레이아웃을 위한 HTML을 만들기
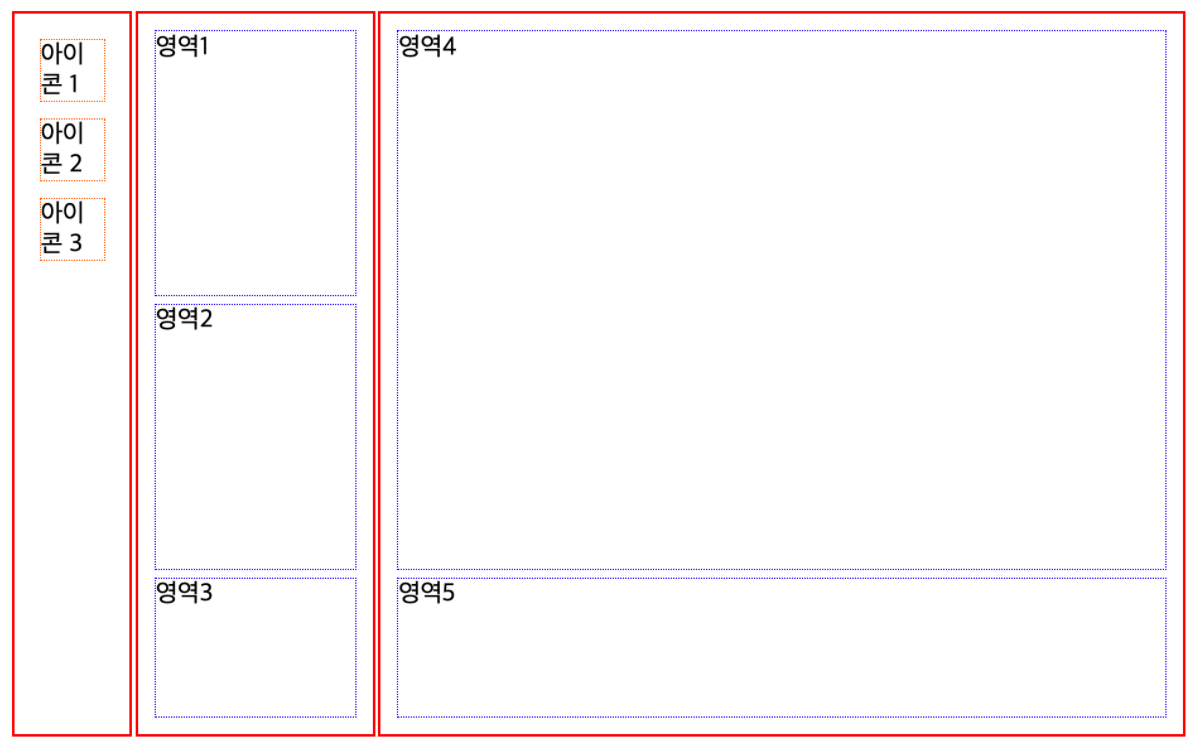
1. 화면 분할
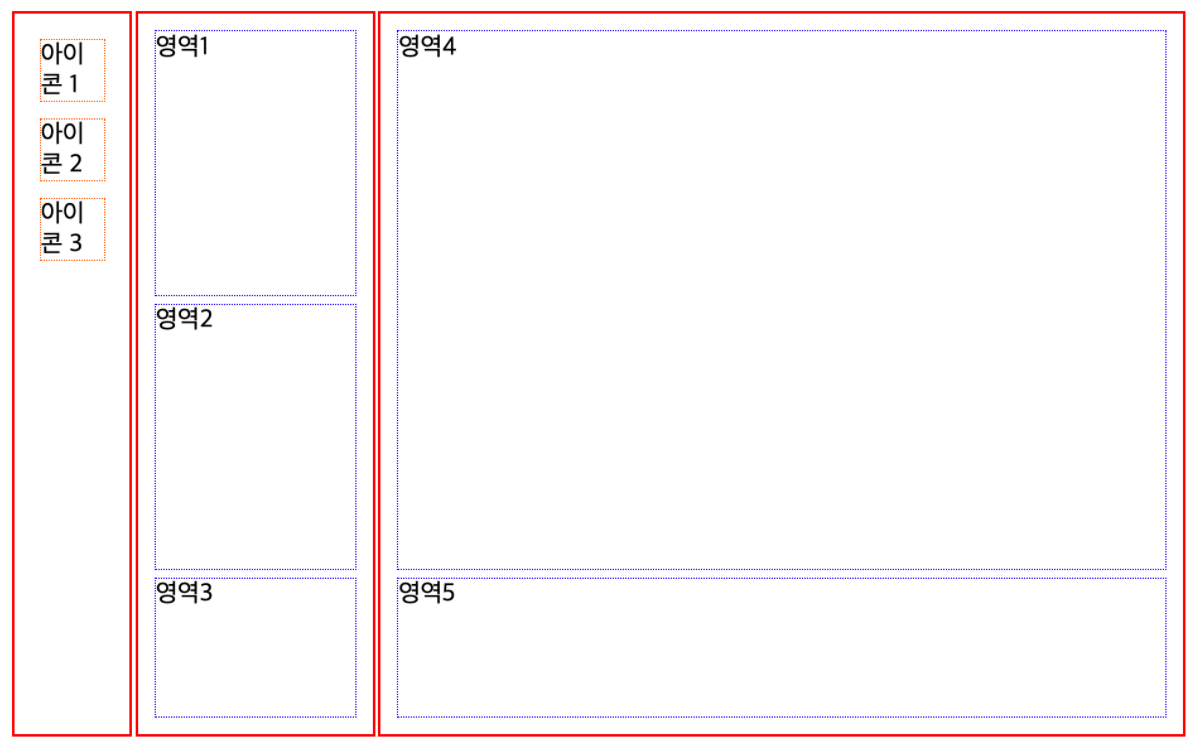
- 콘텐츠의 흐름은 좌에서 우, 위에서 아래
- CSS로 화면을 구분 시 수직분할과 수평분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업 진행
- 수직분할 : 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치
- 수평분할 : 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치
*수평으로 구분된 요소에 height 속성을 추가하면 수평분할을 보다 직관적으로 할 수 있음
2. Atomic CSS 방법론
.w70 { width: 70%; }
.h40 { height: 40%; }
- 클래스 이름으로 지정된 w10, w20, w70, 또는 h20, h40, h80을 CSS로 구현
- 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성 기법
3. html이 가진 기본 스타일 및 레이아웃 리셋
1) html이 가진 기본 스타일
- body 태그가 가진 기본 스타일에 약간의 여백이 존재하여 박스의 시작을 정확히 (0,0)의 위치에서 시작하기 불가
- width, height 계산이 여백을 포함하지 않음
- 브라우저마다 기본 스타일 차이 존재
2) 레이아웃 리셋
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
Flexbox로 레이아웃 잡기
1. display: flex
- 부모 박스요소에 적용해 자식 박스의 방향과 크기를 결정
- 기본값으로 부모 박스의 자식 요소는 왼쪽부터 차례대로 이어 배치
*자식 요소는 flex라는 속성에 값을 적용(flex: 0 1 auto)
2. flex-direction
- flexbox는 박스가 수직으로 분할되는 것이 기본값이지만 방향을 설정해 수평으로 분할 가능
- flex-direction 속성은 부모 박스요소에 적용
- 값 : row(기본값) / column (수평 분할)
3. flex 속성
- 자식 박스에 어떠한 속성도 주지 않으면, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치
- 자식 요소의 flex 속성을 추가하지 않으면 기본값이 적용(flex: 0 1 auto)
- 기본 크기를 바탕으로 필요에 따라 늘리거나 줄일 수 있는 값이 적용
- flex에 적용되는 grow, shrink, basis는 각 값을 따로 지정할 수 있음
- grow, shrink 속성은 단위가 없고, 비율에 따라 결과가 달라짐
flex: <grow> <shrink> <basis>
flex: 0 1 auto // 기본값
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
1) grow
- 자식 박스는 얼마나 늘어날 수 있는가
- flex-grow 속성에 적용하는 값은 비율을 의미
- basis를 제외한 여백을 비율대로 나누어 갖음
- 모든 자식 박스의 flex-grow 속성이 0보다 큰 값을 동일하게 가지는 경우, 각 박스의 가로 길이는 동일한 비율을 가짐
(1) box 클래스의 flex-grow 값을 1로 설정
.box {
flex: 1 1 auto;
}
- 모든 박스가 동일한 비율로 가로 길이가 늘어남

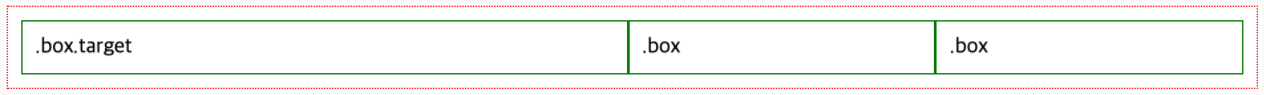
(2) target 클래스의 flex-grow 값을 1로 설정
.box {
flex: 0 1 auto;
}
.target {
flex: 1 1 auto;
}
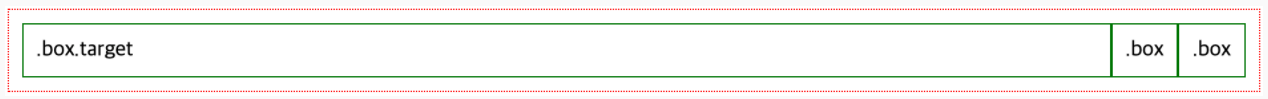
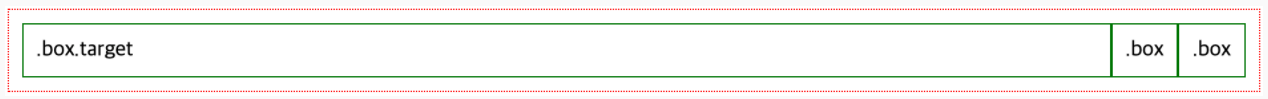
- target 박스 하나에만 flex-grow 속성 값이 1인 경우 부모 박스의 가로 길이 중에서 남은 빈 영역만큼 늘어남
*다른 자식 박스안의 콘텐츠가 담긴 길이를 제외한 나머지를 의미

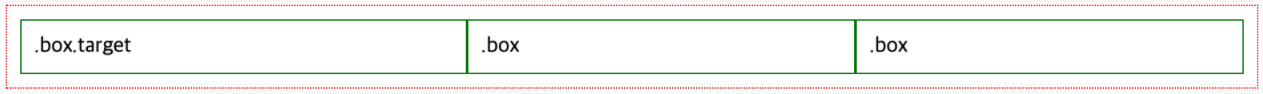
(3) box 클래스 & target 클래스의 flex-grow 값을 설정
.box {
flex: 1 1 auto;
}
.target {
flex: 1 1 auto;
}
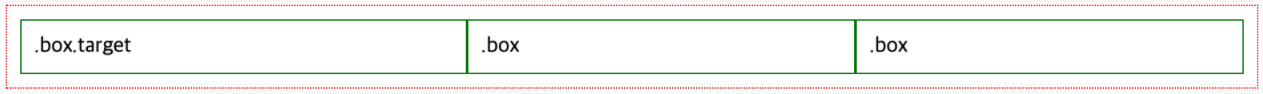
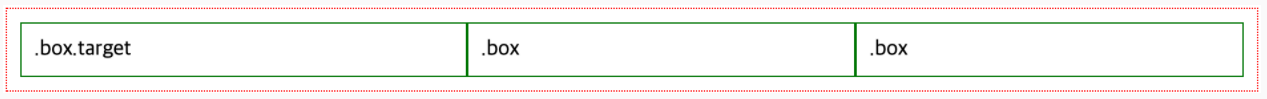
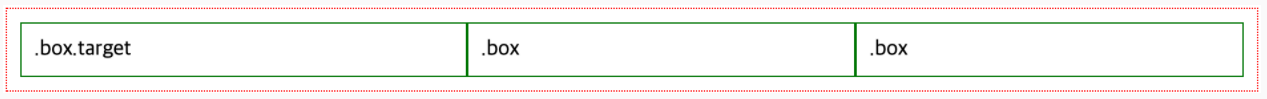
- target 클래스에 적용된 flex-grow 속성의 값이 1, box 클래스에 적용된 flex-grow 속성의 값이이 1일 경우, grow가 적용된 전체 값은 1+1+1이므로 각 자식 박스의 가로 길이는 1/3의 길이를 가짐

.box {
flex: 1 1 auto;
}
.target {
flex: 2 1 auto;
}
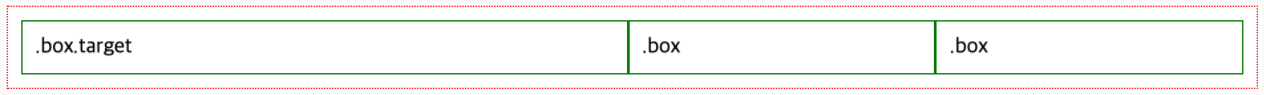
- target 클래스의 flex-grow 속성의 값이 2, box 클래스의 flex-grow 속성의 값이 1일 경우, grow가 적용된 전체 값은 2+1+1이므로 target 클래스를 가지지 못한 나머지 자식 박스는 1/4의 길이를 가짐

2) shrink
- 자식 박스는 얼마나 줄어들 수 있는가
- shrink는 grow와 반대로 설정한 비율만큼 박스 크기가 작아짐
- 실제 크기를 예측하기가 어렵기 때문에 grow 속성에 변화를 주는 방식 추천
- 0으로 세팅시 basis보다 작아지지 않아 고정폭을 쉽게 만들 수 있음
3) basis
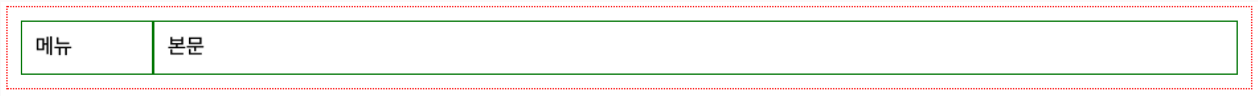
.left {
flex: 0 1 100px;
// grow를 0으로 설정해줘야 100px 이상으로 늘어나지 않음
}
.right {
flex: 1 1 auto;
// grow를 1로 설정해 나머지 공간을 채워줌
}
- 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전 기본 크기
- flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선

4. justify-content / align-items
- 콘텐츠 정렬
- justify-content : main axis를 기준으로 정렬
- align-items : cross axis를 기준으로 정렬
- flex-direction 속성의 값을 column일 경우 main과 cross axis는 서로 바뀜
1) 콘텐츠 수평 정렬 (justify-content)
- 옵션 : flex-start, flex-end, center, space-between
2) 콘텐츠 수직 정렬 (align-items)
- 옵션 : flex-start, flex-end, center, stretch
와이어프레임 설계 및 목업 구현
- 와이어프레임 : 화면단위의 레이아웃을 설계하는 작업
*레이아웃의 뼈대로 전체적은 구조를 보여줌
- 목업 : 실제품을 만들어보기 전 실물과 비슷하게 시제품을 제작하는 작업
*하드코딩을 통해 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성
- 프로토타이핑 : 처음부터 종료까지 핵심 동작이 가능하게 구현된 앱
*개발 초기에 모형을 만들어 기능의 요구사항을 파악한 후 반영하는 개선 방식
- 하드코딩 : 데이터를 코드 내부에 직접 입력하는 것
1. 변수를 활용한 html
let comment = { user: '박소민', content: '우리집 고양이 까까는...' }
2. 하드코딩를 활용한 html
<div class="writer">박소민</div>
<div class="content">우리집 고양이 까까는...</div>
3. id 및 class 사용
- id : 반복되지 않는 고유한 것
- class : 반복되는 것