지난 시간에 React의 특징 3개에 대해 맛만 봤는데...
- component 기반
- 대규모 어플리케이션에 적합
- UI만을 위한 라이브러리
오늘은 나머지 3개에 대해 마저 맛보자!!!!
- 단방향 데이터 바인딩
- Virtual DOM (가상 DOM)
- JSX

&nbs p 특징4 - 단방향 데이터 바인딩

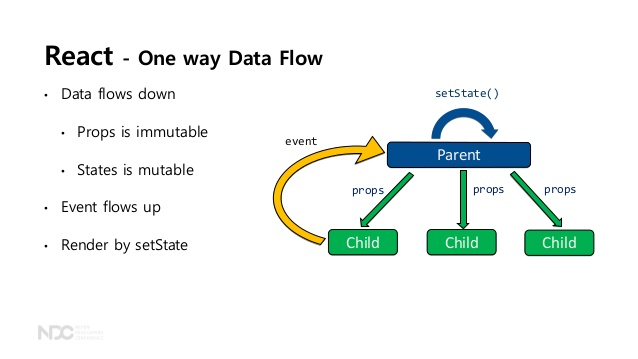
React는 데이터에 변화가 오게 되면 특정 함수를 실행시킴으로써 DOM 객체를 갱신하는 단방향 데이터 바인딩을 채택했다.
양방향 데이터 바인딩에 비해 작성할 코드의 양이 많아지긴 하지만, 데이터 변화에 따른 성능 저하없이 DOM객체를 갱신해 줄 수 있다.
데이터 흐름이 부모 컴포넌트 → 하위 컴포넌트로 단순하기 때문에, 코드를 이해하기 쉽고 데이터 추적과 디버깅이 쉽다는 장점이 있다!
👉 양방향 데이터 바인딩의 특징은 뭘까?
양방향 데이터 바인딩은 데이터의 변경을 프레임워크에서 감지하고 있다가, 데이터가 변경되는 시점에 DOM 객체에 렌더링 해주거나, 페이지 내에서 모델의 변경을 감지하여 자바스크립트 실행부에서 변경한다.
이 방식은 코드의 사용면에서 코드량을 크게 줄여주는 장점이 있지만, 변화에 따라 DOM 객체 전체를 렌더링해주거나 데이터를 바꿔주므로, 성능이 감소되는 경우가 있다.
넘나 복붙인것....😅
단방향/양방향 데이터 바인딩에 대해서도 나중에 추가로 더 정리하기로...!!!
특징5 - Virtual DOM (가상 DOM)
DOM이 뭔지도 아직 잘 모르는데... 설상가상 Virtual DOM 이라니ㅠㅠ

Virtual Fighter는 아는데....
우선, DOM은 얼마전에도 정리했지만, Document Object Model (원본 HTML 문서를 객체로 표현하는 모델) 이당!!

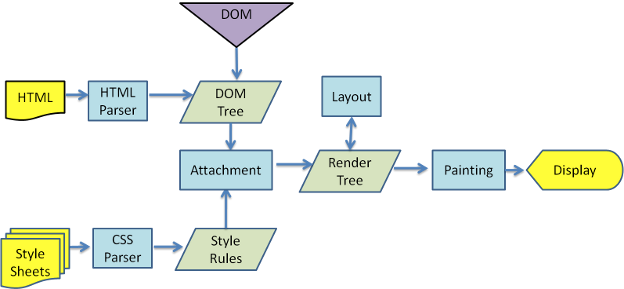
그래서 브라우저가 DOM을 이용하여 화면을 렌더링할 때는 위와 같은 일이 일어난다.
(1) 브라우저는 HTML 태그를 파싱하여 돔 트리를 구성한다.
(2) 브라우저는 스타일시트에서 CSS를 파싱하여 스타일 규칙을 만든다.
(사실 (1)과 (2)는 동시에 이루어진다.)
(3) (1)의 돔 트리와, (2)의 스타일 규칙이 합쳐져서 렌더 트리를 만든다.
💁🏻♀️ 막간! 돔 트리는 HTML의 모든 정보를 담고 있고, 렌더 트리는 화면에 반영되는 요소만 담고 있기 때문에, 렌더 트리에는 없는 요소가 돔 트리에는 있을 수 있다.
돔 트리와 렌더 트리는 항상 1 : 1로 대응하지 않는다.
이것이 바로 일반적으로 DOM을 이용하여 브라우저를 렌더링 하는 과정이다.
🤷🏻♀️ 흠....과정도 얼마 없고 깔끔한 것 같은데? Virtual DOM은 왜 사용하는 걸까?
위의 과정에서는 한 줄로 표현되었지만, 사실 돔트리가 한 번 수정될 때마다 렌더 트리 또한 실시간으로 계속 갱신된다.
만약 화면에서 10개의 수정사항이 발생하면 ⇒ 돔 트리가 10번 수정되면 ⇒ 렌더트리도 10번 만들어지는 것이다!

이 말이 잘 안와닿는 분은 네이버 웹페이지에 가서 카페, 블로그, 웹툰 등등 눌러보면 페이지가 이동할 때 마다 흰색 화면을 한번 거치면서 깜ㅡ빡 거리는걸 볼 수 있다!
이게 바로 렌더 트리를 새로 만드는 과정에서 발생하는 잠깐의 딜레이!!
Virtual DOM은 이러한 불필요한 렌더링 횟수를 줄이기 위해 만들어졌다!!
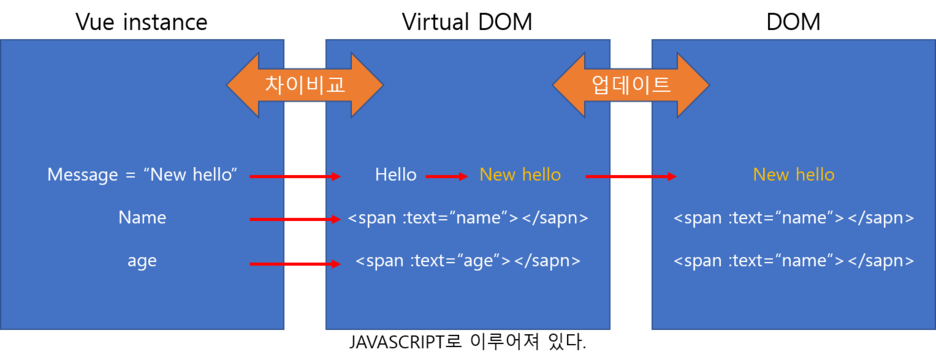
react, vue 등의 프레임워크/라이브러리는 Virtual DOM을 이용하여 실시간으로 돔 트리를 수정하지 않고, 변경 사항이 모두 반영된 가상의 DOM을 만들어 낸 후, 그 가상의 DOM과 원래의 돔 트리를 비교하여 화면에 반영된 변경 사항만 수정하여 렌더 트리를 만들어낸다.

결과적으로, 이는 성능 향상 = 사용자 경험 향상으로 이어진다.

React로 만들어진 React 공식 문서에서 각 메뉴를 탭해보자!
변경되는 부분만 렌더링 되고, 변하지 않는 (nav bar 등) 부분은 변하지 않고 유지되어서 전체적으로 화면이 부드럽게 전환되는걸 볼 수 있다!
특징6 - JSX
JSX는 JavaScript의 확장 문법으로, React에서 JSX 사용을 권고하고 있기 때문에 component와 같이 한번 더 자세하게 정리할 예정이라 요번 시간에는 간략하게만 정리하고 넘어가기로....!
const element = <h1>Hello, world!</h1>;JSX는 대충 요런 희한한 코드를 말한다.
간지나게 말하자면... Javascript XML 의 약자로, UI 표현의 편의를 위해 xml / html 형태의 구문을 자바스크립트 구문 사이에 사용할 수 있게 만들어준 JavaScript의 확장 문법이다.

JavaScript 문법도, html 문법도 아니다.
(console창에 쳐보면 이렇게 문법 error가 뜬다.)
그래서 React를 사용하기 위해서는, JSX 문법을 정규 JavaScript 문법으로 변환시키는 컴파일 과정이 필요하다.
(일반적으로 *.jsx 확장자로 저장하고 배포전에 트랜스파일을 통해 js로 변환한다.)
JSX의 특성이나, JavaScript와의 차이점 등은 빡쎄게 뽀갤 예정이므로... JSX라는게 있구나~ 정도만 이해하고 넘어가기로!
다음 글은 To Be Continue......
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 혼자 동영상 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!