
어제 react 세션에서 과제로 나왔던 monsters 를 깨부수고💪 어떻게 깼는지 코드를 정리해보려고 한다!!
과제에서 안내한 순서대로 차근차근 따라가면서 봅시다!!
1. [index.js] API 호출
API 주소를 호출하여 데이터 로딩을 처리
index.js
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
.then((res) => res.json())
.then((res) => this.setState({ monsters: res }));
}=> 이 코드에 대한 자세한 설명은 다른글에 작성했으니 참고!
2. [index.js] props로 배열 전달
CardList 컴포넌트에 monsters 라는 이름의 props로 monsters 배열 전달
index.js
<CardList monsters={this.state.monsters} />monsters 배열을 <CardList /> 에 props 값으로 전달!!
3. [Card.js] Card 컴포넌트 구조 및 모양
이미지 주소의 숫자 부분을 props로 내려받은 id로 대체
Card.js
<img src={`https://robohash.org/${this.props.id}?set=set2&size=180x180`} alt={this.props.name} />
<h2>{this.props.name}</h2>
<p>{this.props.email}</p>중간에 props 를 넣을때는 ${ } 으로 넣어준다!
JavaScript 템플릿 문자열 ` 처럼 쓸 수 있네! 완전 편하다!😘
4. [CardList.js] map을 이용하여 컴포넌트 리턴
props로 내려받은 데이터에 map 함수를 호출해서 각각 다른 데이터를 가진 Card 컴포넌트들을 리턴
CardList.js
{this.props.monsters.map((monster, idx) => (
<Card key={idx} id={monster.id} name={monster.name} email={monster.email} />
))}전달받은 monsters에 map 메서드를 이용해서 각각의 key, id, name, email 정보가 들어가면 자동으로 componen가 반환되도록 작성!
(인스타그램 댓글창과 비슷해서 여기까진 안힘들었다...!)
:: Key={idx} 는 왜 넣은걸까?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는 이름표같은 역할을 한다.
key가 없어도 Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화를 감지할 수 있지만, key 가 있다면 변화를 훨씬 빨리 인식할 수 있다.
key 값을 설정할 때는 map 함수의 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하듯이 설정하면 된다.
정말 유니크한 값만 들어가야 하며, (핸드폰 번호, email, id 등...) 고유한 정보가 없다면 index를 key 값으로 줄 수 있다.
위의 코드는 index 값을
key에 넣어보기 위해 작성한 것이고, id, email 처럼 활용할 수 있는 고유한 데이터가 있다면 그 값을key값으로 주는게 좋다!
index를key로 사용할 경우, 배열이 변경될 때 효율적으로 리렌더링 하기 힘들다고 한다...!
참고로, 이 때 부여해주는 key 값은 react 에서 식별하기 위해 주어지는 값이고, 우리가 다른 메서드나 이벤트에서 사용할 수는 없다!
만약 index 정보가 필요하다면, 따로 index={idx} 로 index 정보를 부여해줘야 한다!
5. [index.js] 메서드를 props로 전달
정의한 handleChange 메서드를 props로 넘겨주고 호출 시 인자로 들어오는 이벤트객체(e)를 활용해 userInput 으로 setState
index.js
handleChange = (e) => {
this.setState({ userInput: e.target.value });
};<SearchBox handleChange={this.handleChange} />SearchBox에 props로 넘겨줄 handleChange 메서드를 정의해서 함수 자체를 props 로 넘겨주었다!
(이것도 인스타그램 댓글에서 해본거라 어렵지 않았음!)
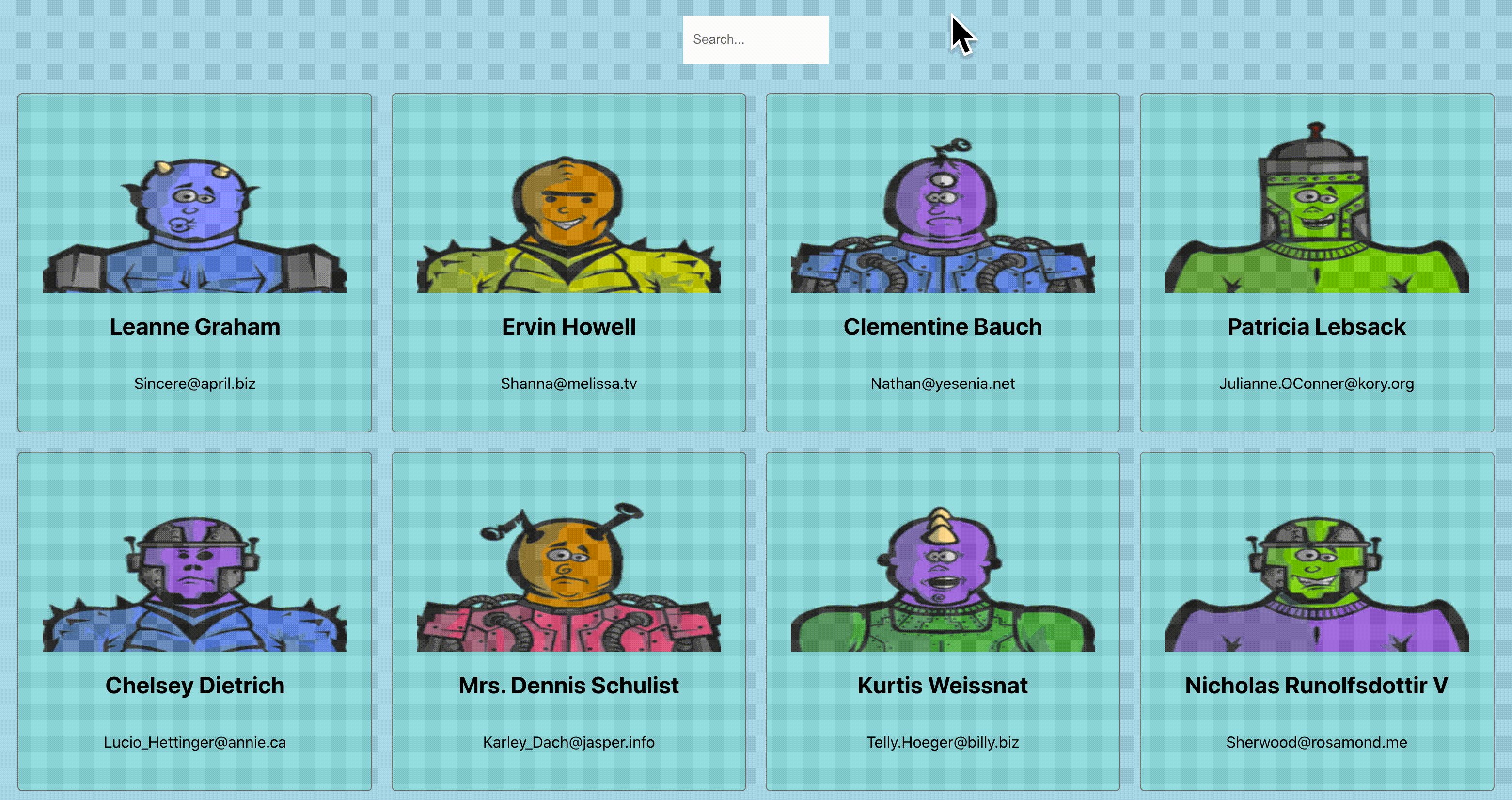
6. [index.js] filter를 이용하여 필터링 로직 구현
소문자로 바꾼 monster객체의 name값과 userInput값을 비교하여, 일치하는 값만 변수에 저장 후 props로 전달
=> 처음에 문제 이해를 잘못해서 일치?===이지~! 이라고 넣었더니 하나도 출력이 안됐다.
monster의 이름은 정해져있고,userInput에 들어오는 정보는 monster 이름의 일부이므로,monster.name이userInput을 완전히 포함해야 하는 거였다.
index.js
let filtereMonster = this.state.monsters.filter((monster) => monster.name.toLowerCase().includes(this.state.userInput.toLowerCase()));그리고 처음에 this.state.monsters 를 props 값으로 전달해 주었던 <CardList /> 컴포넌트에 props 값을 변경해주었다.
<CardList monsters={filtereMonster} />그러면 SearchBox 에서 필터링 후, 통과한 요소들만 반환되므로, 이 필터링된 친구들만 map을 돌려서 화면에 뿌려주게 된다.
filter로 나온 결과값은 props로 전달해서 다시map을 돌린다는게 어렵기도 하고 신기했음!!
좀만 더 일찍 알았다면 인스타그램 댓글 삭제를 수월하게 할 수 있었을텐데......😂
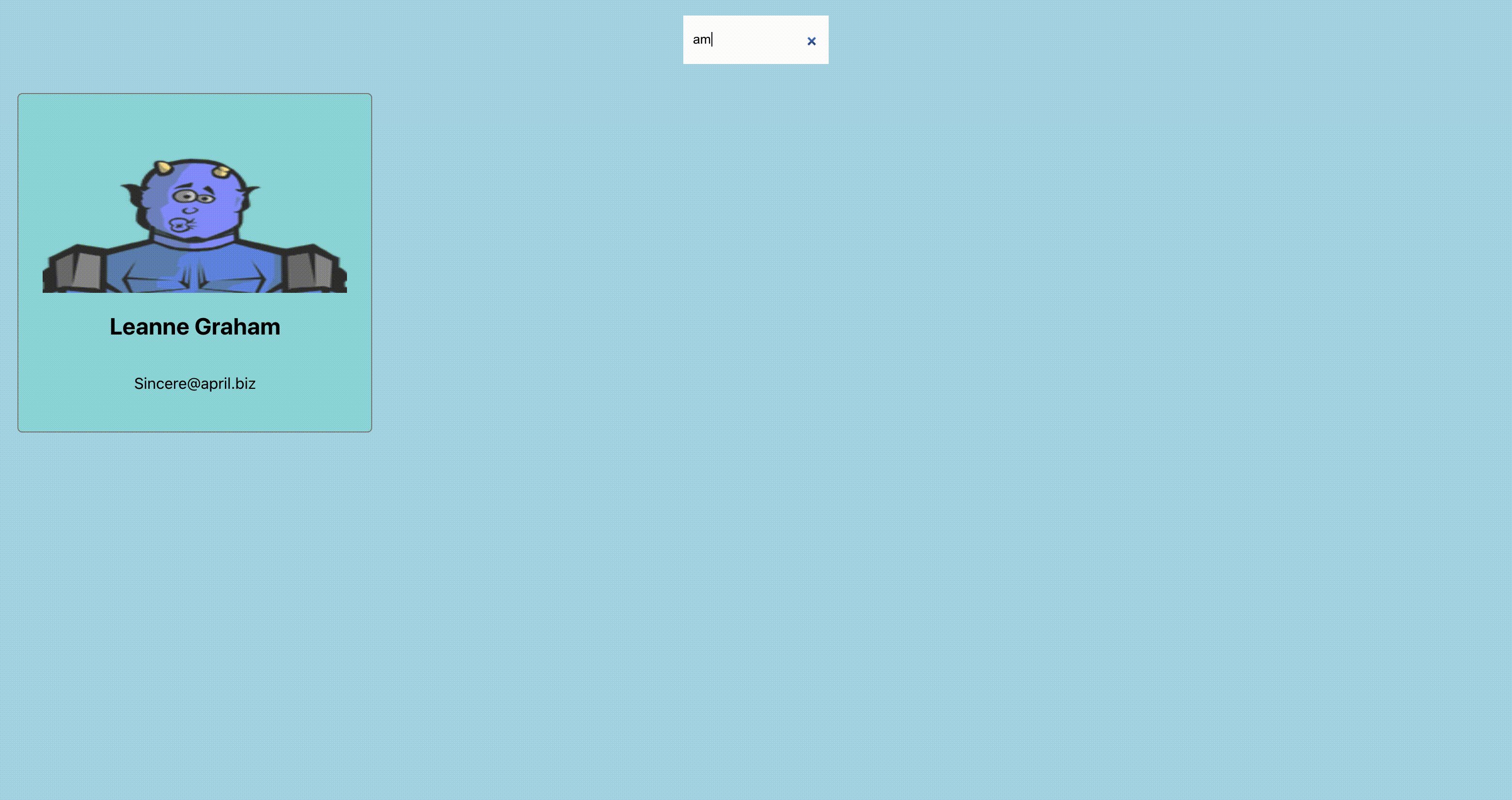
 잘 동작한다!!!!
잘 동작한다!!!!
