📖 Redux란 무엇인가요?
🔍 Redux
- JavaScript Application들의 전역 상태관리 라이브러리
- React말고도 Angular, vue.js, 바닐라 JS에서도 사용가능
🔍 Redux의 장점
- State를 쉽게 관리
- redux devtool을 이용하면 어떤 액션이 발생했고 어떤 데이터가 변경되었는지 알수 있음
🔍 Redux의 단점
- 러닝 커브가 큼 (기능도 방대하여 능숙하게 사용하려면 많이 배워야함)
- 보일러 플레이트 큼 (작은 기능을 구현하려고 해도 많은 코드가 필요함 => toolkit으로 조금 개선)
🔍 사용이유
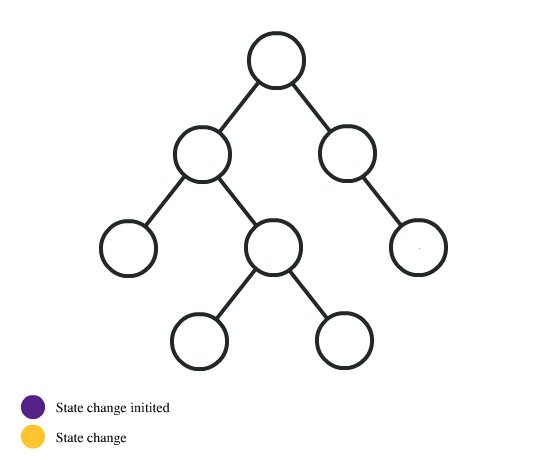
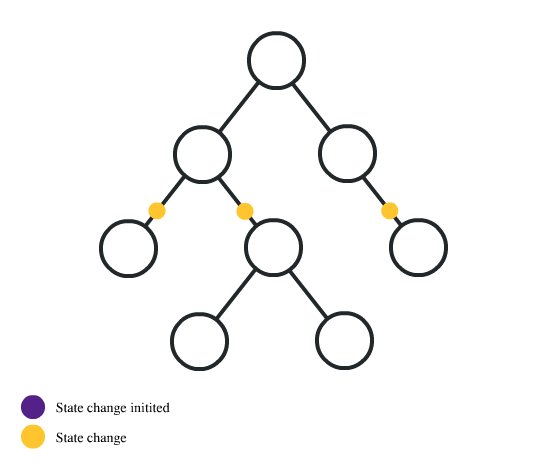
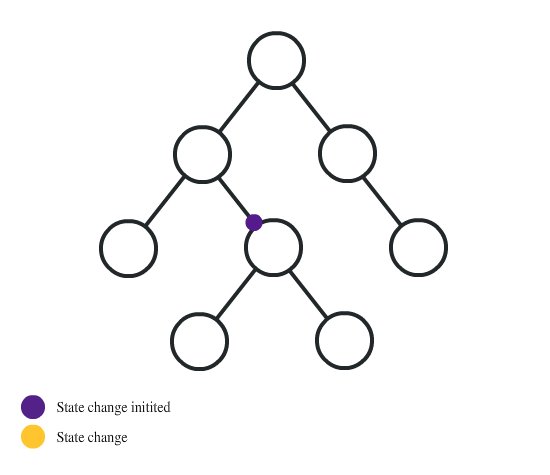
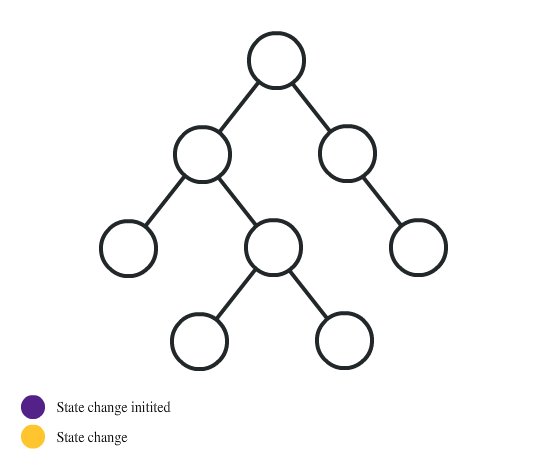
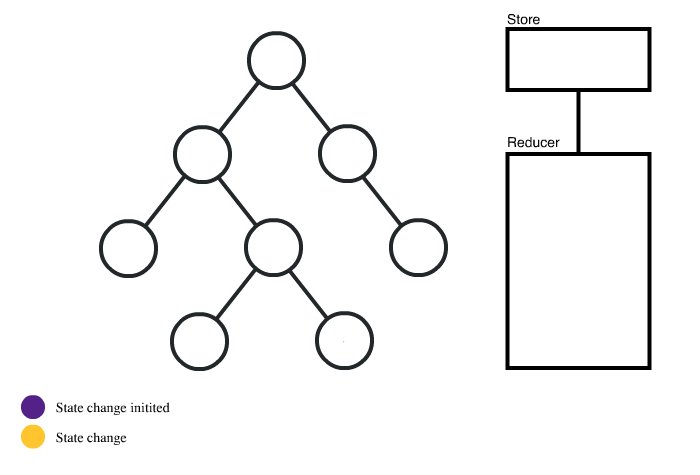
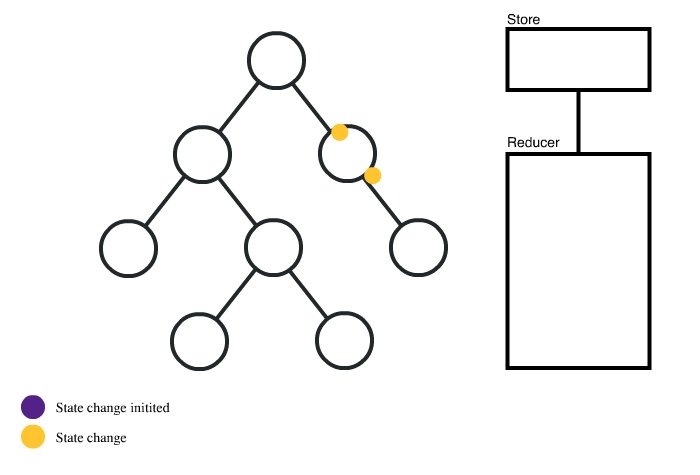
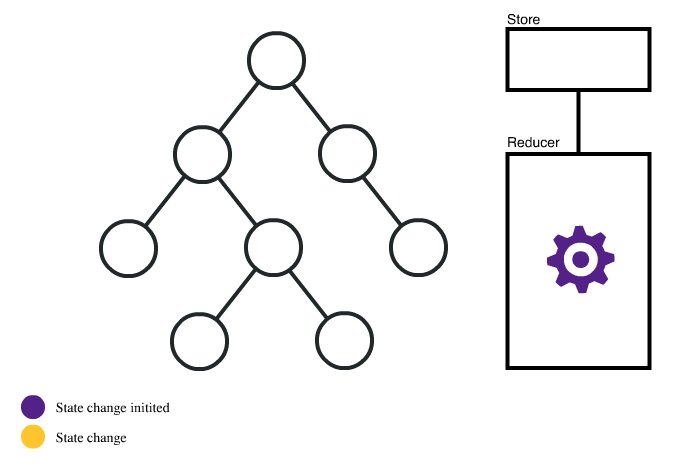
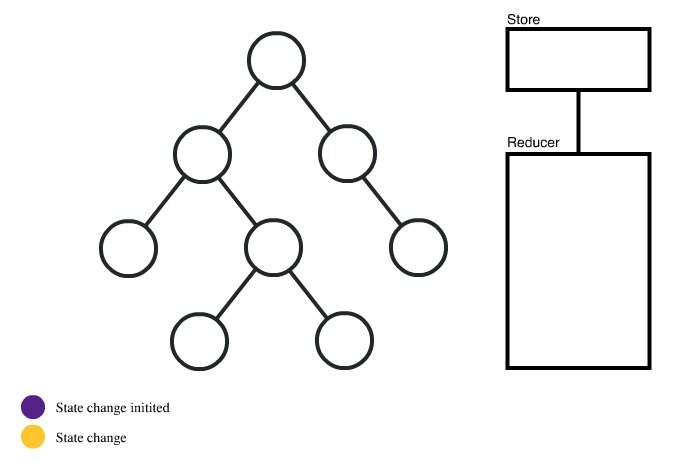
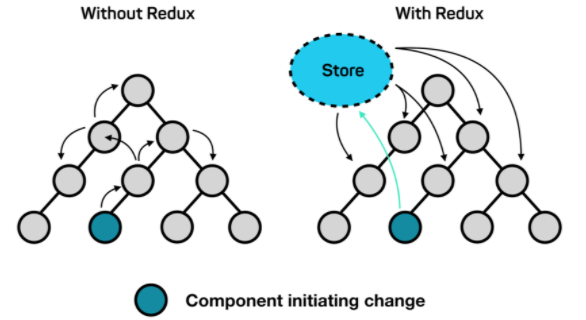
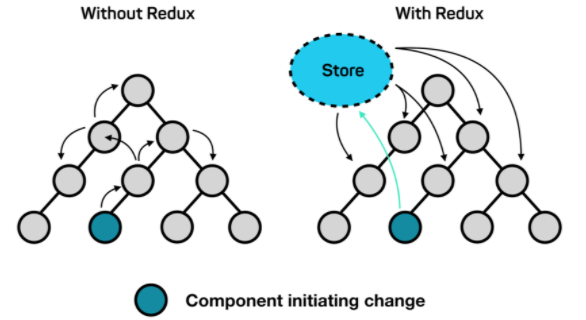
- 복잡한 상태관리를 단방향 데이터 흐름체계로 만들어줌
- 상위 컴포넌트에서 하위 컴포넌트의 상태를 관리하면 불필요한 리렌더링이 발생하는 경우가 있음

💡 답변
📜 Redux란 무엇인가요?
React를 포함한 JavaScript Application들의 전역 상태관리 라이브러리입니다.
📜 왜 사용하시나요?-1
전역 상태관리 라이브러리를 왜 사용하냐에 대한 질문이라 생각하고 답변드리겠습니다.
많은 장점이 있겠지만 제가 사용하는 가장 큰 이유는
복잡한 상태관리를 단방향 데이터 흐름체계로 만들어주기 때문입니다.
예를 들어 상위 컴포넌트에서 하위 컴포넌트의 상태를 관리할때
전역 상태관리 라이브러리를 사용하지 않으면 양방향으로 흐름이 발생해
state의 흐름을 파악하기 어렵습니다.
또 이런 과정에서 하위 컴포넌트들의 불필요한 렌더링 발생하기도 합니다.
메모이제이션을 사용하면 렌더링은 막을 순 있지만 여전히 흐름은 파악하기 어렵습니다.
📜 왜 사용하시나요?-2
리덕스를 왜 사용하냐에 대한 질문이라 생각하고 답변드리겠습니다.
리덕스는 단순히 전역 상태관리가 아닌 thunk등의 미들웨어와,
redux devtool이라 개발자 도구를 지원하며
리액트뿐만 아니라 vue.js, Angular등에서도 사용가능하기에 배워두면
프레임워크가 바뀌었을때도 전역 상태관리에 대한 러닝커브가 조금은 덜어지지 않나
생각합니다.