🌀 React의 Life cycle
React의 component는 생성 → 업데이트 → 제거 단계를 차례로 겪는 생명 주기(Life Cycle)를 가지고 있다.
컴포넌트의 수명은 페이지에 렌더링되기 전인 준비과정에서 부터 시작하며, 페이지에서 사라질 때 끝난다.
컴포넌트를 처음 렌더링하기 전이나 직후에 딱 한번만 처리해야 하는 작업이라던가, 컴포넌트 업데이트 전후에만 일어나야 하는 작업 등등 필요한 경우에 컴포컴포넌트의 Life Cycle 메서드를 이용하면 불필요한 업데이트를 방지할 수 있다.
또한, Life Cycle 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
(라고 쓰긴 했지만, 함수형 컴포넌트 에서도Hooks를 이용해서 비슷한 작업을 처리할 수 있다.)
Life cycle 메서드
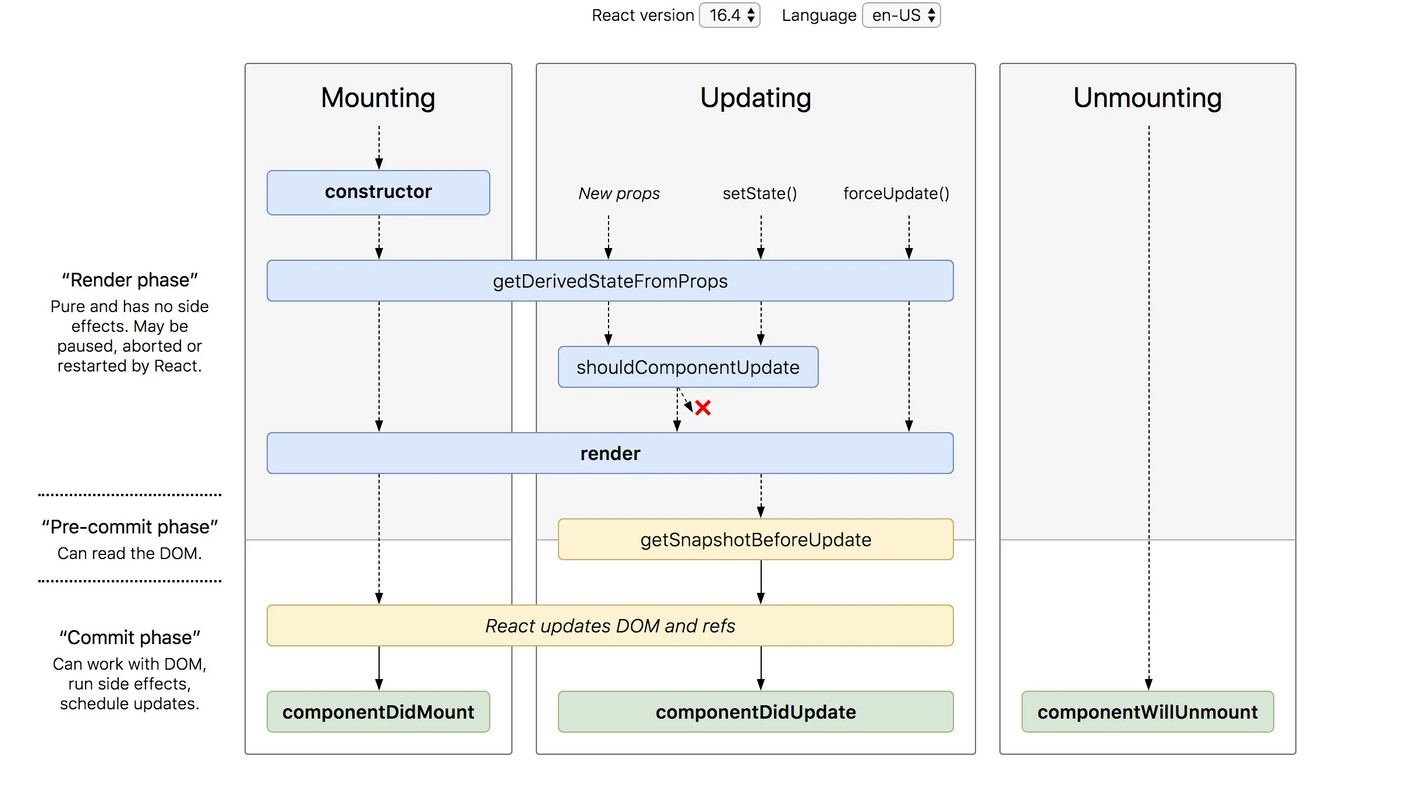
Life cycle 메서드는 총 9개로 이루어져있는데, 각각에 사용 예제 등은 다음에 자세히 정리하기로 하고, 큰 틀만 정리하면서 Life cycle이 뭐구나 하고 넘어가자!
Life cycle의 메서드는 크게 mount, update, unmount 세가지로 나누어진다.

mount
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트 mount라고 한다.
-
constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드클래스형 컴포넌트는 말그대로
class의 속성을 갖기 때문에, 생성자 함수가 존재한다.
해당 컴포넌트가 생성될 때 한 번만 호출되는 메서드로, 초기state를 설정하기에 좋다. -
getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드 -
render: 클래스 컴포넌트가 랜더링되는 부분(화면에 표시되는 부분)을 정의하는 메서드 -
componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
update
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트된다.
- 부모 컴포넌트에서 넘겨주는
props가 바뀔 때- 컴포넌트 자신이 가진 state가
setState를 통해 바뀔 때- 부모 컴포넌트가 리렌더링될 때 ⇒ 자식 컴포넌트 또한 번경사항이 없더라도 리렌더링된다.
this.forceUpdate로 강제로 렌더링을 트리거할 때
-
getDerivedStateFromProps:props의 변화에 따라state값에도 변화를 주고 싶을 때 사용하는 메서드이 메서드는
mount과정에서도 호출되며, 위의 4가지 이유로update가 진행되어 화면을 갱신할 필요가 있을 때 마다 호출된다. -
shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드true혹은false값을 반환하며,false를 반환할 경우 리렌더링을 방지한다.
props또는state의 값이 변경되었지만, 다시 화면을 그리고 싶지 않은 경우 이 함수를 사용하여 렌더링을 제어할 수 있다.( 만약 특정 함수에서
this.forceUpdate()함수를 호출한다면 이 과정을 생략하고 바로render함수를 호출할 수 있다. ) -
render: 컴포넌트를 리렌더링한다.render는 처음mount후에도 불리고, 그 후에update가 일어날 때 마다 계속 불린다!
컴포넌트의 모양새를 정의하는, 컴포넌트에서 가장 중요한 메서드이자 필수 메서드이다.
render메서드 안에서this.props와this.state에 접근할 수 있으며, 리액트 요소를 반환한다.
render메서드 안에서는 이벤트 설정이 아닌 곳에서setState를 사용하거나 브라우저의 DOM에 접근, API 호출을해서는 안된다!
그렇게 되면,update가 일어나고,update가 일어나면,render가 다시 실행되므로..... 무한 루프에 빠지게 된다. -
getSnapshotBeforeUpdate: 화면을 다시 그리기 위해 render 함수가 호출된 후 실제로 화면이 갱신되기 바로 직전에 호출되는 메서드 -
componentDidUpdate: 처음mount될 때는 실행되지 않지만, 컴포넌트의 업데이트 작업이 끝난 후마다render호출 이후에 호출하는 메서드
unmount
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트 unmount라고 한다.
componentWillUnmount: 컴포넌트가 웹 브라우저상에서 완전히 사라지기 전에 호출하는 메서드
componentDidMount의 특징
componentDidMount() { ... }componentDidMount 는 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행된다.
최초 렌더 후에 딱 한번만 불리는 메서드이다!
(즉, 렌더가 한번 돌고 화면에 보여지고 나서 불린다.)
이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, API 호출, 네트워크 요청 같은 비동기 작업을 처리하면 된다.
wecode 4주차 과제에서 JSON 으로 된 API 데이터를 호출할 필요가 있었는데, 이때 componentDidMount 라이프 사이클 메서드와 fetch , .then 함수를 사용했다.
(참고로 arrow 함수로 안써도 된다.)
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
.then(res => res.json()))
.then(res => console.log(res))
}componentDidMount 안에서 fetch 함수를 호출한다.
fetch함수는 API를 사용하여 백엔드 서버와 비동기 요청을 하는 방식 중 하나이다.fetch함수에 대한 자세한 얘기는 주말에 공부하고 정리해 볼 예정!! 이번 글에서는 대충 너낌만 봅시다~
fetch 뒤에 오는 api주소url한테 정보를 요청한다! (endpoint 를 통해!!)
예를 들어 위 예시같은 경우에는,
[https://jsonplaceholder.typicode.com](https://jsonplaceholder.typicode.com)가 api주소url 이 되고,
/뒤에 오는users가 endpoint 가 된다.
(여기서 endpoint 란, api URL 에 도달하는 경로를 말한다! by.백앤드 용진님)
이 요청에 대한 응답이 왔을 때, .then 이 호출된다.
fetch함수는 대표적인 비동기 함수이다.
그렇기때문에 API를 호출하는 과정이 끝나지 않더라도 자동적으로 다음 코드로 넘어간다.
하지만 우리는 API 에서 받아온 데이터를 사용해야 하므로 요청 후에 응답까지 받은 후 다음 코드가 실행되어야 한다.
이때 사용하는게 바로.then!!!
(.then도 주말에fetch랑 같이 뽀갤 예정)
이 .then 은 방금 보냈던 요청에 대한 응답을 인자로 받는다.
( 위의 예제에서는 인자명을 res 라고 지정해줬다. )
그런데 이 응답은 JSON 데이터로 오기 때문에, 이 JSON body를 javascript 로 변환하기 위해 예시와 같이 res.json() 을 요청한다.
이 요청(처음 요청 말고 json을 변환하는 요청!)에 대한 응답을 다시 인자로 받는 두 번째 .then 을 호출한다.
인자명은 res 라고 지정했다. 이 최종 결과를 console.log 로 찍어달라고 요청한다.

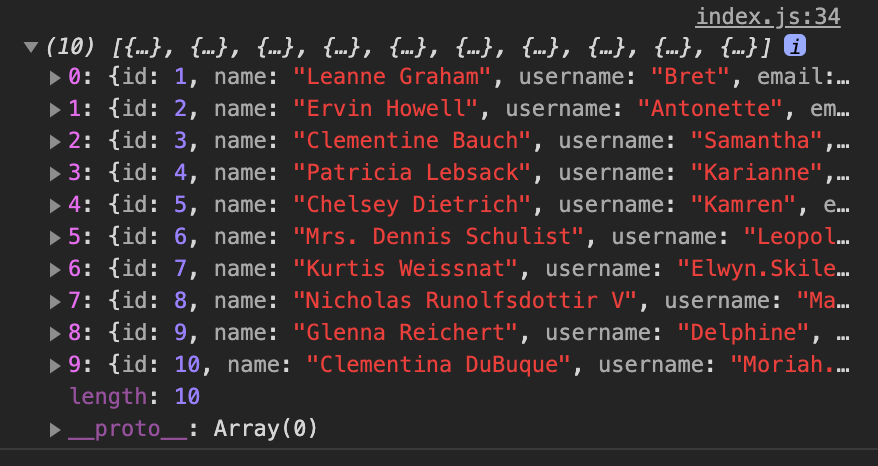
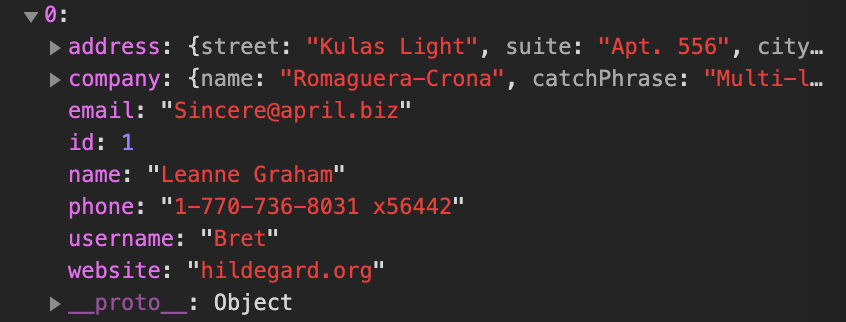
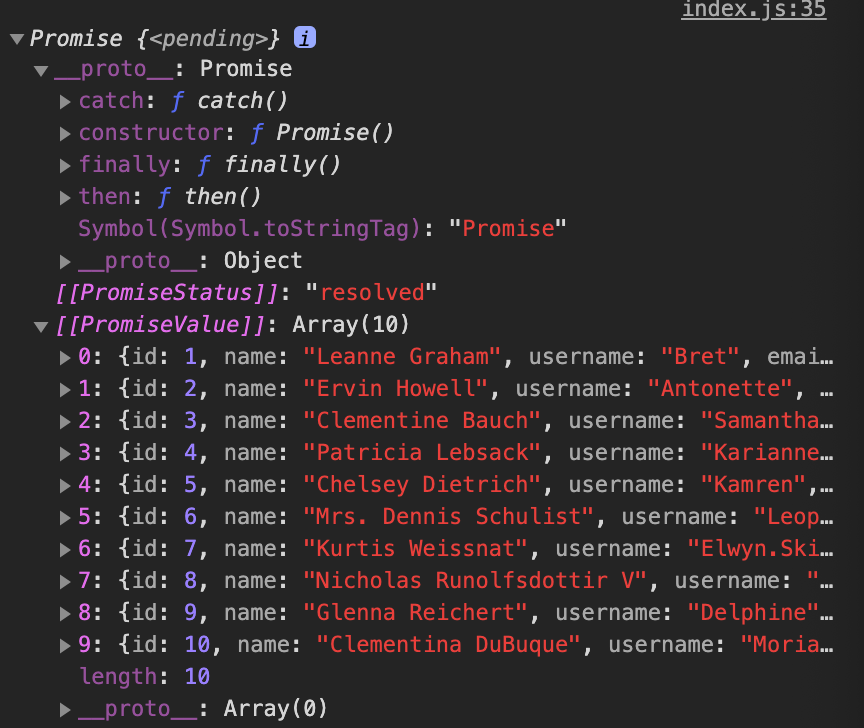
이렇게! json 데이터가 javascript의 배열 형태로 변환되었다!

배열의 각 요소는 객체로 이루어져있고, 객체 안에 name, email 등 우리가 필요한 정보가 key:value 형태로 담겨져있다.
이렇게 데이터가 잘 들어오는지 우선 console에 먼저 찍어본 후에!
위의 스샷처럼 문제가 없다면, 이 데이터를 state 에 담아준다!
state = {
monsters: [],
};componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
.then(res => res.json()))
.then(res => this.setState({ monsters: res }));
}이렇게!! 빈 배열로 초기 설정했던 monster 안에 이 배열 형태의 데이터를 담아주었다.
👻 BONUS! 첫번째 .then 을 console.log 찍어봤다.
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
.then((res) => console.log(res.json()))
// .then((res) => console.log(res));
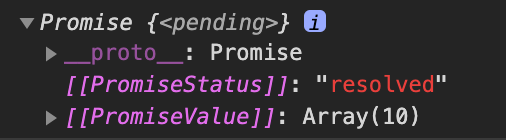
}console에는 과연 뭐가 출력될까?

음?

으음????
.png)
그렇다! 사실 위에서 요청@#@$ 응답#$%$^ 이라고 설명했던 과정은 정말 요청,응답이 아닌, promise 패턴이라는 녀석이었다.
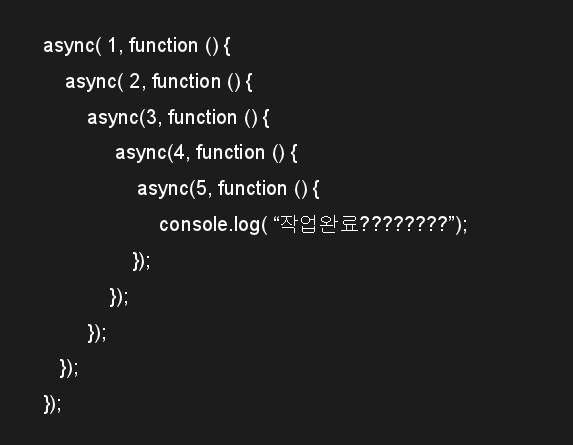
JavaScript의 거의 대부분의 작업들은 비동기로 이루어지기 때문에, 하나의 작업에 대한 결과를 받은 후 → 다음 작업 → 다시 다음 결과를 받은 뒤 → 다시 다음 작업....
이렇게 앞 작업에 대한 요청을 받은 뒤 다음 작업을 순차적으로 진행하고자 할때,

콜백 함수 지옥에 갖히게 된다....
이런 상황을 극복하기 위해 등장한게 바로 promise 라는 패턴이다.
promise는 아직은 넘나 어려운 개념이라ㅠㅠㅠㅠ 다음에 따로 정리할 예정!!!
 개발 왕초보 코린이입니다!
개발 왕초보 코린이입니다!
이 내용은 각종 강의&구글링을 통해 배운 내용을 정리하는 것으로, 제가 이해하고 넘어간 개념이 틀렸거나 더 보충할 개념이 있다면 댓글 남겨주시면 정말 감사하겠습니다!!