📖 useEffect와 useLayoutEffect비교
💬 사전 개념
- Render : DOM Tree를 구성하기 위해 각 엘리먼츠의 스타일 속성을 계산하는 과정
- Paint : 실제 스크린에 Layout을 표시하고 업데이트하는 과정
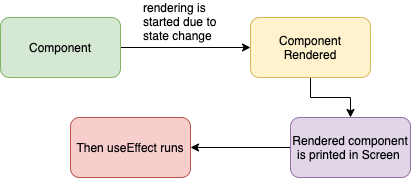
💬 useEffect
- 컴포넌트가 render와 paint가 된 후 실행됨
- 비동기적으로 실행됨
- paint가 진행 된 후 실행되기 때문에 useEffect 내부에 DOM에 영향을 주는 코드가
있을 경우 화면의 깜박임이 있음

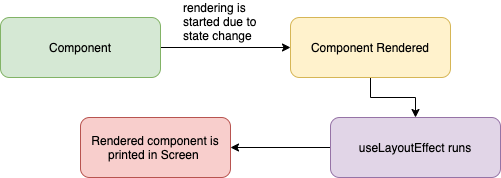
💬 useLayoutEffect
- 컴포넌트가 render이 된 후 실행되며 그 이후 paint가 됨
- 동기적으로 실행됨
- paint가 되기전에 실행되기 때문에 DOM에 영향을 주는 코드가 있더라도 깜빡임이 없음
- 단점으로 동기적 실행이기에 내부의 코드가 모두 실행이 된 후 painting되기에
로직이 복잡하면 사용자가 Layout을 보는데 시간이 오래걸림

💡 답변
useEffect와 useLayoutEffect 차이에 대해 설명해주세요
둘다 렌더링이 된 후 실행되는 것은 같으나 useEffect는 paint, 즉 사용자의 화면에
layout까지 띄운 후에 실행되기 때문에 내부에 DOM에 영향을 주는 코드,
예를 들어 view에 보여주고있는 state의 값을 바꾸는(setValue) 화면의 깜빡임이
있습니다.
반대로 useLayoutEffect는 painting전에 실행되기 때문에 DOM에 영향을 주는
코드가 있더라도 화면의 깜빡임이 없습니다.
하지만 동기적으로 실행되기 때문에 내부에 복잡한 로직이 존재하여 코드 실행이
오래걸린다면 사용자가 Layout을 보는데 시간이 오래 걸립니다.