📖 WebPack

💬 정의
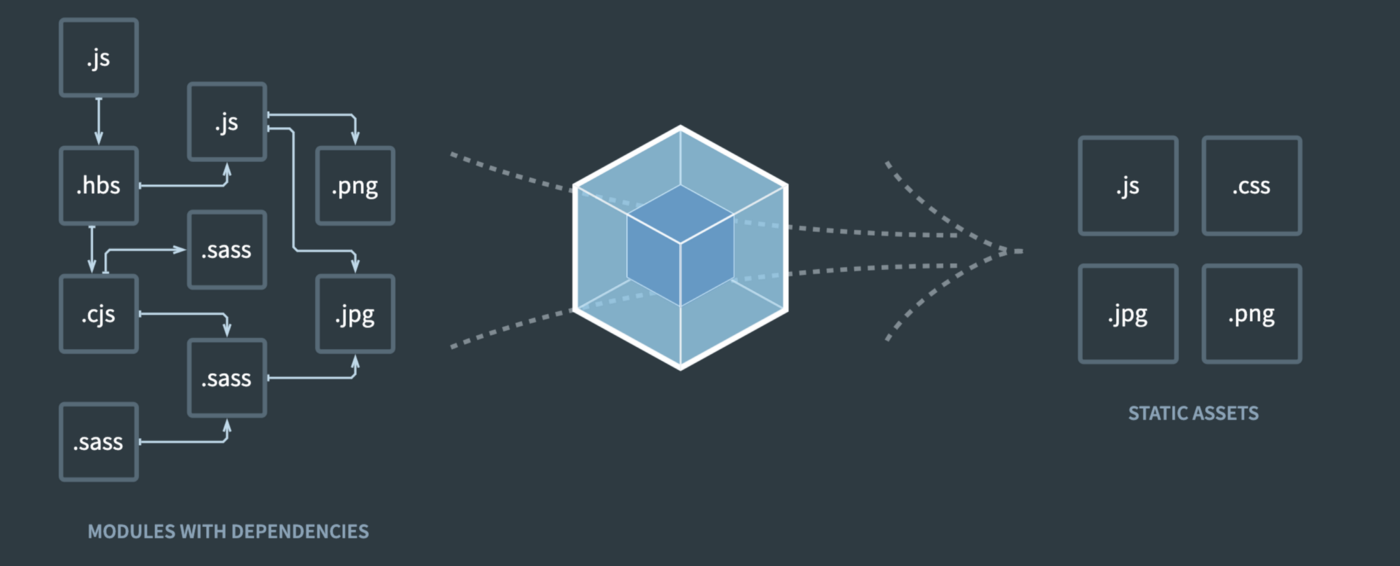
- 자바스크립트의 모듈 번들러 라이브러리
- 여러 개로 나눠진 파일을 하나의 번들로 압축 및 최적화를 함
- 필요해진 이유로는 웹의 규모가 커짐에 따라 파일간의 관계가 복잡하고 무거워져
브라우저의 로딩 시간이 길어졌기 때문
1. 따라서 웹팩을 통해 파일간 의존성 관계 정리 및 최적화 진행
💬 장점
- 진입 시점에 코드 전체를 로드해 놓을 수 있어 이 후 로딩 속도를 줄일 수 있음
- 브라우저의 HTTP 요청 제약을 피할 수 있음 (한번에 보낼 수 있는 HTTP 요청 수 : 6~8개)
=> 쉽게 말하면 파일 개수가 많은데 6~8개 밖에 못보내면 정상적인 콘텐츠 구동이 아님 - 모듈 단위로 개발 가능
=> 가독성과 유지보수성 향상
📖 Babel
💬 정의
- ES6형식으로 작성된 JavaScript 코드들을 ES5로 바꿔주는 트랜스파일러
- 쓰는 이유로는 모든 실행환경에서 JavaScript가 정상 동작하도록 도와줌
- 즉, 최신 버전의 JS가 실행되지 않는 구버전 브라우저에서 실행시키거나
특정 버전이상에서만 실행되는 코드를 정상적으로 동작하기 위해서
💬 컴파일러? 트랜스파일러?
컴파일러 : 한 언어로 작성된 코드를 다른 언어로 변환하는 것
트랜스파일러 : 한언어로 작성된 코드를 비슷한 수준의 추상화를 가진 언어로 변환하는 것
- Babel은 빌드 단계에서 JavaScript를 다른 언어로 변환하는게 아니라 어플리케이션에서
설정된 환경에 맞게 또는 호환성에 맞는 하위 버전 JavaScript로 변환한다라는 의미에서
트랜스파일러임
💬 빌드 단계
- 파싱 : 코드를 읽고 추상 구문 트리(AST)로 변환하는 단계
- 변환 : 추상 구문 트리(AST)를 변경
- 출력 : 변경된 결과물을 출력
💡 답변
Webpack을 써본 적 있나요?
CRA 설치 시 웹팩이 포함되어 있기 때문에 써보았습니다.
Webpack은 자바스크립트의 모듈 번들러이며 여러 개로 나눠진 파일을
하나의 번들로 압축 및 의존성 관계를 정리하여 최적화해줍니다.
이것으로 로딩 속도를 줄이며 브라우저의 HTTP 요청 제약을 피하게끔 도와줍니다.Babel은 컴파일러인가? 트랜스파일러인가?
결론부터 말하면 트랜스파일러입니다.
Babel은 빌드 단계에서 JavaScript를 다른 언어로 변환하는게 아니라 호환성에 맞는
하위 버전 JavaScript로 변환하기 때문입니다.