CSS 기초
1. CSS 정의
- 콘텐츠의 배치와 위치(레이아웃 디자인) 및 최소한의 타이포그래피를 통해 User Experience(UX)을 제공
- CSS를 작성해 간단한 User Interface(UI)를 만드는 일은 개발자의 기본 소양
- CSS는 스타일링 도구로 독립적으로 기능하지 않고 반드시 HTML이 있어야만 동작
2. CSS 파일 추가
- CSS를 별도의 파일로 분리하지 않고, HTML 태그에 직접 CSS 속성을 추가시 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 권장하지 않음
- 관심사 분리 : HTML 파일에서는 웹 페이지의 구조만 신경쓰고, CSS 파일에서는 디자인만 신경쓸 수 있도록 구현
- CSS 파일을 HTML 파일에 적용 : link 태그 안에서 href 속성을 통해 파일을 연결
<link rel="stylesheet" href="style.css" />1) link 태그
- HTML 파일과 다른 파일을 연결하는 목적으로 사용
- rel : 연결하고자 하는 파일의 역할이나 특징
- href : 파일의 위치
*한 폴더 내에 있으므로 파일이름만 입력, 다른 폴더에 파일이 존재하는 경우, 절대경로 또는 상대경로를 입력해 원하는 파일을 찾아 연결
2) CSS 파일
- style.css : 스타일 입히기
- layout.css : flex 속성 등을 활용해 HTML 태그를 배치
*flex : 레이아웃 배치 전용 기능 flex 이해하기
3. CSS 구조
body{ //선언 블록
color:red; //선언
font-size:30px;
}- 셀렉터 : body
- 속성 명 : color, font-size
- 속성 값 : red, 30px
- 선언 구분자 : ;
셀렉터 : 태그이름이나 #id, 또는 .class 또는 (모든 요소 선택)
대표적 속성
1. text-align
- 텍스트 정렬
- 값 : left, right, center, jutify(양쪽 정렬)
2. width(가로 길이), height(세로 길이)
- inline에는 적용되지 않음
- 값 : auto(기본), px, %(부모에 대한 상대적 너비), initial(초기화), inherit(부모로부터 상속받은 값)
3. margin(바깥 여백), padding(안쪽 여백)
- 방향 지정 가능
- 값 : auto(기본), px, %(부모에 대한 상대적 너비), initial(초기화), inherit(부모로부터 상속받은 값)
margin:3px -> 상하좌우 5px
margin:3px 5px -> 상하 3px , 좌우 5px
margin:3px 5px 7px 9px -> 상 3px, 우 5px, 하 7px, 좌 9px
margin:3px 5px 7px -> 상 3px, 좌우 5px, 하 7px4. color
5. font
1) 단축 속성
- 여러개의 속성을 font 속성 하나만으로 한꺼번에 쓸 수 있음
- font-size, font-family 필수
font : font-style font-variant font-weight font-size/line-height font-family
font: italic small-caps bold 16px/2 cursive;*font-variant : normal과 small-caps만 사용 가능
2) font의 다양한 속성
- font-style : 기울기(italic) 등
- font-variant : 글꼴 변형(소문자를 대문자로 바꾸기 등)
- font-weight : 글자 두께(100부터 900사이의 숫자 또는 지정된 값)
- font-size : 글자 크기 (px 또는 em)
- line-height : 줄 간격
- font-family : 글꼴 설정(글꼴의 이름은 따옴표를 붙여서 적용)
*사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않는 경우를 대비하여 fallback 글꼴을 추가
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}
//fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력, 입력된 순서대로 fallback이 적용3) 다양한 글꼴 이용법
- Google Fonts 서비스
- HTML의 link태그를 사용하여 간단하게 embed 가능
4) 자주 사용하는 font 속성
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
6. background
1) 단축 속성
- background 속성 하나만으로 색상, 이미지, 원점, 크기, 반복 등 여러 배경 스타일을 한 번에 지정
background: green;
background: url("KKAKKA.jpg");
background: no-repeat center/80% url("../img/image.png");
//반복안함, 중앙 배치/크기 조절, 이미지 경로2) background의 다양한 속성
-
background-color : 배경 색
-
background-image : 배경 이미지 설정, 이미지 경로를 지정
*background-image:url("이미지 경로나 이미지url주소") -
background-repeat : 배경 이미지 반복 여부
*no-repeat(반복안함), repeat-x(x축으로 반복), repeat-y(y축으로 반복), repeat(모든 방향으로 반복) -
background-position : 배경 이미지 위치
*숫자값 (x , y), left, top, center, bottom, right
CSS의 단위
1. 절대 단위
- 절대 단위: px, pt 등
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기
2. 상대 단위
- 상대 단위 : %, em, rem, ch, vw, vh 등
- 고정되지 않고 어떤 기준에 따라서 유동적으로 바뀔 수 있는 길이를 나타내는 단위로 주로 반응형 웹디자인에서 활용
1) em, rem
- 둘 다 font-size 속성 값에 비례하여 결정
font-size : 10px
//0.5em = 10 px x 0.5 = 5px
//1em = 10 px x 1 = 10px
//2em = 10 px x 2 = 20px
//3em = 10 px x 3 = 30px-
em : 해당 단위가 사용되고 있는 요소의 font-size 속성 값이 기준
-
rem : 최상위 요소의 font-size 속성 값이 기준
*HTML에서 최상위 요소는 html 태그이므로 html 요소의 font-size 속성 값이 기준이 됨 -
일반적인 경우 rem을 추천 : 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리
*em은 부모에 따라 상대적으로 크기가 변경되므로 계산이 어려움
2) vh, vw
- 타켓 요소의 너비값과 높이값을 뷰포트의 너비값과 높이값에 맞게 사용 가능
- vh : 높이값의 100분의 1의 단위
- vw : 너비값의 100분의 1의 단위
박스 모델
- block : 줄바꿈이 됨
*div, p : block 요소 - inline : 줄바꿈이 일어나지 않고, 크기지정을 할 수 없음
*pan : inline 요소 - inline-block : 줄바꿈이 일어나지 않는 동시에 자체적으로 고유의 크기를 가짐
*span 태그에 display 속성을 추가하고, 값으로 inline-block을 지정하면 고유 크기 지정 가능
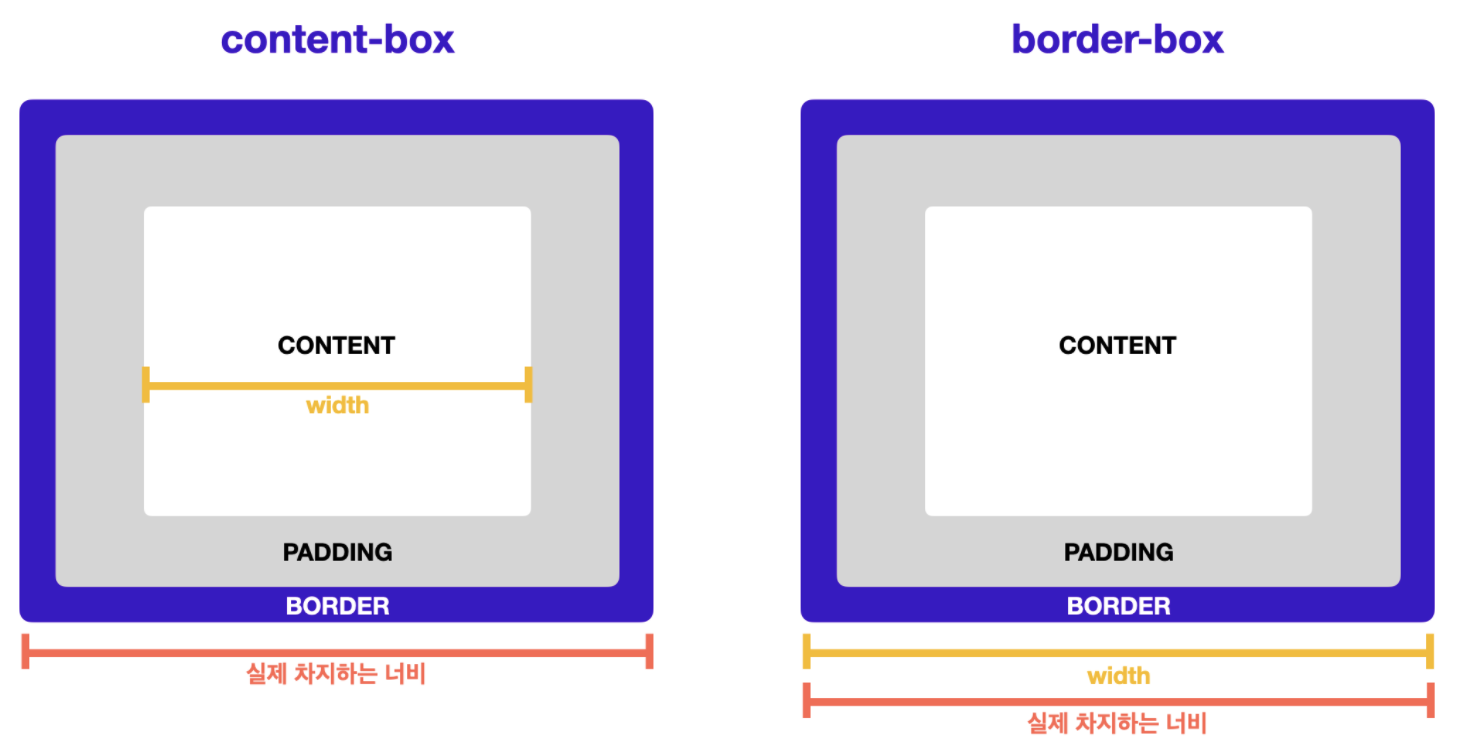
1. 박스 구성 요소

2. 박스 여백
- 박스에 적용할 여백을 고려하지 않고 박스의 크기를 디자인하면 처음 생각한 레이아웃을 벗어남
- 여백과 테두리 두께를 포함한 박스 계산 : box-sizing 속성을 추가하고 border-box라는 값을 추가
- 모든 박스에서 여백과 테두리를 포함한 크기로 계산
- 일반적으로 box-sizing은 HTML 문서 전체에 적용
* {
box-sizing: border-box;
}
//모든 요소에 추가됨*content-box : 박스의 크기를 측정하는 기본값 -> 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장

References
1. 자주 사용하는 속성
2. font 단축 속성
3. background 단축형 속성
4. CSS의 상대 단위1
5. CSS의 상대 단위2
