📦 Flexbox란?
- 참고 사이트 :
MDN Flexbox
CSS Tricks for Flexbox
NAVER D2
- Flexbox가 없을땐 position, float, table 등으로 Item과 Box의 위치를 설정했었는데 너무 복잡했고, Box안의 Item을 수직 방향으로 가운데 정렬하거나, Item의 크기에 상관없이 동일한 간격으로 배치하는것 등의 기능 구현이 까다로웠다.
🤷🏻♀️ Flexbox 이전에 많이 썼던 Float 이란?
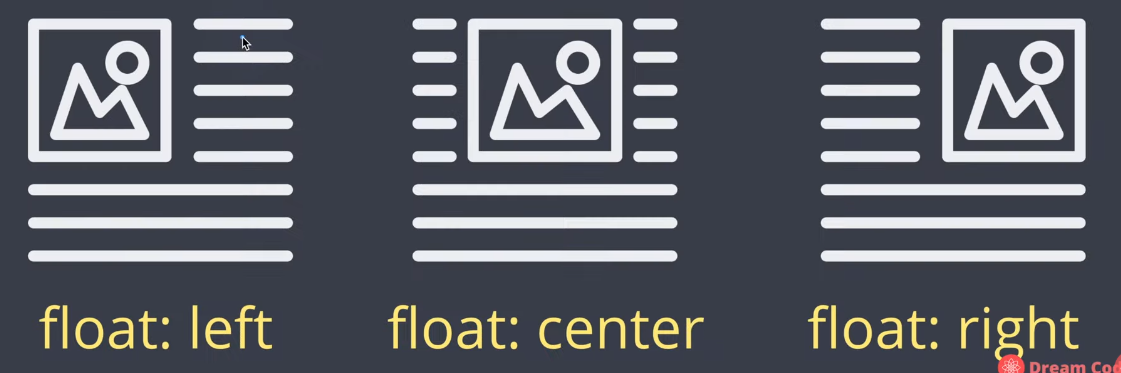
 float의 원래 목적은 image와 text의 배치 상태를 지정하기 위함으로, float으로 item과 box 위치를 지정하는 것은 HACK한 사용법이다!
float의 원래 목적은 image와 text의 배치 상태를 지정하기 위함으로, float으로 item과 box 위치를 지정하는 것은 HACK한 사용법이다!
☝️ Flexbox에는 중심축과 반대축이 존재
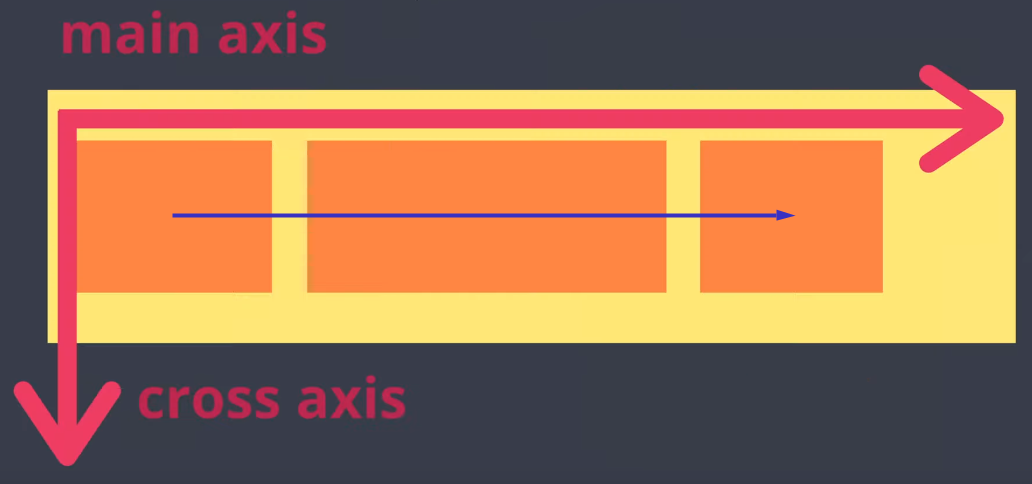
💁🏻♀️ Item들이 수평 방향으로(→) 정렬
- Item의 정렬 방향인 수평축이 중심축
- 수직축이 반대축
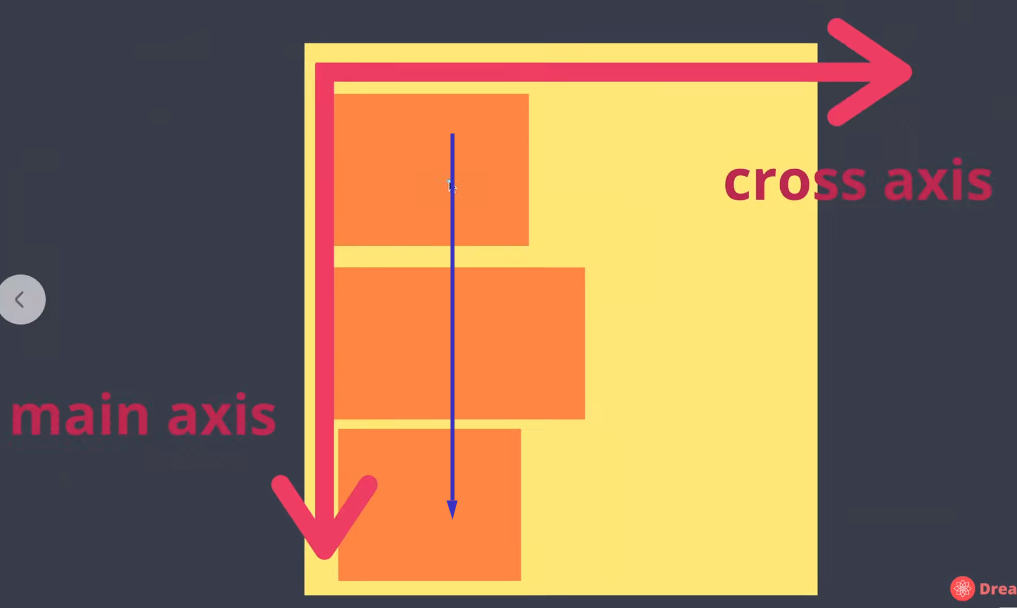
💁🏻♀️ Item들이 수직 방향으로(↓) 정렬
- Item의 정렬 방향인 수직축이 중심축
- 수평축이 반대축
✌️ Flexbox에는 Container(Box),Item에 적용되는 속성값이 각각 존재
🔍 참고한 영상에서 더 자세히 확인할 수 있다!
🙏🏻 Container에 적용 가능한 속성값 = 부모
💁🏻♀️
displaydisplay:flex;Flexbox로 만들고 싶으면, 먼저
display속성값을 줘야한다.
💁🏻♀️
flex-direction
1.flex-direction: row;
수평축 : 왼쪽에서 오른쪽 방향으로 정렬 (기본값)
2.flex-direction: row-reverse;
수평축 : 오른쪽에서 왼쪽 방향으로 정렬
3.flex-direction: column;
수직축 : 위에서 아래 방향으로 정렬
4.flex-direction: column-reverse;
수직축 : 아래에서 위 방향으로 정렬
💁🏻♀️
flex-wrap
(한 줄에 가득차면 다음줄로 넘어가게 할건지, 한줄에 다 나오게 할건지 결정)
1.flex-wrap: nowrap;
item이 한 줄에 빼곡하게 붙어있음
container의 크기가 줄어들면 item의 크기도 줄어들면서 한 줄에 붙어있음 (기본값)
2.flex-wrap: wrap;
item이 한 줄에 꽉차면 다음 줄로 넘어감
container의 크기가 줄어들면 item 크기는 유지하면서 여러줄로 나누어진다.
3.flex-wrap: wrap-reverse;
마지막 item에서 부터 거꾸로 wraping 된다.
👍 Flex-direction + Flex-wrap
flex-flow: column nowrap;flex-direction과 flex-wrap을 각각 따로 쓰지 않고 flow로 한 줄에 쓸 수 있다!
(ex. border: 1px solid black;로 width,style,color 속성을 한줄에 적을 수 있듯이)
💁🏻♀️
justify-content
(중심축에서 Item을 어떻게 배치할건지 결정)
1.justify-content : flex-start;
중심축에 따라 왼쪽→오른쪽,위→아래로 배치(기본값)
2.justify-content: flex-end;
item 각각의 순서는 유지하면서, 중심축에 따라 오른쪽↔왼쪽,아래↔위로(반대 방향) 배치
3.
justify-content: center;
가운데 정렬하여 배치 (중심축에 따라 열,행이 달라짐)
4.justify-content: space-around;
각각의 Box를 둘러싸는 space를 각각 부여5.
justify-content: space-evenly;
Box 사이에 똑같은 space를 부여!6.
justify-content: space-between;
Box 사이에 똑같은 space를 부여하되, 제일 끝에 있는 Box와 container 사이의 space는 없앰
💁🏻♀️
align-items
(반대축에서 Item을 어떻게 배치할건지 결정)
1.align-items: stretch;
반대축에 맞게 쭉 늘어남(스트레칭 하듯이 쭉~)(기본값)
2.align-items: flex-start;
ex. 중심축이 수평일때, 수직적으로 가장 위에 정렬
3.align-items: center;
ex. 중심축이 수평일때, 수직적으로 가운데 정렬
4.align-items: baseline;
text를 기준으로 균등하게 정렬
⚠️ align-content와 다른 점 :
Item 전체의 위치를 결정하는 것이기 때문에 한 줄이든,여러 줄이든 상관없이 적용 가능
💁🏻♀️
align-content
(반대축에서 Item의 줄들 간의 간격 지정)
- flex-wrap: wrap; 일 경우에만 적용됨
⇒ 줄들 사이의 간격을 지정하는 속성값이라, 한 줄만 있을때는 아무런 효력이 없음!- justify-content의 속성들을 모두 사용 가능하며, 반대축 기준으로 정렬됨
🙏🏻 Item에 적용 가능한 속성값 = 자식
💁🏻♀️
order
(Item의 순서를 지정).item1 { order: 2; } .item2 { order: 1; }
- 기본값은 0,
item1이 첫번째에 있지만 order 값으로 두번째로 보낼수 있음- 현업에서 잘 쓰이진 않는다.
💁🏻♀️
flex-grow
(Container의 사이즈가 늘어날때, Container의 여백을 Item이 얼만큼 나눠가질지 지정).item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }🙋🏻♀️ flex-grow는 item의 width값의 비율을 지정하는게 아니라...
item이 차지하고 있지 않은, 나머지 container의 여백의 비율을 지정해서 item이 나눠갖는것!
여백의 비율을 1:2:1로 나눈 후...
item에 나눠가진 여백을 갖다붙인다!
💁🏻♀️
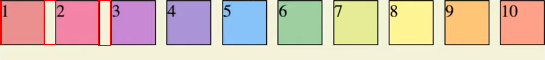
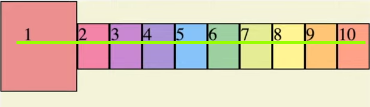
flex-shrink
(Container의 사이즈가 작아질때, Item은 얼만큼 줄어들지 지정).item1 { background: #ef9a9a; flex-shrink: 2; } .item2 { background: #ce93d8; flex-shrink: 1; } .item3 { background: #90caf9; flex-shrink: 1; }
flex-shrink 값이 높을수록 더 많이 줄어든다!
💁🏻♀️
flex-basis
(Container의 사이즈가 변할때, Item은 얼만큼 공간을 차지할지 세부적으로 지정).item { flex-basis: 0; } .item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }
flex-basis: 60%;
⇒ Container가 커질때도, 작아질때도 지정한 %를 유지하면서 item의 크기가 변화flex-basis: auto;
⇒ flex-grow,shrink의 설정에 따른다. (여백을 1:2:1로 나눔)(기본값)flex-basis: 0;
item이 점유하고 있는 공간을 0으로 인식 ⇒ container 전체가 여백이 되기 때문에 여백을 1:2:1로 나누어 가지면 실제 item의 비율도 1:2:1이 됨
👍 Flex-grow + shrink + basis
flex: 2 2 auto; ⇒ 각각 순서대로 grow, shrink, basis를 한 줄로 표기
flex: 1; ⇒ grow:1, shrink:1, basis:0 을 의미함.💁🏻♀️
align-self
(Item별로 Item 정렬 방식을 지정할 수 있다).item1 { background: #ef9a9a; align-self: center; =⇒ Container에 지정된 속성값을 벗어나서, .item1 하나만 가운데 정렬 가능 } .item2 { background: #ce93d8; ⇒ Container에 지정된 속성값을 따름 }
막간! %(percentage)와 vh(view height)의 개념 정리
📐 % (percentage)
.test {
background: red;
height: 100%;
=> .test가 들어있는 부모 요소의 높이의 100%로 채운다
}
=> 이렇게 설정해도 .test의 background 는 적용되지 않는다.
왜? .test가 들어있는 부모 요소(ex.body)의 height가 지정되지 않아서body {
height: 100%;
}
.test {
background: red;
height: 100%;
}
=> body의 height도 지정해보면? 그래도 .text의 background 는 적용되지 않는다.
왜? body가 들어있는 부모 요소(ex.html)의 height가 지정되지 않아서body, html {
height: 100%;
}
.test {
background: red;
height: 100%;
}
=> html까지 지정해주면, 비로소 .test의 background가 화면 전체에 보인다!👀 vh (view height), vw (view width)
.test {
background: red;
height: 100vh;
}=> % 처럼 .test가 들어있는 부모 요소의 높이를 지정하지 않아도, .text의 background가 화면 전체에 보인다!
=> 100vh = 부모 요소에 상관없이 보이는(view height)의 100%를 다 쓰겠다!
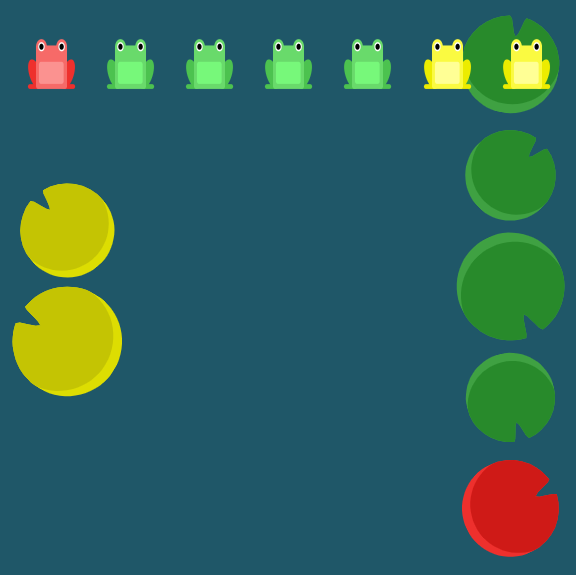
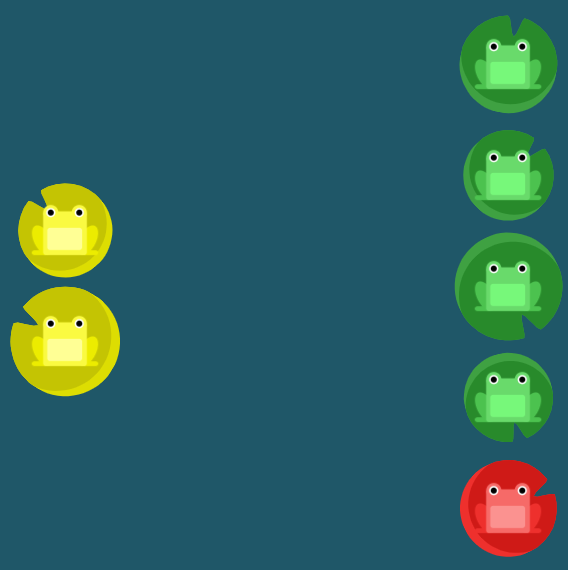
🕹 Bonus! Flexbox Froggy 게임 해보기!
😵 어려웠던 단계.....
24단계

 1.
1. flex-flow: column-reverse wrap-reverse;
⇒ 수직축으로 정렬+순서 반전, 줄 바꿈+순서 반전
1.justify-content: center;
⇒ 중심축(수직축) 기준으로 가운데 정렬
3.align-content: space-between;
⇒ 반대축(수평축) 기준으로 각각 양 끝에 정렬
 다 깼당!!!!😍😍😍😍
다 깼당!!!!😍😍😍😍
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!