교육을 듣던 중, 숙제를 주셔서 이렇게 찾아보게 되었다.
아래는 참고한 블로그 (__) 감사합니담~
스코프 설명 1, 스코프 설명 2, 스코프 설명 3, 스코프 설명 4
1. Scope란?
Scope는 '범위'이다.
전역변수와 지역변수를 떠올리면 이해가 쉬울 것이다.
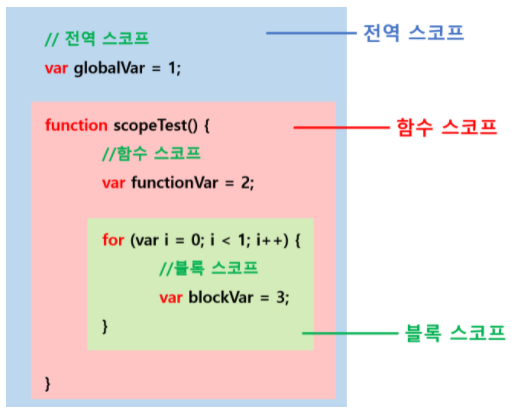
Scope는 가장 큰 범위인 전역 스코프(Global Scope)와 그 하위 범위인 지역 스코프(Local Scope)를 가진다.
이름처럼 전역스코프에 선언된 변수를 전역변수, 지역스코프에 선언된 변수를 지역변수라고 한다.
위 참고 블로그의 글을 인용하자면, 아래와 같다.
Scope는 코드에 접근 할 수 있는 범위
2. 방식
범위를 정하는 방식에도 종류가 있다.
1) 함수 스코프(Function Scope)
함수 안에서 선언된 변수는 함수 스코프를 가진다.
자바스크립트가 기본적으로 사용하는 스코프이다.
예시는 위의 블로그에 있는것을 가져왔다.
전역변수에 있는 name이 출력되는것을 볼 수 있다.
2) 블록 스코프 (Block scope)
대부분의 프로그래밍에서 따르던 스코프이다.
자바스크립트에서는 let과 const가 등장하면서 도입된 개념으로 모든 중괄호 {} 안에 선언된 변수는 지역 변수로 취급한다.
예시는 위의 블로그에 있는것을 가져왔다.
(블로그 인용문)
"블록 스코프는 각각 다른 중괄호 {} 안에서 변수, 함수를 정의하면 중괄호 안에서만 이용 가능하고 각 블록이 독립적으로 실행됩니다. (ES6의 let과 const를 키워드로 선언했을 때만 가능합니다. var일 경우는 적용이 되지 않습니다. var일 경우 전역 스코프의 console.log의 에러가 발생하지 않고, '준범'이 출력됩니다.)
또한 함수형 스코프(var 키워드를 사용했던)와는 달리 블록스코프의 변수를 전역 변수로 취급하지 않습니다."
99. 여담
10분정도 교육으로 얼핏들은 단어들을 조사한건데 생각보다 다양해서 살짝 당황했다. 포스팅한 내용 말고도 다른 키워드들이 있는데 그건 차후에 올려보도록 하겠다.