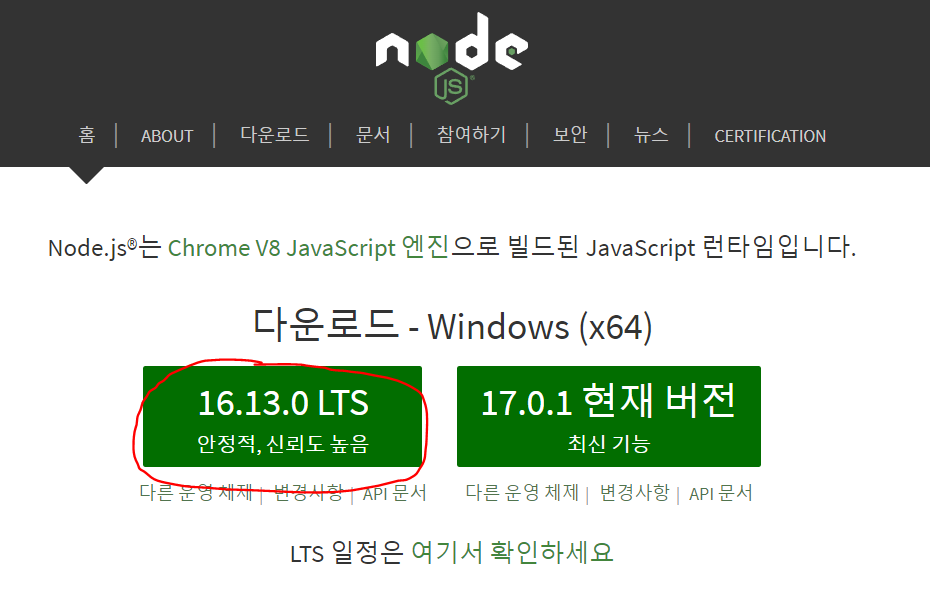
1. Node.js 설치
자바스크립트 런타임

아무런 체크 필요 없이 그냥 Next 눌러서 설치 진행
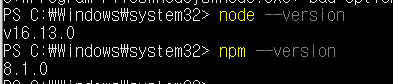
PowerShell을 관리자 권한으로 실행 후 다음 명령어를 입력 후 설치 확인
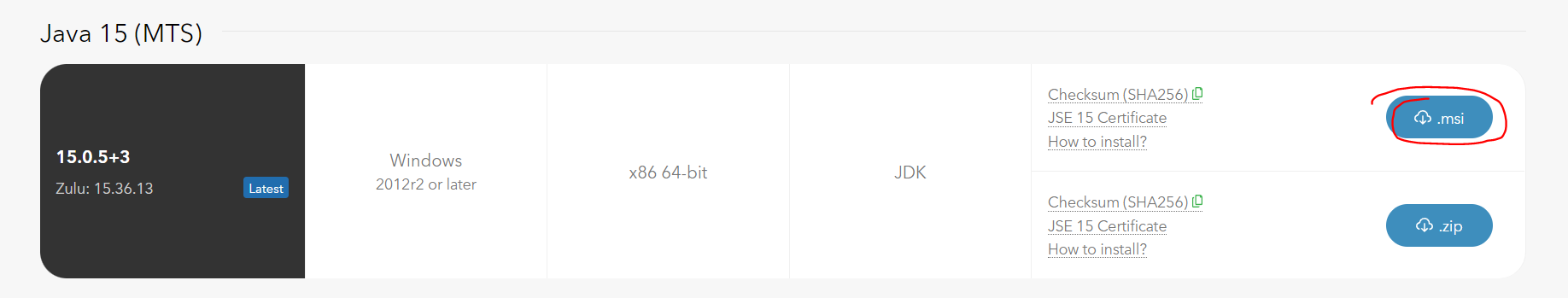
2. OpenJDK 설치
안드로이드 앱을 빌드하기 위해 필요
https://www.azul.com/downloads/?os=windows&architecture=x86-64-bit&package=jdk

주의 : gradle에서 특정 Java 버전 지원 안하는 경우도 있어서 무조건 최신 버전을 깔면 안될 수도 있음 (작성자는 Java15를 설치)
아무런 체크 필요 없이 그냥 Next 눌러서 설치 진행
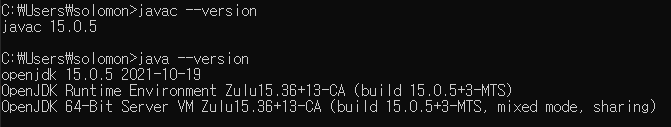
PowerShell에 다음 명령어를 입력 후 설치 확인
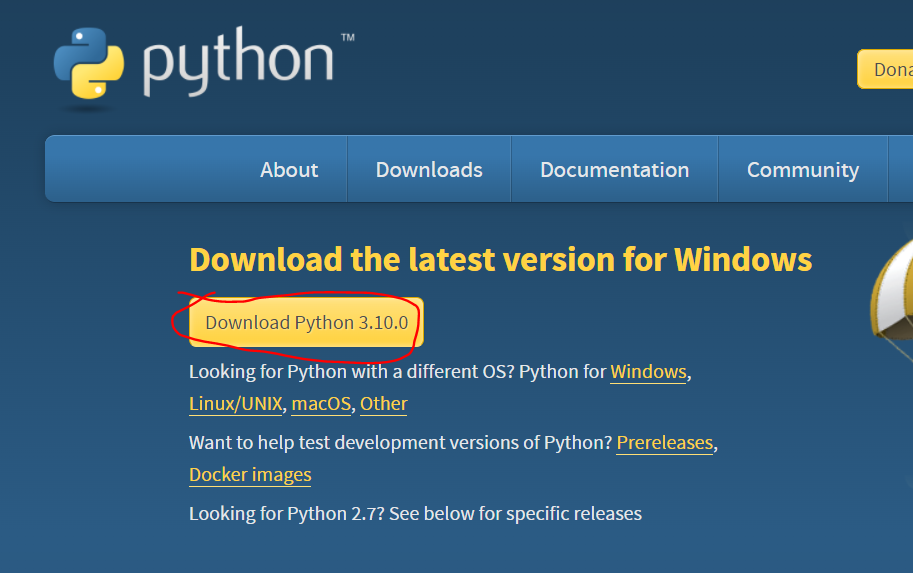
3. Python 설치
리액트 네이티브 빌드 시스템은 파이썬에 의존함

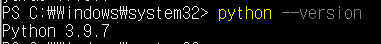
PowerShell에 다음 명령어를 입력 후 설치 확인 (작성자는 이미 깔려 있어서 버전 다름)
4. Android Studio 설치
안드로이드 앱 빌드를 위한 IDE

설치 완료 후 Finish를 누르고 안드로이드 스튜디오가 실행
실행하면 import 관련하여 창이 뜨는데 Do not import settings가 클릭 후 OK를 누름

Next

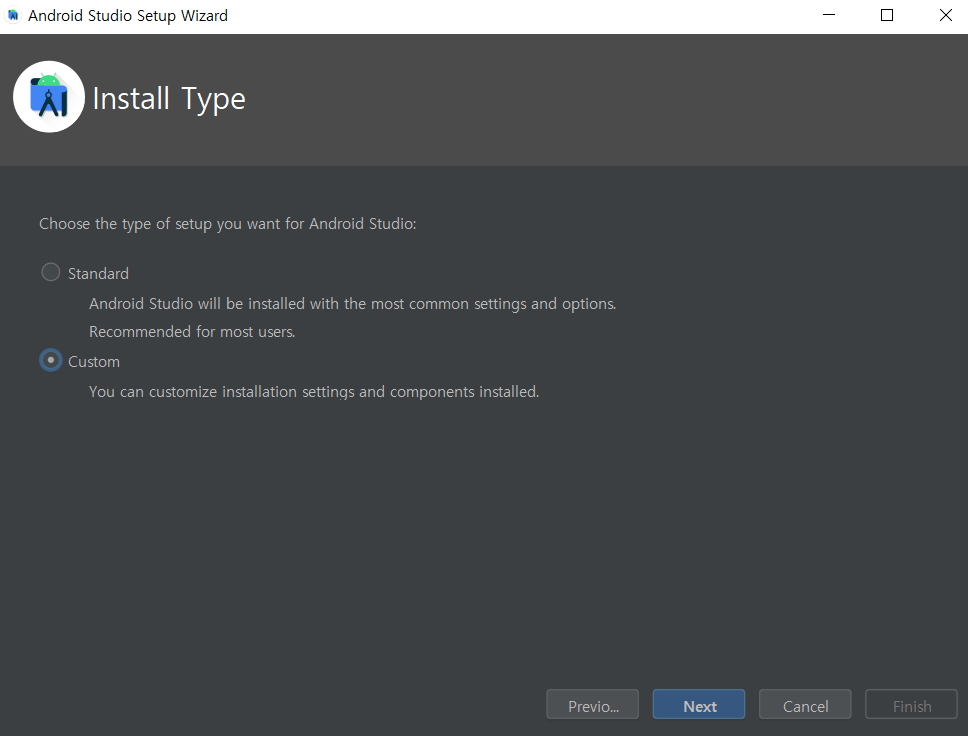
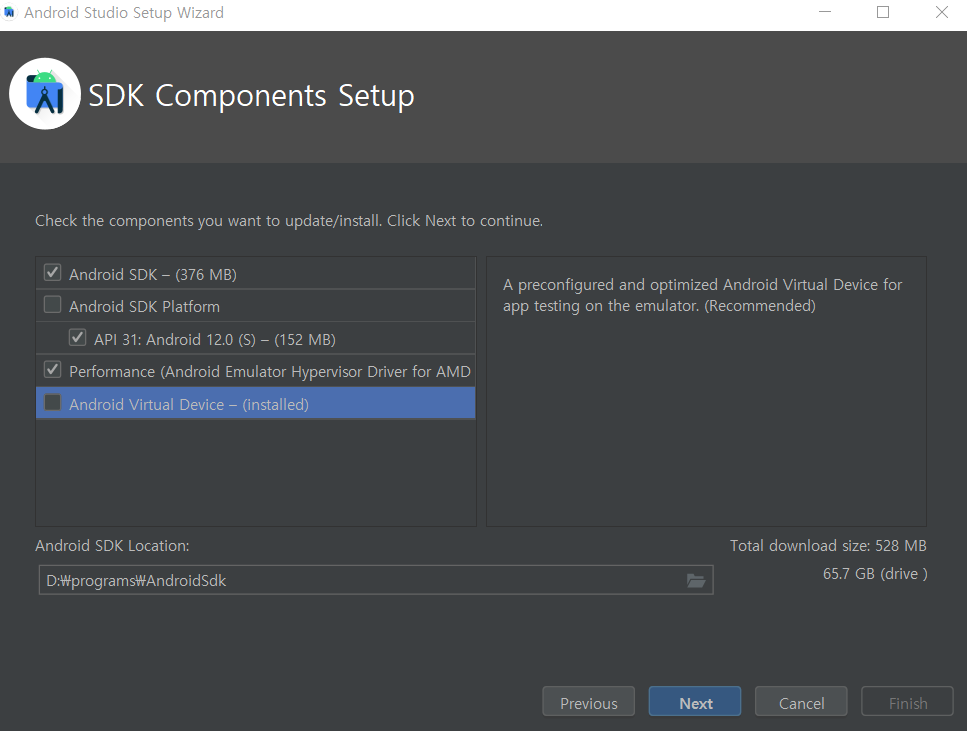
Custom으로 한 뒤 Next

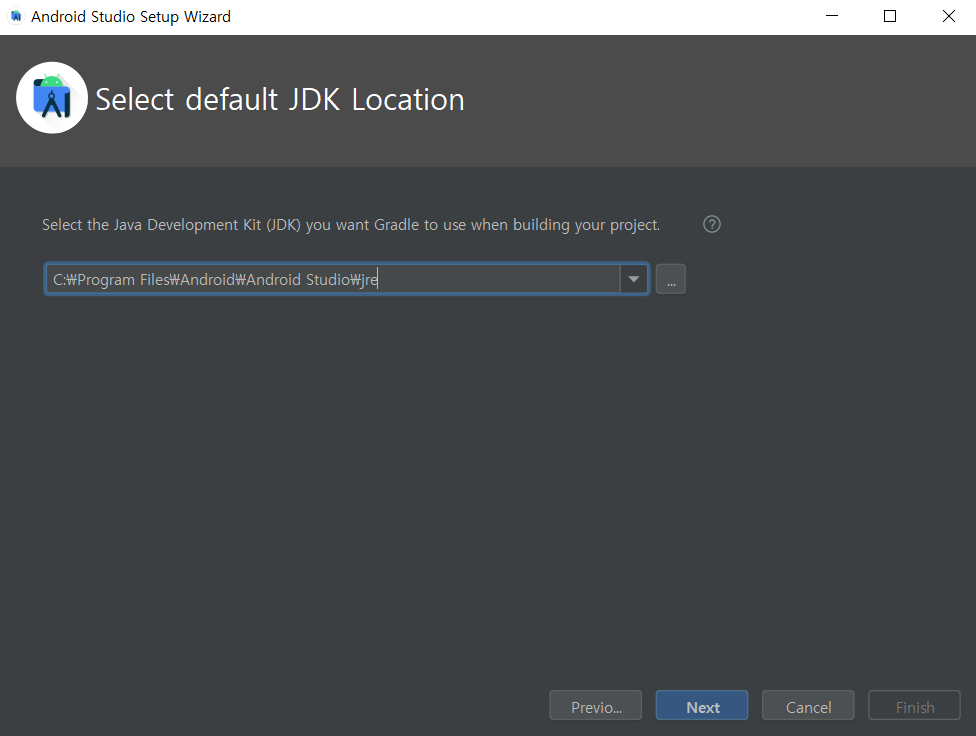
Android Virtual Device가 설치가 되어 있지 않다면 체크 하여 설치 (작성자는 이미 설치함)


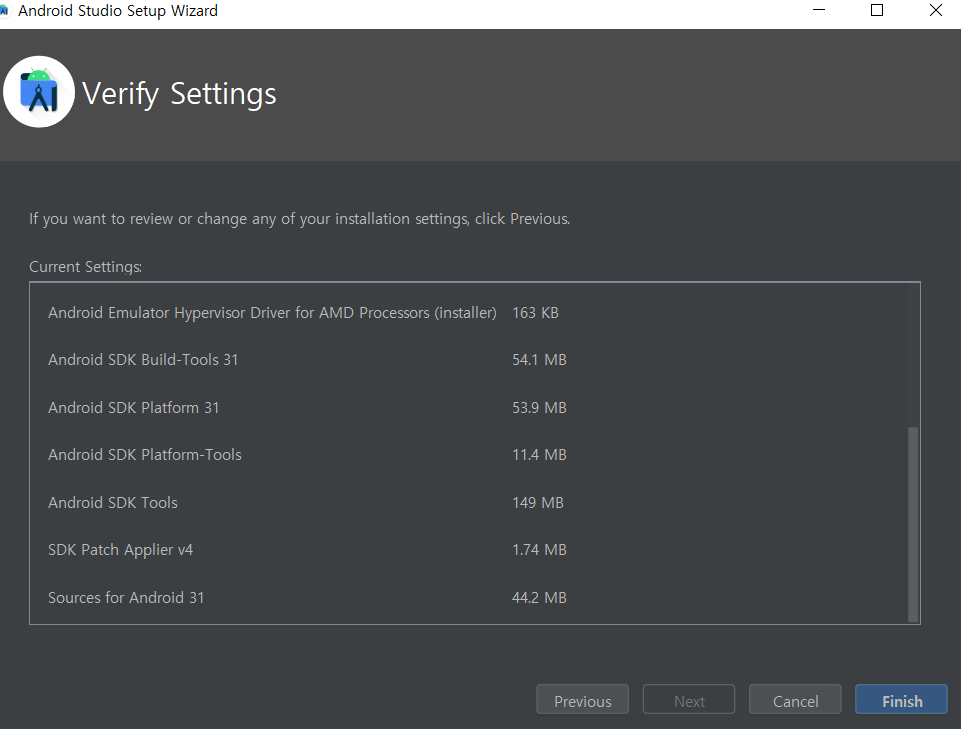
완료
는 아직이고 환경 변수 편집을 해주어야 한다.
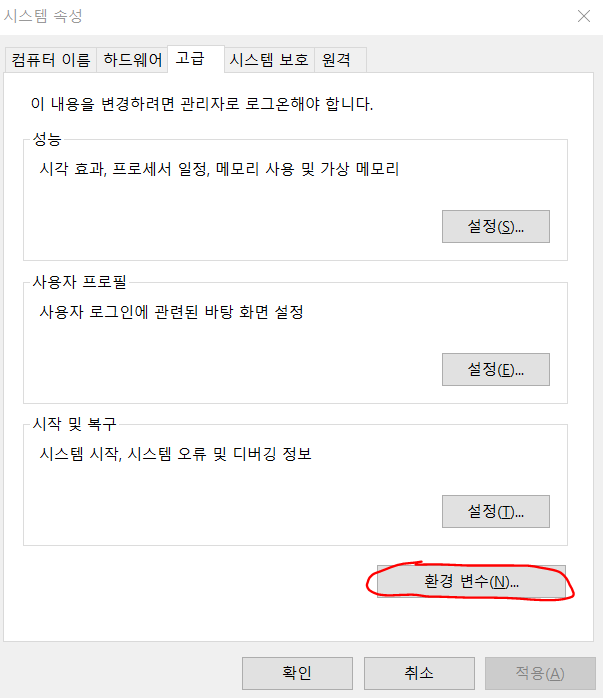
윈도우 검색 - "시스템 환경 변수 편집" 검색 후 실행

환경 변수 클릭

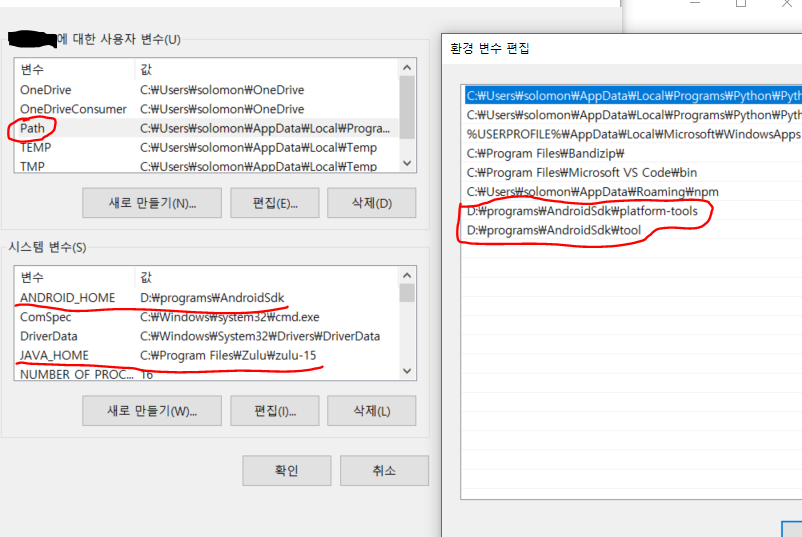
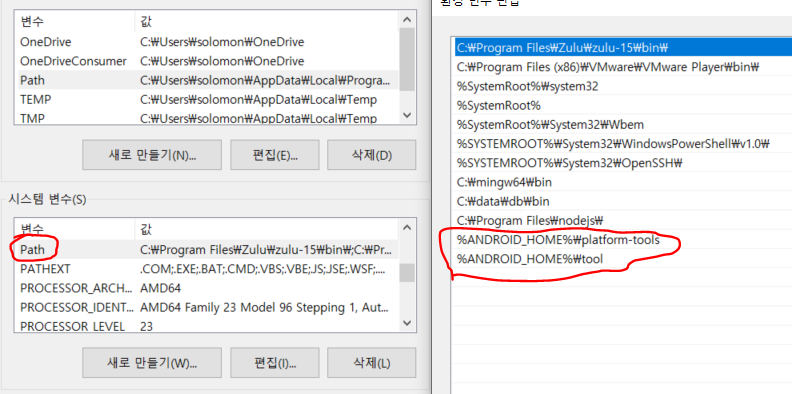
새로 만들기를 눌러 위의 변수와 값을 추가
Path 편집을 누르고 위에 추가한 값 경로를 추가

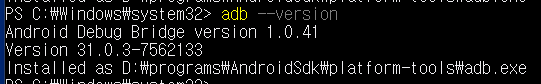
PowerShell에 다음 명령어를 입력 후 설치 확인
5. React Native CLI 설치
리액트 네이티브 Command Line Interface
Expo CLI는 무겁고 자유도가 없어서 일단 React Native CLI로
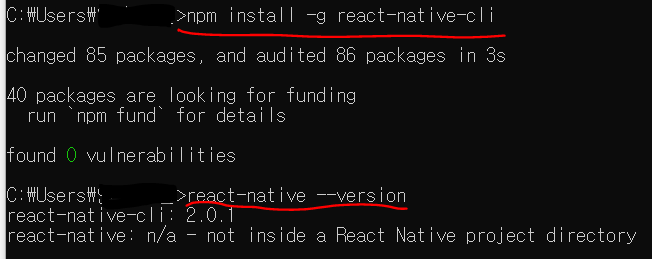
cmd 실행 후 다음과 같이 설치 및 설치 확인
마무리
우선 여기까지 진행하고 다음 포스트 때 Express와 TypeScript 적용 및 프로젝트 실행을 해보겠습니다.
감사합니다.