< 출처 : React 공식 문서, 생활코딩 유튜브, https://spoit.tistory.com/24, http://wiki.sys4u.co.kr/pages/viewpage.action?pageId=8553032 >
이고잉 센세.... 큰 도움이 됐습니다.......

React란 뭘까?
React란, facebook에서 만든, 웹/앱의 View를 개발할 수 있도록 하는 JavaScript 라이브러리이다.
View를 개발? 그게 뭔 말일까?
개발할 때, 특정 부분들로 나누어서 개발하는 방법론중에, MVC 패턴이라는게 존재한다.
Model : 데이터를 처리하는 비즈니스 로직
View : 사용자가 조작하기 위한 UI(User-Interface)
Controller : UI를 컨트롤 하기 위한 로직
(사실 Veiw는 MVC 패턴에만 등장하는게 아니라 MVVM패턴 등 다양한 곳에서 UI를 나타내는 개념임)
즉, React.js는 View = 사용자가 조작하기 위한 UI를 만드는 것을 도와주는 라이브러리이다.
React의 특징에는
- component 기반
- 대규모 어플리케이션에 적합
- UI만을 위한 라이브러리
- 단방향 데이터 바인딩
- Virtual DOM (가상 DOM)
- JSX
가 있는데, 우선 하나씩 맛보고 깊이 한번 뽀개보자!!!!!
특징1 - component 기반
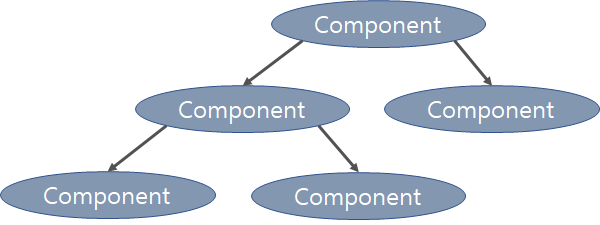
react는 component 기반의 라이브러리이다.
여기서 component란, 속성props을 입력받아 브라우저에 어떻게 렌더링할 지 정의하는 React의 요소이다.
우왕 말 완전 어렵다😅그러니까 쉽게 말하면 UI를 재사용 가능한 조각으로 나눠놓은게 component!!!
아래에 나오는 예시에서 Subject , TOC 등의 뭉텅이가 바로 component!!

<header>
<h1>WEB</h1>
World Wide Web!
</header>
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
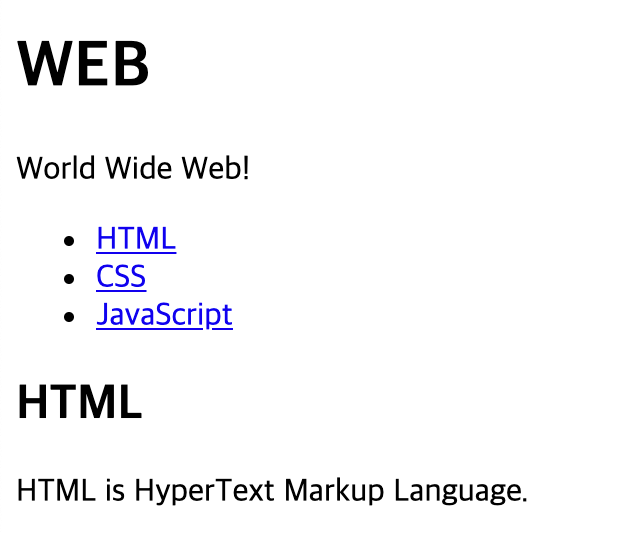
</nav>HTML에서는 이렇게 줄줄줄 써야 했던 코드들을....
class Subject extends Component {
render() {
return (
<header>
<h1>WEB</h1>
World Wide Web!
</header>
);
}
}
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li>
<a href='1.html'>HTML</a>
</li>
<li>
<a href='2.html'>CSS</a>
</li>
<li>
<a href='3.html'>JavaScript</a>
</li>
</ul>
</nav>
);
}
}이렇게 component에 지정해두고,
(component에는 function형과 class형이 있다.
위의 코드는 우선 class형으로 작성한 것!)
class App extends Component {
render() {
return (
<div className='App'>
<Subject title='WEB' sub='World Wide Web!' />
<TOC />
<Content />
</div>
);
}
}App 에다 지정해뒀던 component를 <tag> 형식으로 넣으면.....!
( App 은 기본값! 다른 이름으로 바꿀 수 있음!)

짜잔!!!!!!! 우왕 저런 신기하게 생긴 코드가 이렇게 잘 나온다!
위에 코드에서 Subject , TOC 등의 덩어리가 바로 Component!!!!
component 단위로 개발하면 뭐가 좋은데??
폴더 정리하듯이 비슷한 기능별로 차곡차곡 정리할 수 있으니까
가독성과 유지보수에 좋다!!
그리고 저장해둔 component들은 언제든지 다시 꺼내서 재사용할 수 있어서 중복 코드를 확 줄일 수 있다!!
component와는 뗄레야 뗄 수 없는 props 와 state 라는 개념도 있다!!
그 외에도 이벤트 핸들링이라던가 등등....어렵고 낯선 개념이 많지만 그건 내용이 많아서 새 글로 정리할 예정!!😅
특징2 - 대규모 어플리케이션에 적합
사실, 간단하고 가벼운 프로젝트에서는 Vue를 사용하는게 더 유리하다.
(Vue는 별도의 변환작업 (Transpilation) 없이도 브라우저에서 바로 동작되고 state를 간단하게 변경할 수 있고, 렌더링 시스템이 React보다 빠르고 더 효율적이기 때문)
반면에 react는 재사용성이 높고, 상태를 immutable로 관리하기 때문에 테스트하기 수월하고 유지보수에 유리하다.
앱의 규모가 커지거나 복잡해 질수록 빛을 발하는건 바로 갓 React!!! 갓
Vue 보다 React 가 더 테스트하기 용이한 이유🧐??
Vue도 component 체계와render함수를 가지고는 있으나, React의 렌더링 시스템이 훨씬 정밀하고shallow 렌더링같은 다양한 기능들이 더 추가되어 있다.
그리고, 테스팅 도구와도 결합할 수 있어서 테스트 하기 더 수월한건 React > Vue
특징3 - UI만을 위한 라이브러리
제일 위에서 나왔듯이, React는 MVC 패턴에서 V, veiw의 개발을 도와주는 라이브러리로, 개발자가 DOM을 직접 다루지 않는다.
개발자는 단순히 특정 상태에 대한 뷰의 변화만 구현하면, React가 데이터 상태에 따라 자동으로 UI를 관리해준다.
NVC 패턴 모두를 한번에 다루는 다른 프레임워크(이를테면 라우팅이나 데이터 모델링 등 별에별 기능이 포함된....)에 비하면, React는 veiw에만 집중하고 있기 때문에, UI만 개발하는데 최적화된 경량의 라이브러리이다!
나머지 특징 3개는 다음 글에 계속...🙋🏻♀️
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!