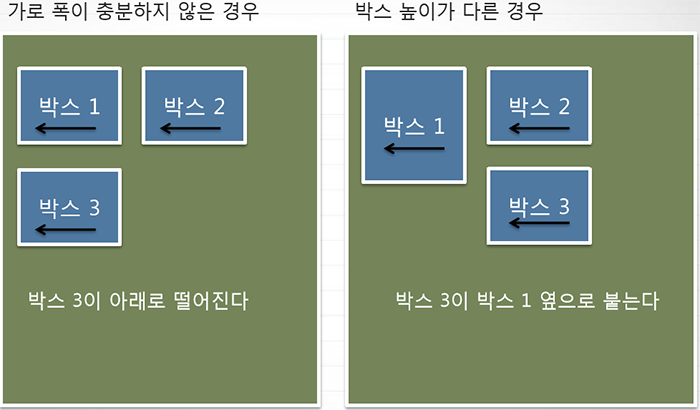
clear - floating 해제 기법
플로팅한 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 레이아웃을 무너뜨리게 되는데, 이를 clear 속성을 적용해 float 의 영향을 받지 않도록 해제해주어야 한다.
floating을 해제하는 방법으로는 주로 clearfix 를 이용한다.
(특정 속성이 아닌, 전 세계적으로 통용되는 관용적인 이름이다.)
물론 clear 속성이 아닌 다른 방법으로도 floating을 해제할 수 있지만(아래에 float를 clear하는 4가지 clearfix 참고), floating된 요소의 부모 요소에 clearfix 방법을 적용하는 것이 권장된다.
⇒ 그렇다고 무조건 clearfix 사용하지 말고, 필요에 의해 사용할 것!
clear 속성값은 다음과 같다.
left: 왼쪽에 floating 된 요소를 지정 해제right: 오른쪽에 floating 된 요소를 지정 해제both: 왼쪽+오른쪽 모두 floating 된 요소를 지정 해제none: 기본값(default), floating 을 해제하지 않음
float를 clear하는 4가지 clearfix
(1) float로 대응
float된 요소가 자식 요소일 경우에 부모 요소는 자식 요소(문서 흐름에서 벗어남)를 감싸지 못하게 되고, 이로 인해 레이아웃이 무너진 형태처럼 보이게 된다.
이를 해결하기 위해서는 float의 영향을 받지 않도록 해야하는데, 그 방법 중에 하나가 부모(컨테이닝 요소)에게도 float 속성을 반영하는 방법이다.
이렇게 하면 부모 요소도, 자식 요소도 모두 float되어서 부모 요소가 자식 요소를 감쌀 수 있지만,
부모 요소도 float된 요소가 되어 inline-block의 특성을 가져버리기 때문에 상황에 맞도록 사용해야 한다.
또한, 반응형 웹에 적합하지 않기 때문에 반응형 웹을 만들 경우에는 사용하지 않는것이 좋다.
(2) overflow 속성 사용
이 속성의 특징은 자식 요소가 부모 요소 박스보다 클 경우에 자식 요소 박스의 콘텐츠를 숨기고 보이지 않게 해준다.
단, 이 방법은 동적(스크립팅)으로 자식, 자손 요소들 중에서 부모 요소 박스를 벗어나서 보여주어야 될 경우에 hidden 값으로 인해 보여주고자 하는 콘텐츠를 보여줄 수 없게 되기 때문에 잘 사용되지 않는다.
overflow: auto;를 적용해도 되지만 자식 요소 박스의 너비가 부모 요소 박스의 너비보다 클 경우에 스크롤이 생기기 때문에 권장되지 않는다.
(3) 빈 엘리먼트로 clear 속성 적용
<div class="box-group">
<div class="box is-blue"></div>
<div class="box is-yellow"></div>
<div class="box is-green"></div>
<div class="clear"></div> // 요 녀석!!
</div>이 방식은 과거에 널리 사용되던 방식으로, float된 요소의 마자막 요소(형제 레벨)로 빈 엘리먼트를 작성하여 clear 속성을 적용하는 방법이다.
불필요한 의미없는 빈 요소를 추가해야 하기 때문에 가장 권장되지 않는 방법!
(4) 가상 요소 ::after 사용
.parent:after {
content: "";
display:block;
clear:both;
}CSS의 가상요소를 이용하는 방법으로, 가장 자주 쓰이고 권장되는 방법이다.
가상 요소란?
말 그대로 가상의 요소를 만들고 내용을 넣어 출력하겠다는 뜻으로 보통 ::after ::before 를 자주 사용한다.
가상 클래스는 요소의 상태에 따라서 클래스를 적용한 것처럼 효과를 다르게 줄 수 있는 클래스로, 대표적으로 a:hover a:link 등이 있다.
💁🏻♀️ CSS2.1에서는 가상 클래스와 가상 요소 모두 싱글콜론(:) 을 사용했지만, CSS3 부터는 둘을 구분하기 위해 가상 클래스는 싱글콜론(:), 가상 요소는 더블콜론(::)을 사용한다.
⚠️ 이 방식은 구형 브라우저인 IE7 이하에서는 가상 요소를 지원하지 않기 때문에 다음과 같은 Hack을 사용해야 하는데...
바로 부모 요소에::after대신 CSS 핵인zoom:1;이라는 속성을 적용하는 것.
근데 솔직히 IE7 정도면 그냥 포기하자ㅠㅠㅠㅠ

