자바스크립트를 공부하다 ==과 ===의 차이를 찾아보게 되었다.
작성하면서 equals와 ==를 헷갈려했던게 생각나서 추가로 작성해보기로 했다.
1. === 는 뭐지?
===는 일치연산자로 value와 data type을 같이 비교할때 사용된다.
(==는 동등연산자이다.)
예를 들어,==의 경우 아래와 같지만
0 == '' //true
0 == '0' //true
1 == true //true
false == '0' //true
null == undefined //true
false == null //false
false == undefined //false===의 경우, 다르다는것을 알 수 있다.
0 === '' // false
0 === false // false
1 === true // false
NaN === NaN // false
null === undefined // false이렇다보니, 자바스크립트에서는 ==보다 ===를 권장한다는 글을 볼 수 있다.
2. equals는 뭐였지?
equals는 내용자체를 비교하는 메소드이다.
반면, ==는 주소값을 비교한다.
따라서 주소가 다르더라도 단순히 값이 같다면 equals를 사용했을 때, True가 된다.
아래의 예제는 위의 블로그에서 가져와 봤다.
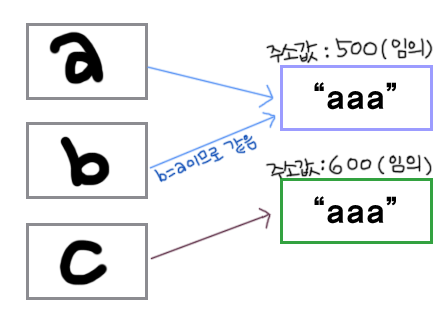
String a = "aaa";
String b = a;
String c = new String ("aaa");
문제
System.out.println( a.equals(b));
System.out.println( a==b);
System.out.println( a==c);
System.out.println( a.equals(c));결과
첫번째는 a와 b가 가지고 있는 내용을 비교하였으므로 true
두번째는 a와 b가 가지고 있는 주소값을 비교하고 있으므로 true
세번째는 a와 c가 가지고 있는 주소값을 비교하고 있으므로 false
네번째는 a와 c가 가지고 있는 내용을 비교하였으므로 true
위의 예제를 잘 풀었다면, 이해는 잘 됐다고 볼 수 있겠다.
3. 마치며...
==에 대해서는 따로 언급하지 않았지만, 설명과 예제로 이해했을것이다.
헷갈리는게 있다면 바로 찾아보는게 나중에 좋을것같다..(지극히 내생각)