항해99
1.항해 실전 프로젝트 회고

📢 일기입니당
2.상태관리를 왜 할까요? 그리고 평소 state 관리는 어떻게 하시나요?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
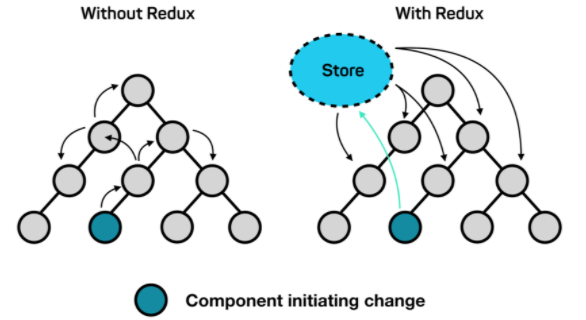
3.Redux란 무엇이고, 왜 사용하시나요?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
4.Redux외 다른 전역 상태관리 비교

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
5.Virtual dom과 Real dom의 차이

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
6.useRef란 무엇인가?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
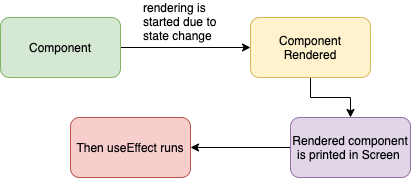
7.useEffect가 뭘까?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
8.var, let, const의 차이

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
9.Async / Await 그리고 Promise

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
10.무한 스크롤 구현해보기

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
11.AWS S3, CloudFront 배포하기

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
12.useEffect와 useLayoutEffect의 차이

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
13.Closure란?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
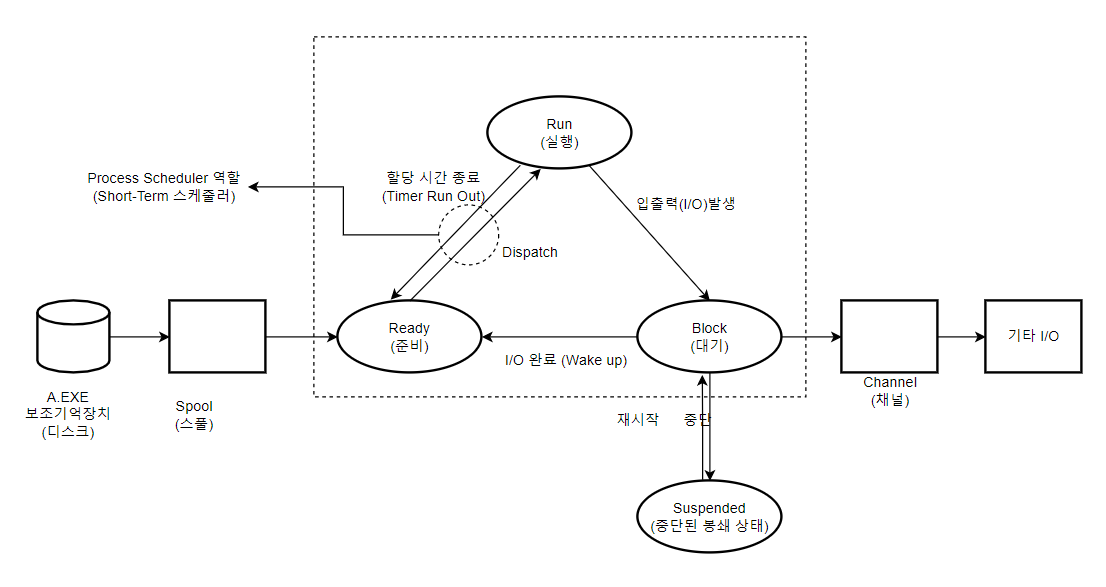
14.프로세스의 생성 과정

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
15.HTTP / HTTPS 개념과 차이점

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
16.TCP와 UDP의 차이

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
17.주소창에 URL을 입력하면 어떤 일이 일어나는가?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
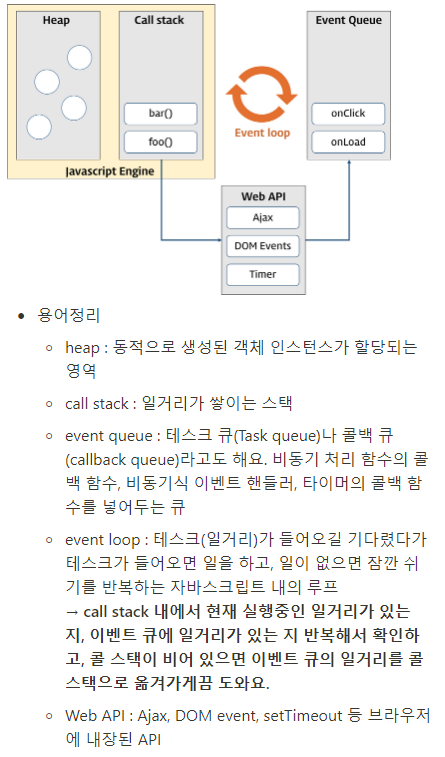
18.JavaScript 이벤트 루프란?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
19.REST란? REST API / RESTful API차이점

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
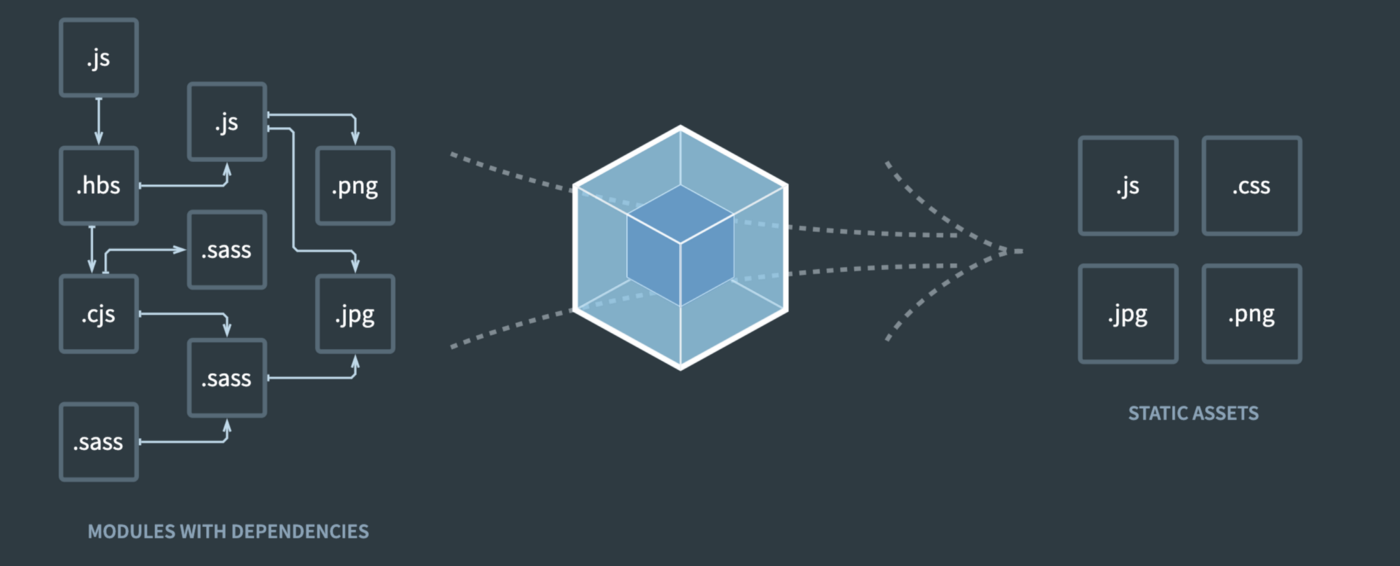
20.Webpack 그리고 Babel

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
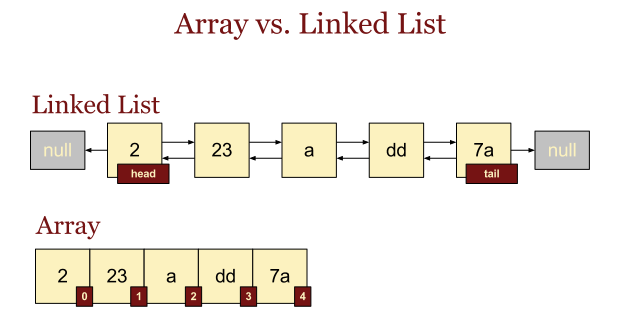
21.Array 와 LinkedList

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
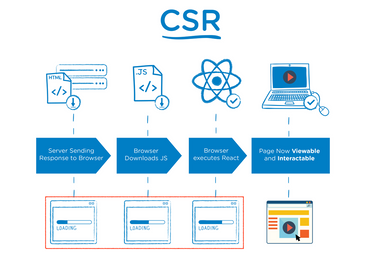
22.Pre-rendering

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
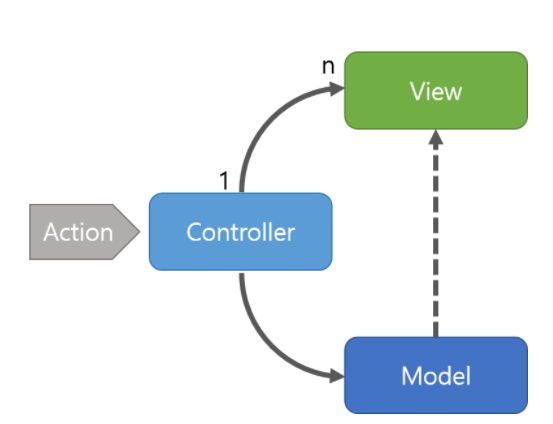
23.MVC / MVVM 패턴

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
24.아토믹 디자인 패턴

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
25.기술 면접 준비중!

📢 Notice 일기이기에 굉장히 구어체이며 높임말이 아닙니당.
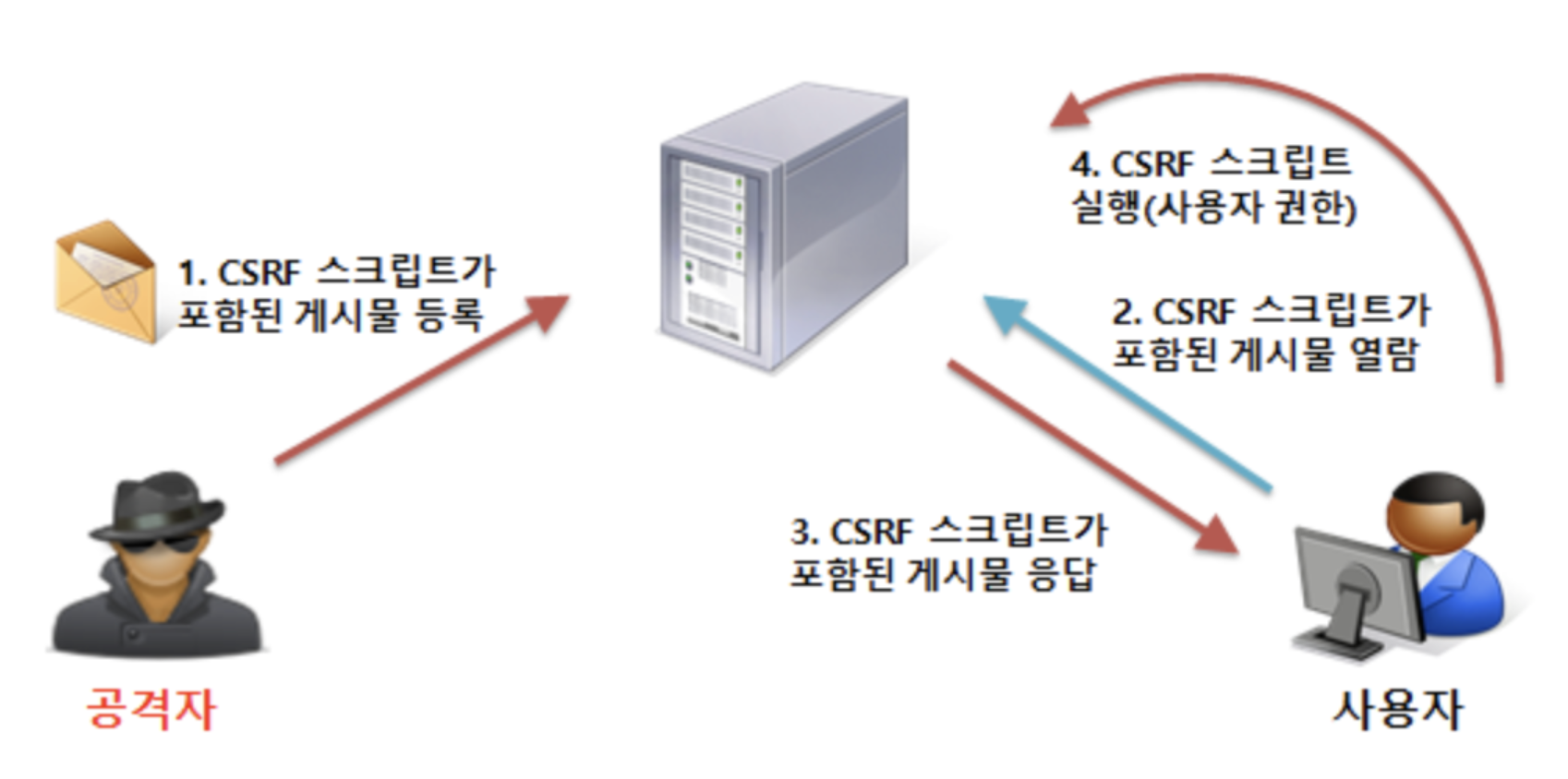
26.웹 공격 그리고 브라우저 저장소

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
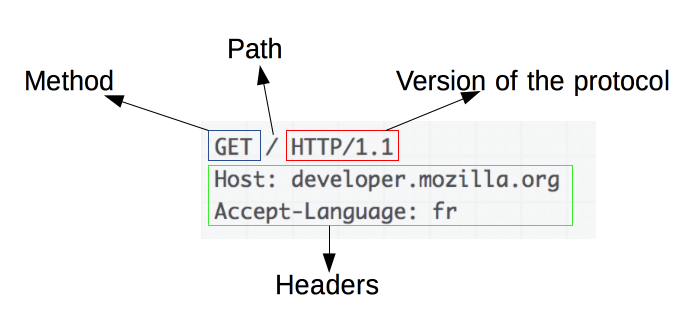
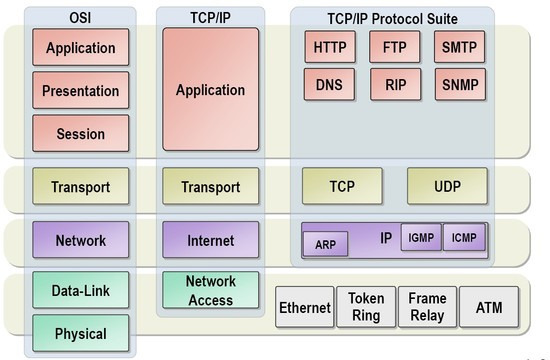
27.프로토콜이란게 뭐냐

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
28.AJAX란 뭐냐!

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
29.JavaScript와 타 언어 차이점

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
30.ES5 / ES6

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
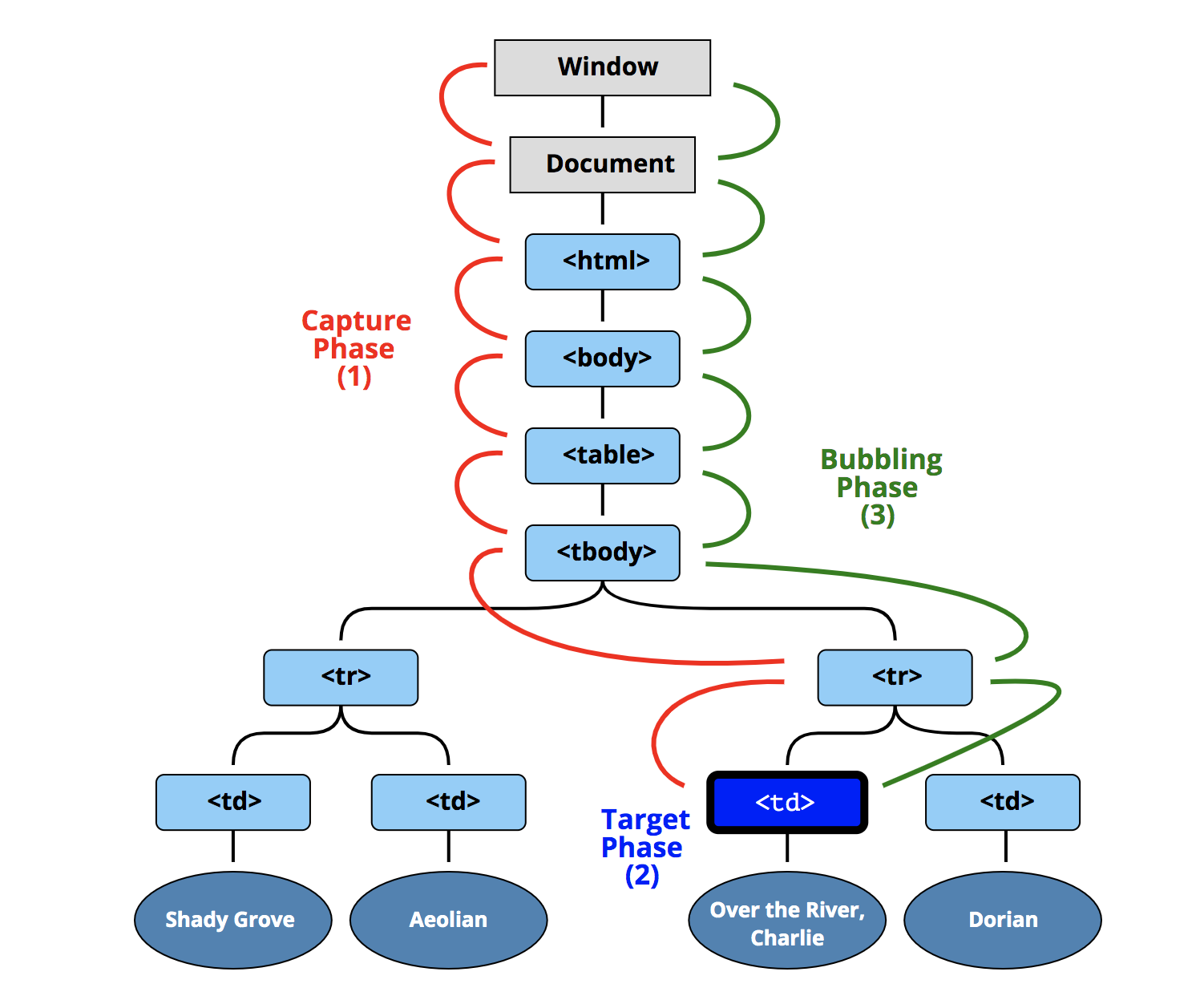
31.이벤트 위임이란?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
32.메모이제이션이 뭐야?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
33.React, 왜 사용하나요?

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
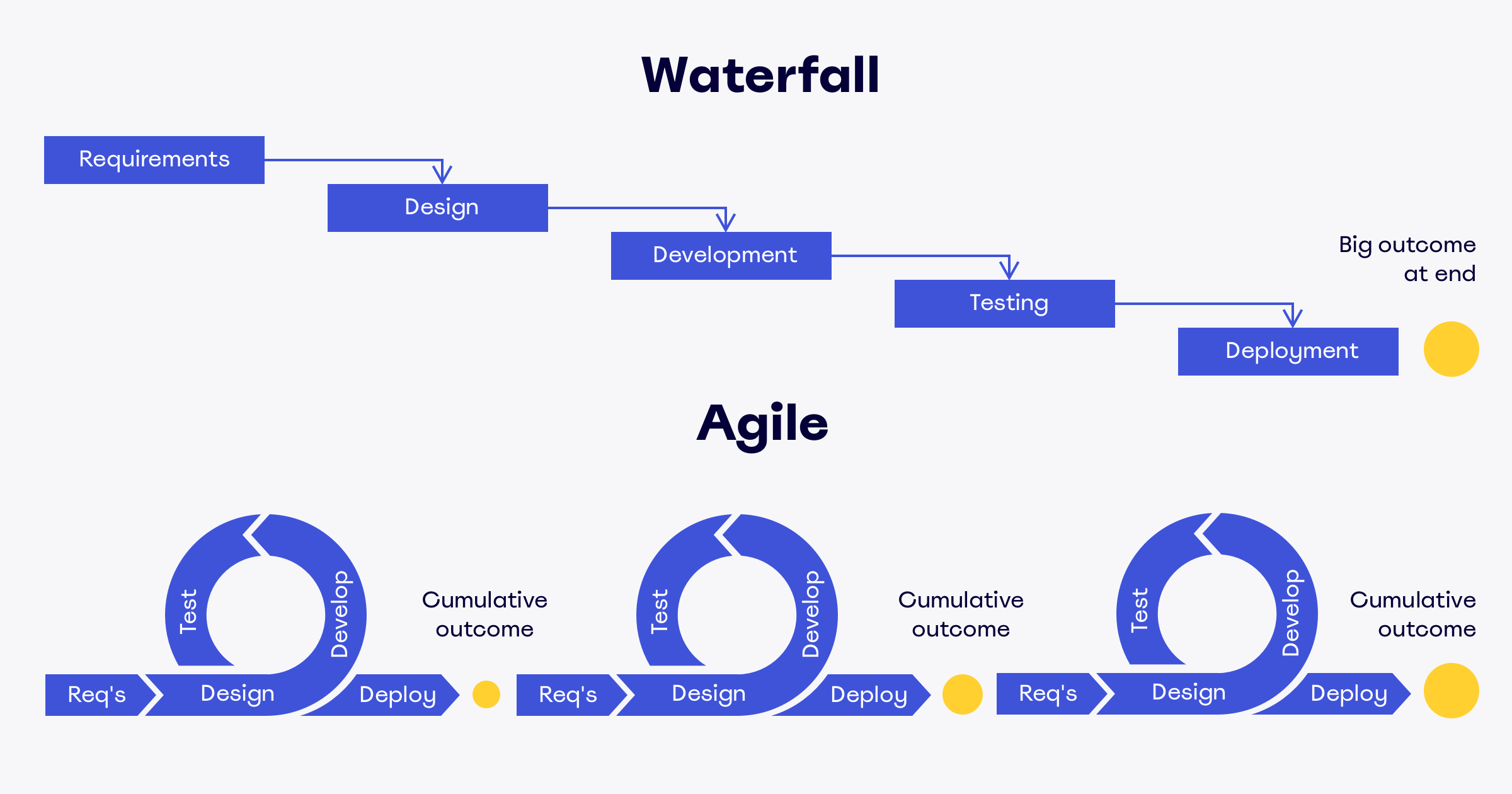
34.SW 개발 방법론

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
35.이력서 첫 지원하는 날

📢 일기이기에 굉장히 구어체이며 높임말이 아닙니당.
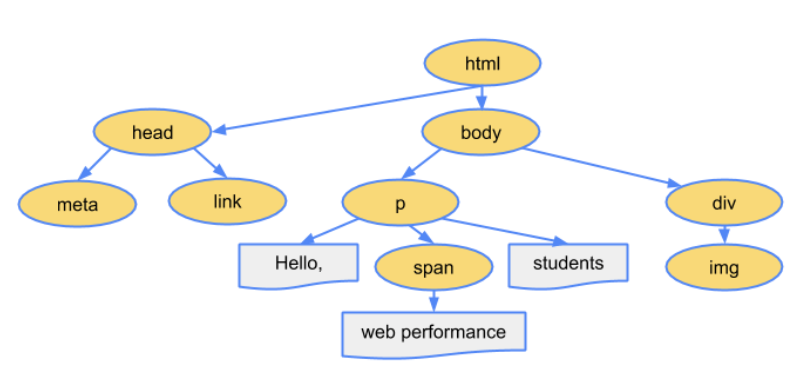
36.브라우저 렌더링 원리

📢 면접준비 및 알던 지식들의 재정리를 겸사겸사 하고있습니다.
37.항해 수료식

📢 일기이기에 굉장히 구어체이며 높임말이 아닙니당.