📢 Notice
완벽한 숙지가 되면 FLUX 패턴 또한 정리 예정
📖 MVC 패턴

💬 정의
- Model + View + Controller를 합친 용어
1. Model은 데이터 및 데이터를 처리하는 부분- View는 사용자에게 보여지는 UI 부분
- Controller는 사용자의 입력을 받고 처리하는 부분
- 가장 보편적으로 사용하는 패턴
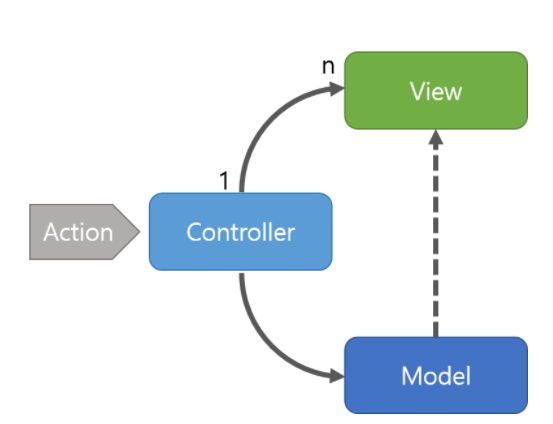
💬 동작 방식
- 사용자의 액션이 Controller로 들어오면 Controller가 액션을 확인하고 Model을
업데이트함 - 이후 Controller는 Model을 보여줄 View를 선택하고 View는 Model을 이용하여
업데이트를 하고 화면에 보여줌 - Controller는 여러개의 View를 선택할 수 있는 1:n 구조이지만 View를 선택할 뿐
직접적인 업데이트는 진행하지 않음
💬 단점
- View와 Model사이의 의존성이 높고, 어플리케이션이 커질수록 복잡하고, 유지보수가 어려움
📖 MVVM 패턴

💬 정의
- Model + View + ViewModel을 합친 용어
1. Model은 데이터 및 데이터를 처리하는 부분- View는 사용자에게 보여지는 UI 부분
- ViewModel은 View를 표현하는 모델이자 뷰를 표현하기위한 데이터를
처리하는 부분
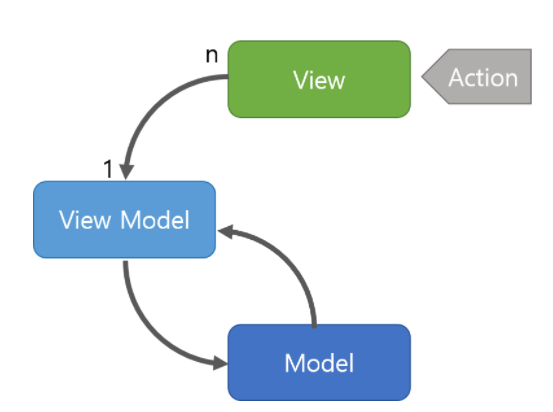
💬 동작 방식
- 사용자의 액션이 View로 들어오면 ViewModel에 액션을 전달함
- 이후 ViewModel은 Model에게 데이터를 요청하고 Model은 요청받은 데이터를 ViewModel에게
응답함 - ViewModel은 받은 데이터를 가공하여 저장
- View는 ViewModel과 데이터 바인딩을 하여 화면을 그린다
💬 장점
- 뷰와 뷰 모델의 의존성을 없애며, 각 부분이 독립적임
💬 단점
- 뷰 모델의 설계가 쉽지 않다는 점
예시로 리액트에서는 데이터와 화면 컴포넌트를 분리하는 것
💡 답변
MVC패턴이란 무엇인가?
Model + View + Controller를 합친 용어입니다.
Model은 데이터를 처리하며 View는 사용자에게 보여지는 UI, Controller는
사용자의 입력을 받고 처리하는 부분입니다.
동작 방식은 사용자의 액션이 Controller로 들어오면 Controller가 액션을 확인하고
Model을 업데이트합니다. 이후 Controller는 Model을 보여줄 View를 선택하고
View는 Model을 이용하여 업데이트를 하고 화면에 보여줍니다.
해당 패턴의 단점으로는 View와 Model사이의 의존성이 높고, 어플리케이션이
커질수록 복잡하고, 유지보수가 어렵습니다.