REST(Representational State Transfer) API
- REST API : HTTP API를 만드는 방법론으로 웹(http)의 장점을 최대한 활용할 수 있는 API의 대표적인 아키텍처
- 웹에서 사용되는 모든 자원을 HTTP URI로 표현하고, HTTP Method를 통해 요청과 응답을 정의하는 방식
1. 문서 읽기
1) Endpoint
https://api.github.com: Github API의 root-endpoint
- root-endpoint(혹은 root-URL): API로 요청을 서버와 통신할 때, 서버가 요청을 수락하는 시작점
*일반적으로 도메인 주소의 루트(/)를 나타냄
https://api.github.com/user: 'user'가 path
- path: path(또는 url-path)는 API를 통해 서버와 통신할 때, 서버와 통신할 수 있는 key 역할 수행
*서버에 정의된 문자열에 따라 path가 달라짐
2) 메시지 조회
(1) Request
GET /{githubID}/messages
// {githubID} : 요청하는 사람의 아이디를 작성
// GET /min85472/messages
GET /KKAKKAPARK/messages?roomname=캣타워
// KKAKKAPARK이 작성한 메시지 중 방 이름(roomname)이 캣타워인 것만 조회- githubID가 작성한 모든 메시지를 조회
- 추가적인 파라미터(query parameter) 사용 가능
(2) Response
[
{
"id": 1,
"username": "박까까",
"text": "까까애오",
"roomname": "캣타워",
"date": "2021-07-30T03:54:21.134"
},
// ...여러 개의 메시지
]- id : 고유 아이디
- username : 사용자 이름
- text : 본문 내용
- roomname : 방 이름
- date : 작성 시간
3) 메시지 추가
(1) Request
POST /{githubID}/messages
POST /KKAKKAPARK/messages- 메시지는 24시간마다 자동으로 리셋됨
- username, text, roomname 필수 작성
- 요청 형식 : JSON(application/json)
(2) Response
{
"id": 5
}- 새로 생성된 메시지의 고유한 ID값이 응답으로 옴
4) 메시지 초기화
(1) Request
POST /{githubID}/clear
POST /KKAKKAPARK/clear- 요청 본문은 필요하지 않음
(2) Response
{
"message": "message initialized!"
}- JSON 형식으로 응답이 옴
2. 문서 디자인하기
API 작성 가이드
1. 5가지의 기본적인 REST API 디자인 가이드
2. 호주 정부 API 작성 가이드
3. 미국 백악관 API 작성 가이드
4. 구글 API 작성 가이드
- URI : 정보의 자원을 표현
- 자원에 대한 상태 정의 : HTTP method(GET, POST, PUT, DELETE...)로 표현
*POST /user/1122처럼 표현
3. Open API와 API Key
1) Open API
- 누구에게나 열려있는 API : 무제한으로 이용할 수 있는 것은 아님
- 기관이나 API마다 정해진 이용 수칙이 있고, 그 이용 수칙에 따라 제한사항(가격, 정보의 제한 등)이 있을 수 있음
- 공공데이터포털 : 공공데이터에 쉽게 접근할 수 있도록 정부는 Open API의 형태로 공공데이터를 제공
- Open Weather Map : 날씨 API
*프리 플랜 : 기본적으로 분당 60번, 달마다 1백 번 호출 가능, 데이터를 JSON 형태로 응답
2) API Key
- API를 이용하기 위해서는 API Key가 필요
- 로그인된 이용자에게만 자원에 접근할 수 있는 권한을 API Key의 형태로 제공, 데이터를 요청할 때 API key를 같이 전달해야만 원하는 응답을 받을 수 있음
Postman
- HTTP API 테스트 도구로 HTTP 요청을 테스트할 수 있음
- 많은 API가 HTTP 프로토콜을 이용하므로, API 테스트 도구라고 부름
HTTP API 테스트 도구 (CLI)
- curl (대부분의 리눅스 환경에 내장)
- wuzz
HTTP API 테스트 도구 (GUI)
- Postman
- Insomnia
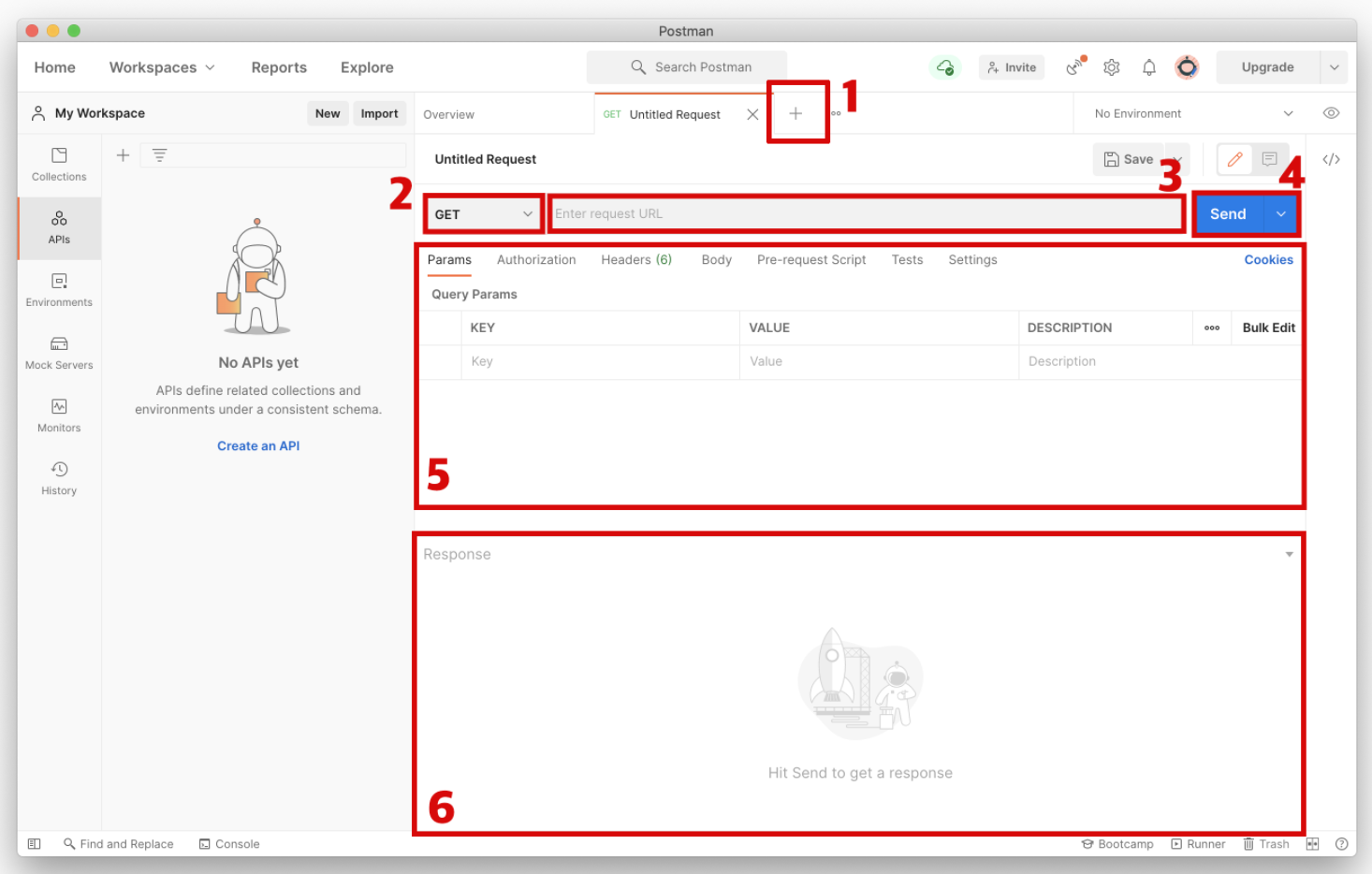
1. Postman 화면 구성

- 1번 : 새로운 탭 오픈
*요청, 응답을 여러개 확인할 수 있음 - 2번 : HTTP 메소드 선택
*GET, POST, DELETE 등과 같은 메소드 중 하나를 선택 - 3번 : URL 입력 창
*URL과 Endpoint를 입력 - 4번 : HTTP 요청 버튼
- 5번 : HTTP 요청시 설정할 수 있는 각종 옵션
*추가적인 파라미터나, 요청 본문(body)을 추가할 수 있음 - 6번 : HTTP 응답 화면
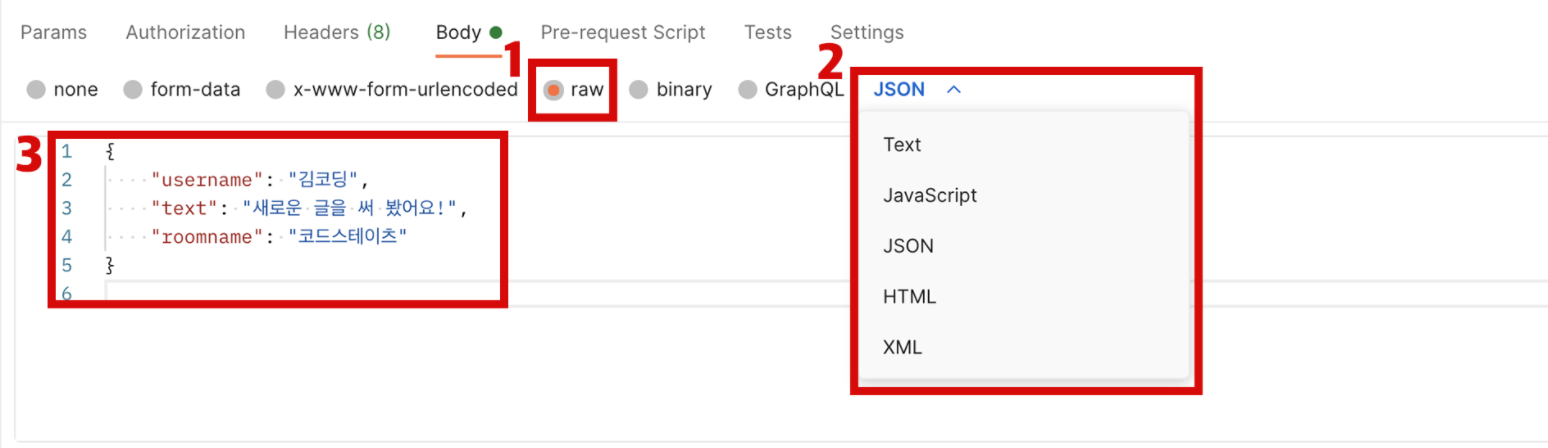
2. 본문을 포함한 POST 요청

- 본문의 형식 : JSON 형식으로 보낼 때에는, raw를 선택
*HTTP 요청 헤더에Content-Type: application/json이라 작성하는 것과 동일 - 본문 내용 : JSON 형식을 선택했으므로 유효한 JSON을 적어줌
*API 문서에 따라 형식에 맞게 작성
Chrome Network Tab
1. 필요성
- 크롬 개발자 도구가 열려있는 상태에서 새로고침을 하면 네트워크 활동 확인 가능
- 네트워크 활동에 대한 시간순 로그와 총 요청 수와 전송된 총 데이터 양을 보여줌
*네트워크 로그 : 네트워크 요청이 예상대로 진행되고 있는지 확인하는 데 도움을 줌 - 개발자 도구가 열려있는 한 로그에 네트워크 활동이 계속 기록됨
*필요한 모든 정보가 있는 경우 기록중지 버튼 클릭(빨간색) - 요청 차단 : 개별 리소스를 차단하고 해당 리소스를 사용할 수 없을 때 페이지가 어떻게 작동하는 지를 보여줌
- 필터링, 검색 등을 통해 원하는 로그만 찾아볼 수 있음
2. 네트워크 로그 기본 구성
- Name : 클릭 시 리소스에 대한 자세한 내용을 볼 수 있음
- Status : 서버가 반환한 HTTP 응답 코드
- Type : 리소스 유형
*클릭 시 타입별로 정렬 - Initiator : 리소스를 요청한 원인
- Size : 리소스의 크기
*리소스가 압축되었는지 확인할 때 유용(위 : 원본 크기, 아래 : 압축된 크기) - Time : 브라우저에서 리소스를 업로드 하거나 다운로드 하는 데 걸린 시간
- Waterfall : 각 리소스의 네트워크 활동에 대한 시각적 요약
*커서를 대면 여러 단계의 분석이 표시, 클릭 시 시간순으로 정렬
