type="text"
- text를 입력하는 속성 (대부분의 input type은 text임)
- 어느 텍스트나 입력할 수 있다.
- 이름, id, 주소, 닉네임 등을 입력 받을 때 사용
type="password"
- text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나온다.
- 만약 화면을 공유하고 있다면, 남이 보지 않도록 처리한 것!
- 화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있다.
type="number"
- 숫자만 입력할 수 있다.
(만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없음)
placeholder
- placeholder는 도움말을 넣어주는 부분
=> 실제 input에 입력되어있는 텍스트가 아니라서, input 창에 내용을 입력하면 placeholder로 입력해둔 내용은 사라진다.
textarea
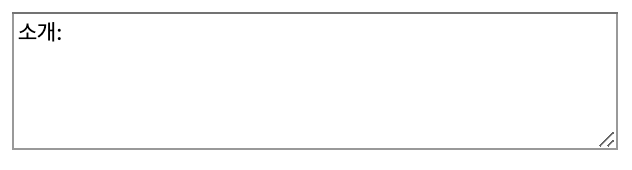
<textarea>소개:</textarea>
<textarea>는 input보다 더 긴 텍스트를 입력받고 싶을 때 사용
=> 보통 짧은 방명록이나 댓글을 입력할 때 textarea 태그를 많이 사용한다.
💁🏻♀️ 여기서 잠깐!
textarea에"소개:"라고 보이는 것은placeholder가 아니라 실제 텍스트 (내용을 입력해도 사라지지 않는다.)input은 시작 태그, 끝 태그로 구성되지 않는다. (ex :<img>)textarea처럼input에도 미리 값을 세팅해놓고 싶을 때는value라는 속성을 사용하면 된다.input은 inline element ⇒ 그래서 보통은div로 감싸서 영역을 분리한다.
🎨 input과 textarea의 가로 길이는 모두 제각각인데, 둘의 가로 길이를 어떻게 맞출 수 있을까?
1. input, textarea에 같은 width 값을 부여
2. 부모에 width를 주고 input, textarea의 width는 100%로 설정
⚠️ 1번 방법은 추후에 가로 값이 변경 될 경우, CSS에서 input, textarea를 일일이 찾아 모두 변경해야 한다.
반대로 2번은 부모 요소만 수정해주면, 자식 요소가 자동으로 변경된다.
따라서, 유지보수가 쉬운 2번 방법을 이용하자!!!!
input, textarea의 CSS 스타일
input
border-style: inset; 이 기본값!

border: 1px solid #000; 처럼 border 값을 따로 지정해서 스타일링 할 수 있다.

textarea
 resize 기능이 기본적으로 가능하여, 사용자가 마음대로 크기를 조절할 수 있다.
resize 기능이 기본적으로 가능하여, 사용자가 마음대로 크기를 조절할 수 있다.
이 기능을 없애려면 resize: none; 을 추가해주면 끝!
💁🏻♀️ 필요에 따라 높이, 너비만 조절 가능하게 할 수도 있다!
<textarea style="resize: both;"></textarea> // 높이, 너비 조절 가능 <textarea style="resize: vertical;"></textarea> // 높이 조절만 가능 <textarea style="resize: horizontal;"></textarea> // 너비 조절만 가능
placeholder
placeholder는 기본값으로 회색 color가 지정되어져 있다.
🤷🏻♀️ 이 색상을 수정하고 싶다면?
placeholder는 input의 attribute인데 css의 selector에 어떻게 표현해줘야 할까??
input::placeholder {
color: #bbb;
}⇒ 이렇게 ::를 붙여서 selector를 만들어줄 수 있다!
(⚠️ 콜론 두개를 붙인다고 해서 모든 attribute를 표현할 수 있는건 아니다.)
🤷🏻♀️ input 세개 중에서 text 타입인 input만 스타일을 입히고 싶다면?
input[type="text"]::placeholder {
color: red;
}⇒ 이렇게 [ ] 으로 스타일링 할 type만 지정할 수 있다!
button
button은 기본값이 마우스를 올려도 클릭 커서가 안뜨게 아주 불편하게 되어있다.
이럴땐 아래와 같은 css 코드를 추가해주면 끝!
button:hover {
cursor: pointer;
}-
참고 : 상태에 따른 selector
-
참고 : 다양한 커서 종류

