HTML 기초

1. HTML 기본 구조와 문법
1) HTML 정의
- 웹 페이지의 틀을 만드는 마크업 언어(태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어)
- tag들의 집합
- tag : 부등호(<>)로 묶인 html의 기본 구성 요소 -> 열고 닫기
- html 확장자 사용
- 속성(attribute) : attribute name(속성 이름)과 attribute value(속성 값) 으로 구성
div*2>li*1>ol*2 //tap을 누르면 아래처럼 자동완성
<div>
<li>
<ol></ol>
<ol></ol>
</li>
</div>
<div>
<li>
<ol></ol>
<ol></ol>
</li>
</div>(1) id
- id(#name) : 한가지만 지정, 하나의 문서에 고유한 id 하나만 사용 가능
<h4 id="navigation-title">This is the navigation section.</h4>//CSS에 적용시
#id {
color: black;
}(2) class
- class(.name) : 그룹으로 묶어서 스타일 지정
<ul>
<li class="Tower-item">CatTower1</li>
<li class="Tower-item">CatTower2</li>
<li class="Tower-item">CatTower3</li>
</ul>//CSS에 적용시
.Tower-item {
text-decoration: underline;
}- 여러 class를 하나의 요소에 적용하기 위해서는 공백으로 적용하려는 class의 이름을 분리
<li class="Tower-item selected">CatTower3</li>//CSS에 적용시
.selected {
font-weight: bold;
color: #009999;
}2) HTML 기본 구조 : Tree Structure
<HTML 문서 시작 선언> //! tap을 누르면 자동완성
<html>
<head>
<title> KKAKKA is black cat </title>
</head>
<body>
<h1> Hello KKAKKA </h1>
<div> KKAKKA's toys here
<span> Here too! </span>
</div>
</body>
</html>- body : 문서의 내용을 담음
- h1 : heading을 의미하며 크기에 따라 h1부터 h6까지 존재
- div : content division을 의미하며 줄바꿈됨 -> HTML 문서의 영역별 구분
- span : 줄바꿈이 없는 content 컨테이너
*닫는 태그가 없는 경우 : self-closing tag
<img src = "KKAKKA.png"></img> //태그 내부에 내용이 있는 경우
<img src = "KKAKKA.png" /> //태그 내부에 내용이 없는 경우자주 사용하는 HTML 요소
1. div VS span
- div : 한줄을 차지
- span : 컨텐츠 크기만큼 공간을 차지
<div> div 태그는 한줄을 차지합니다 </div>
<span> span 태그는 컨텐츠 크기만큼 공간을 차지합니다 </span>2. img
- 닫는 태그 필요 없음 : self-closing
- src 속성을 이용
<img src = "KKAKKA.png" />
//src는 속성(태그에 속성이 들어감), 속성 값이 "KKAKKA.png"3. a : Link
- 하이퍼링크로 작동
- href 속성을 이용
- target = "_blank" : 새 탭으로 이동하고자 할 때 사용
<a href = "https://velog.io/@sominpark" target = "_blank">소민의 벨로그</a>4. ul & li
- Unordered List & List Item
- ul이 아닌 ol(Ordered List) 사용 가능 : numbering된 리스트
<ul>
<li>CatTower1</li>
<li>CatTower2</li>
<li>CatTower3
<ul>
<li>CatTower3's House type 1</li>
<li>CatTower3's House type 2</li>
</ul>
</li>
</ul>5. input
- Input(Text, Radio, Checkbox)
<input type = "text" placeholder = "Where is KKAKKA?"> //text대신 password 가능
<input type = "radio" name = "choice" value = "까까" > 까까
<input type = "radio" name = "choice" value = "소민" > 소민
<input type = "checkbox"> 나가기 전에 까까에게 간식 주기*Radio : 그룹을 설정(name = "choice")하여 하나만 선택 가능
*Checkbox : 여러개 선택 가능
6. textarea
- Multi-line Text Input
- 여는 태그, 닫는 태그 필요
- input과 달리 줄바꿈(Multi-line)이 가능한 입력 form
<textarea></textarea>7. button
- 여는 태그, 닫는 태그 필요
<button> 까까 호출 </button>8. script
- 자바스크립트 실행을 위해 사용
<script src="somin-java-script.js"></script>9. p
- paragraph
- 하나의 문단을 표현
- div와의 차이점 : p는 div를 포함할 수 없지만, div는 p를 포함할 수 있음
<p><div>Hello KKAKKA!</div><p> //불가
<div><p>Hello KKAKKA!</p></div> //가능
10. section
- 웹 페이지의 큰 의미단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용
- 시맨틱 엘리먼트의 일부
- div는 어떤 큰 구역을 구분하기 위하여 사용되는 것은 지양, 이 대신 section 사용

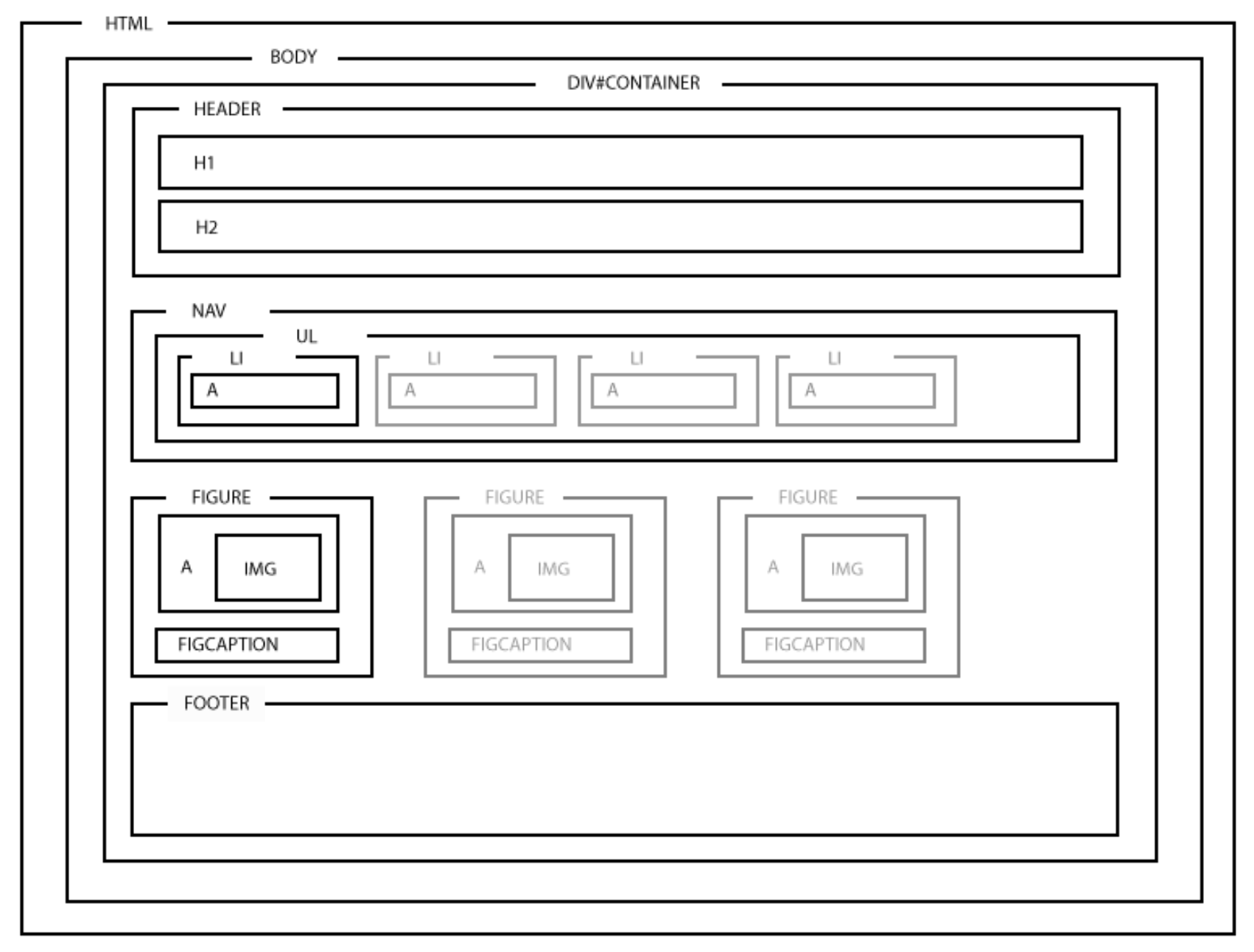
HTML5의 시맨틱 태그
- article, aside, details, figcaption, figure, footer, header, main, mark, nav, section, summary, tima 등
- non-semantic 테그 : 자신의 컨텐츠에 대해 설명해주지 않음
- semantic 태그 : 자신의 컨텐츠를 명확히 정의
- HTML5 이전 : div와 span에 id와 class를 붙여 구역을 나눔
<div id = "" class = "">
<div class="header"> //HTML5 이전
<header> //HTML5 시맨틱