1. Express 설치
Node.js가 설치 되어 있다고 가정하고
VS code 터미널에 아래와 같이 입력
npm init
npm init을 치고 enter 키를 누르면 package.json이 생성
npm install -g express
package.json에 아래와 같이 express가 생기면 완료.

설치 완료 후 테스트
server.js를 생성한 뒤, 아래 코드를 입력
var express = require('express');
var app = express();app.get('/', (req, res) => {
res.send("Express Test");
});app.listen(5000, (req, res) => {
console.log("Server Running..");
});
server.js를 만든 디렉토리까지 이동 후 node server.js 입력
아래와 같이 나오면 완료
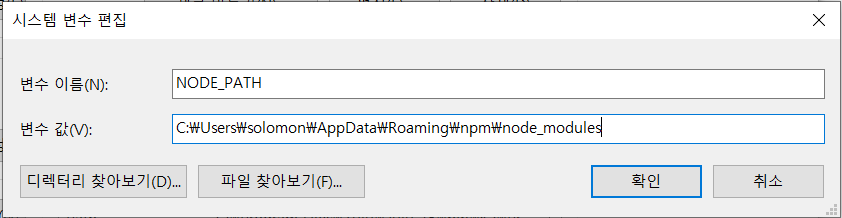
만약에 오류가 난다면 환경 변수 편집
2. TypeScript 설치
VS code 터미널에 아래와 같이 입력
npm install -g typescript
설치 확인
tsconfig.json 생성
npx tsc --init
생성 후 아래 내용으로 바꿈 (각 속성 내용은 https://geonlee.tistory.com/214 여기를 참고)
{
"compilerOptions": {
"strict": true,
"module": "commonjs",
"moduleResolution": "node",
"lib": ["es2015","es2016","es2017","es2018","es2019","es2020"],
"target": "ES5",
"outDir": "./dist",
"esModuleInterop": true
},
"exclude": ["node_modules"],
"include": ["src/*/"]
}
ts-node 설치
typescript를 바로 실행하는데 사용
npm install -g ts-node
설치 완료
설치 완료 후 테스트
test.ts 생성한 뒤, 아래 코드를 입력
let hello: string = "hello typescript!";
console.log(hello);
해당 경로에서 tsc test.ts를 입력하면 빌드되면서 test.js 생성
ts-node로 test.ts 직접 실행
마무리
여기까지 기본적인 환경 설정 방법이었습니다.
감사합니다.