브라우저의 작동 원리
1. 보이지 않은 곳
1) URL과 URI


(1) URI(Uniform Resource Identifier)
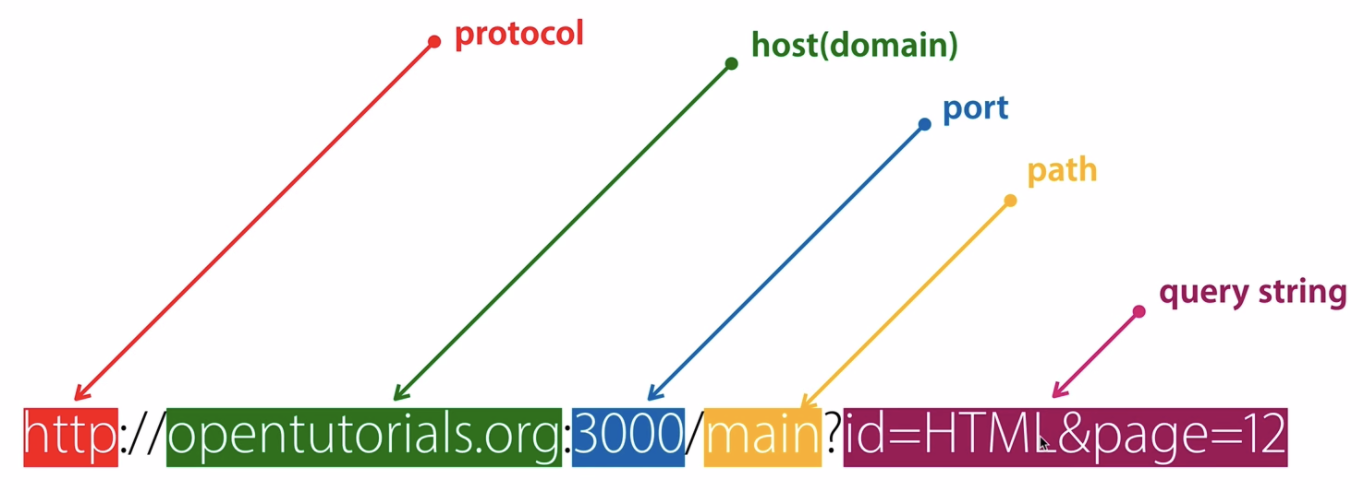
http://www.google.com:80/search?q=JavaScript
- URI : URL, URN을 포함하는 상위개념
- 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함

(2) URL(Uniform Resource Locator)
file://127.0.0.1/Users/username/Desktop/
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냄
- 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일 요청 가능하지만 보안상 외부에서 직접 접근이 가능한 경우는 거의 없음
- 구성 : scheme, hosts, url-path
(2) URN(Uniform Resource Name)
- 현재 그 리소스가 어디에 있든 상관없이 이름만으로 리소스를 식별
- URL은 만약
howdy-mj.me/web/web-server-and-was/에서 web이라는 카테고리를 network로 변경했을 때, 그 이전에 URL을 가져갔던 사람은 변경된 주소로 들어가지 못하지만 URN은 위치가 바뀌었더라도 리소스의 위치를 찾을 수 있다.
2) IP(Internet Protocol)와 PORT
(1) IP address
- IP 주소 : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IPv4(IP version 4) : 네 덩이의 숫자로 구분된 IP 주소체계로 인터넷에 연결된 모든 PC는 이를 따름
- IP 주소체계의 네 번째 버전을 의미, 각 덩어리마다 0부터 255까지 나타낼 수 있음
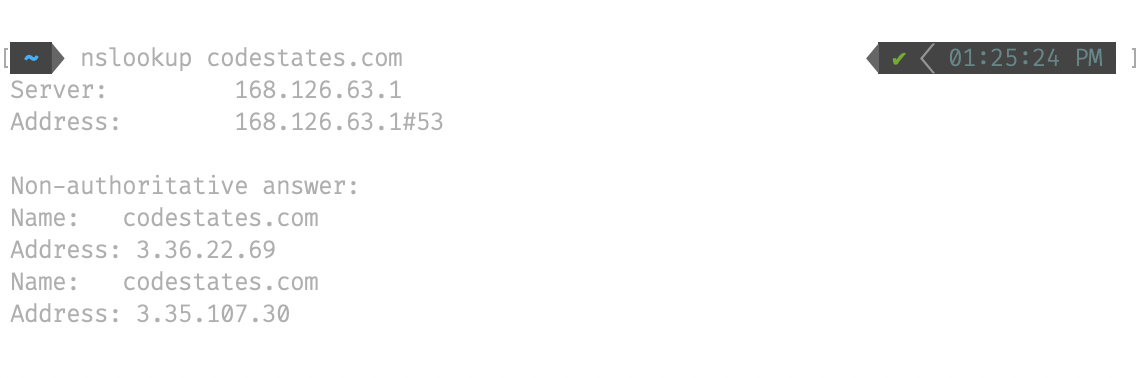
- nslookup 명령어로 IPv4 주소를 확인 가능 - IPv6(IP version 6) : 표기법을 달리 책정하여 2^(128)개의 IP 주소 표현 가능
*개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되며 등장
- localhost 또는 127.0.0.1
: 현재 사용 중인 로컬 PC를 지칭- 0.0.0.0 또는 255.255.255.255
: broadcast address로 로컬 네트워크에 접속된 모든 장치와 소통하는 주소
*서버에서 접근 가능 IP 주소를 broadcast address로 지정하면, 모든 기기에서 서버에 접근 가능
(2) 포트(PORT)
- PORT : IP 주소에 진입할 수 있는 정해진 통로
- 터미널에서 리액트를 실행하면 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현되는 데, 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미
- 이미 사용 중인 포트는 중복해서 사용할 수 없음
*만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다른 포트 번호로 리액트가 실행 - 포트 번호 : 0~ 65,535 까지 사용 가능하지만, 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있음
- 22 : SSH
- 80 : HTTP
- 443: HTTPS - 이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있음
- 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외의 잘 알려지지 않은 포트(:3000과 같은 임시 포트)는 반드시 포함해야 함
3) 도메인(Domain)과 DNS
(1) Domain 이름
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용
- IP 주소 : 3.34.153.168
(IP 주소가 바뀌는 이유 : 미사용 IP 주소를 회수하고, 사용 시 IP주소를 새로 부여)
- 도메인 이름 : codestates.com

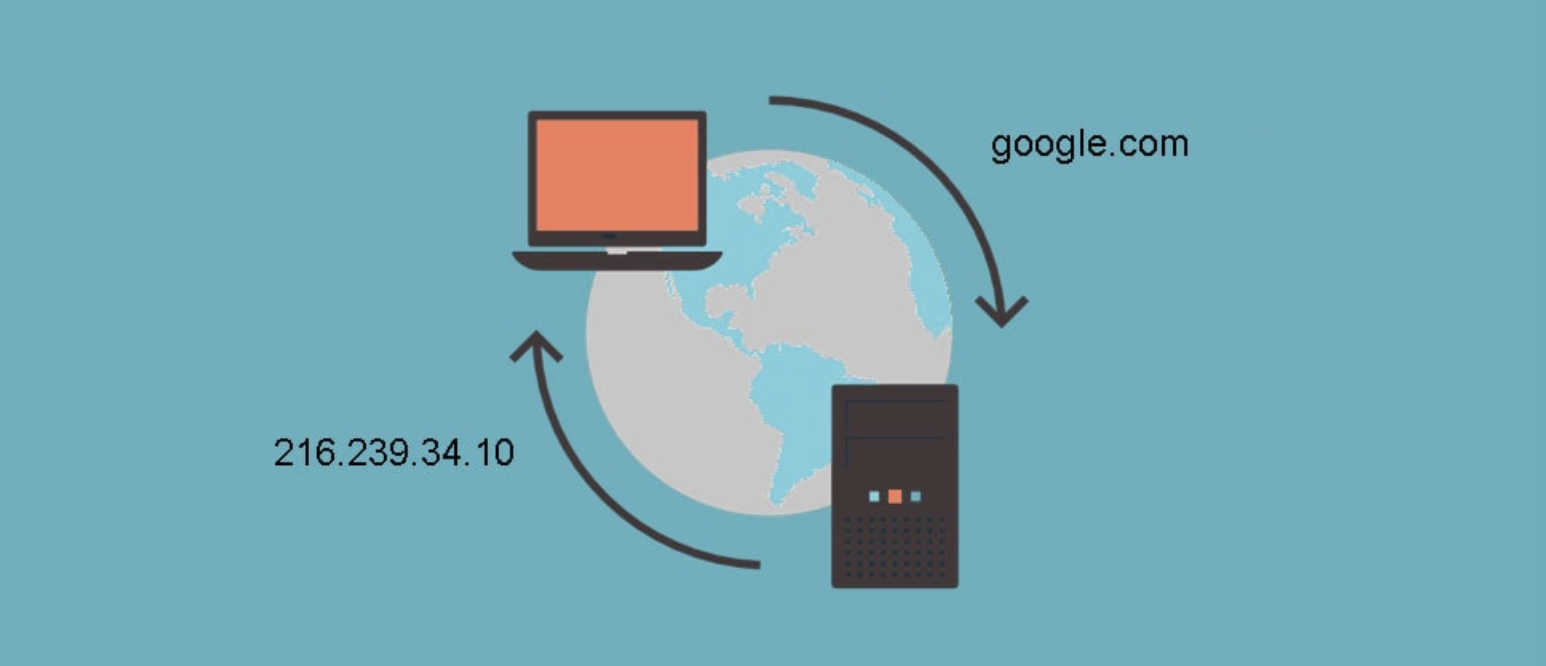
(2) DNS(Domain Name System)
- DNS : 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
- 네트워크 상에 존재하는 모든 PC는 IP 주소가 있으나 모든 IP 주소가 도메인 이름을 가지는 것은 아님
- 로컬 PC를 나타내는 127.0.0.1 은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는, 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요
- 브라우저의 검색창에 naver.com을 입력
- DNS에서 IP 주소(125.209.222.142)를 찾음
- 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 함

4) 크롬 브라우저 에러
- 에러 메시지 : 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생
- 전체 에러 메시지 목록 : chrome://network-errors/
- 에러 해결
Error Message
- "Aw, Snap!" ("앗, 이런!")
: Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. - ERR_NAME_NOT_RESOLVED
: 호스트 이름(웹 주소)이 존재하지 않습니다. - ERR_INTERNET_DISCONNECTED
: 사용 중인 기기가 인터넷에 연결되지 않았습니다. - ERR_CONNECTION_TIMED_OUT / ERR_TIMED_OUT
: 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. - ERR_CONNECTION_RESET
: 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. - ERR_NETWORK_CHANGED
: 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. - ERR_CONNECTION_REFUSED
: 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. - ERR_CACHE_MISS
: 웹페이지로부터 이전에 입력한 정보를 다시 한 번 제출하도록 요청받았습니다. - ERR_EMPTY_RESPONSE
: 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. - ERR_SSL_PROTOCOL_ERROR
: 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. - ERR_BAD_SSL_CLIENT_AUTH_CERT
: 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다.
- "Aw, Snap!" ("앗, 이런!")
2. 보이는 곳
1) AJAX(Asynchronous JavaScript and XML)
- AJAX 이전 : form 태그를 이용한 페이지 전환과 요청에 따른 응답으로 필요한 부분만이 아니라 페이지 전부를 로딩(시간이 오래걸림, 화면 깜빡임)
- dynamic web page 등장 : 서버와 자유롭게 통신할 수 있고, 페이지 깜빡임 없이 seamless하게 작동하는 web app
*XHR(XMLHttpRequest)을 통해 서버와 통신, 자바스크립트로 DOM 조작 : AJAX - AJAX : 비동기적 정보 교환 기법으로 SPA를 만드는 기술
*필요한 데이터만 받아 부분적으로 갱신 가능 - 최근 XML보다 JSON을 더 많이 사용하지만 AJAX가 거의 고유명사가 되었음
- AJAX는 CSR(Client Side Rendering)을 위해 사용
(1) AJAX 구성 요소(기술)
- 웹 페이지 표현을 위한 HTML, CSS
- 데이터에 접근하거나, 화면 구성을 동적으로 조작하는 DOM
- 데이터 교환에 사용되는 JSON 이나 XML
- 웹 서버와 비동기적 통신을 위한 XMLHttpRequest 객체
- JavaScript
(2) fetch를 활용한 GET 요청
- fetch(URL)로 response를 받아옴
- response를 자바스크립트 객체로 변환(.json())
- 이 데이터를 활용하여 자바스크립트로 DOM을 조작해 필요한 부분만 수정
2) SSR과 CSR
(1) SSR(Server Side Rendering)

- 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링
- 브라우저가 서버의 URI로 GET 요청을 보내면 서버는 정해진 웹 페이지 파일을 완전히 렌더링 한 후 브라우저로 전송
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냄
- 사용자가 브라우저의 다른 경로로 이동하면 서버는 이 작업을 다시 수행
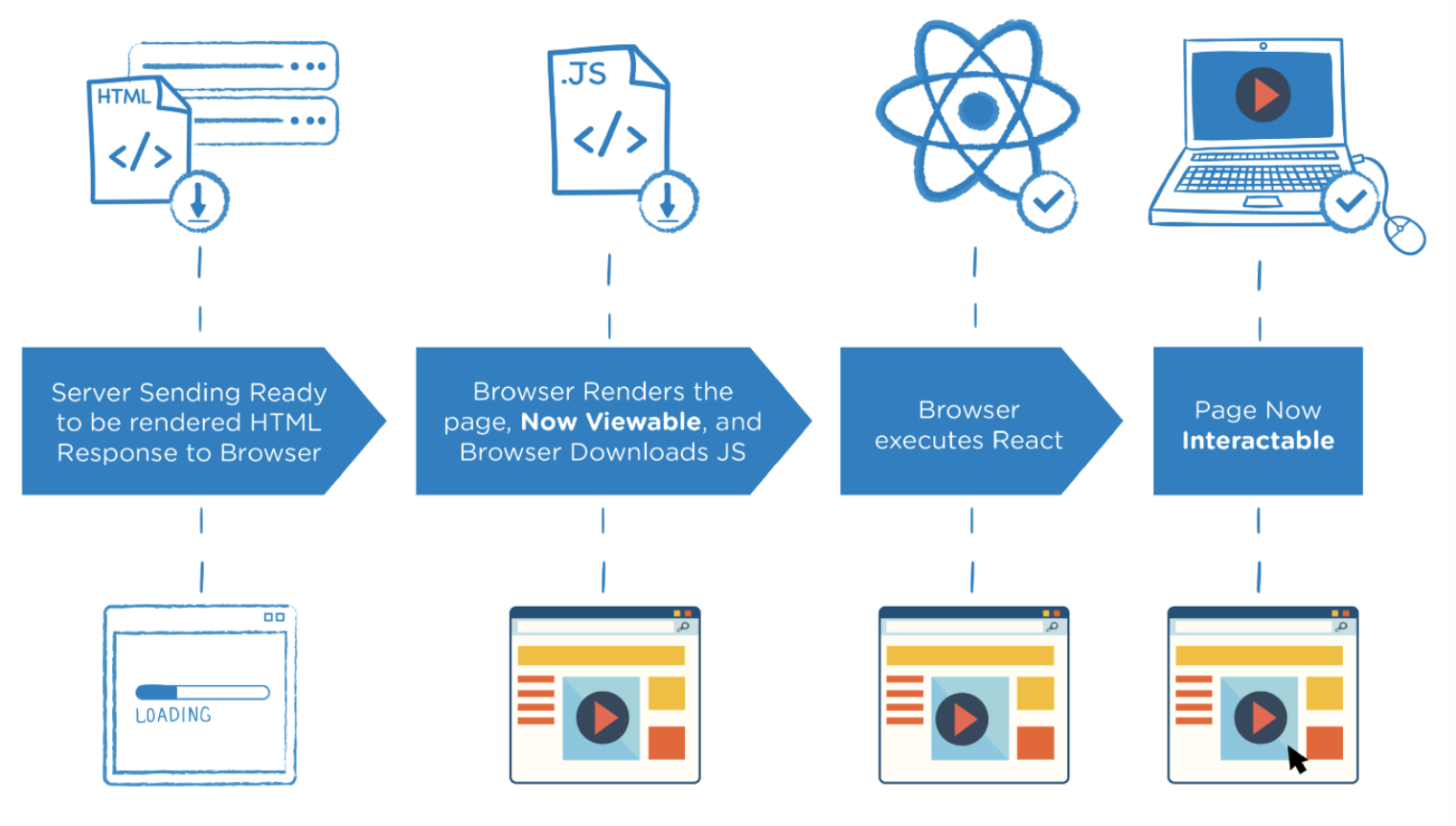
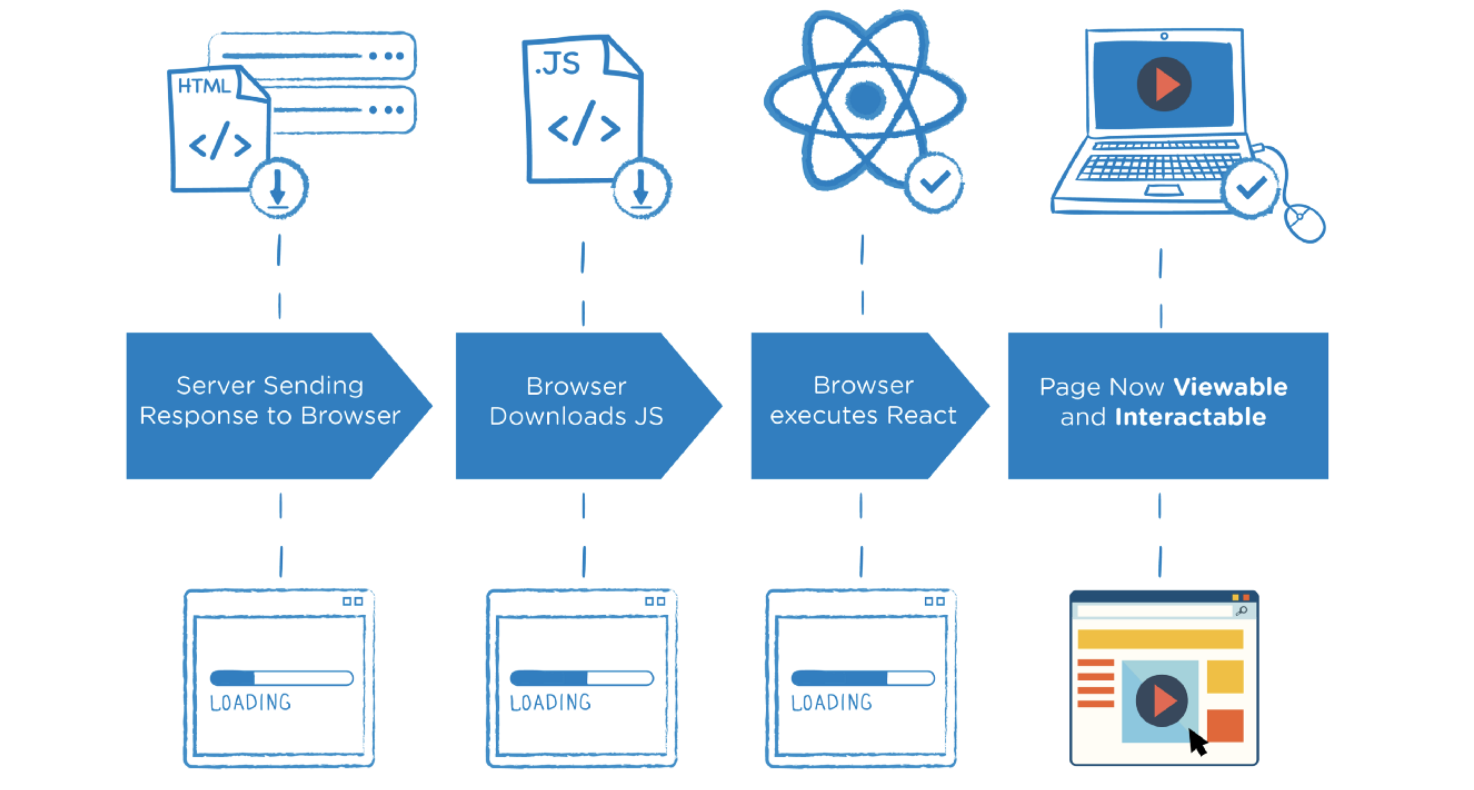
(2) CSR(Client Side Rendering)

- 클라이언트에서 페이지를 렌더링
- 웹 개발에서 사용하는 대표적인 클라이언트 : 웹 브라우저
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지의 골격이 될 단일 페이지와 함께 JavaScript 파일을 클라이언트에 보내고, 클라이언트가 웹 페이지를 받으면 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿈
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링(이를 위해 API 사용)
*웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소 - 사용자가 브라우저의 다른 경로로 이동하더라도 페이지를 새로고침 하지 않고 동적으로 라우팅을 관리
*브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링하는데, 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일
Use SSR
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용
Use CSR
- SEO가 우선순위가 아닌 경우, CSR을 이용
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공
3) CORS(Cross-Origin Resource Sharing)
- 서로 다른 Origin 간에 Resource를 공유
*origin(출처)을 구분하는 기준 : 프로토콜, 호스트(도메인), 포트 번호 - 보안상의 이유로 브라우저는 크로스 도메인 요청을 기본적으로 제한했으나 웹개발이 고도화되며 서버가 Allow한 범위 내에서 Cross Origin 요청을 허용하게 됨
- 브라우저가 자발적으로 브라우저의 어플리케이션을 사용하는 user들을 보호하기 위한 장치
- 리소스 요청시 XMLHttpRequest나 fetch 사용
- 클라이언트 : 서버가 어떤 origin 요청을 허용하는지는 알 수 없으므로 클라이언트에서 요청을 보낸 후, 서버로부터 받은 Access-Control-Allow-Origin 헤더 속성을 통해서 접속 가능 여부를 확인
const defaultCorsHeader = {
'access-control-allow-origin' : '*',
'access-control-allow-methods' : 'GET, POST, PUT, DELETE, OPTIONS',
'access-control-allow-headers' : 'content-type, accept',
'access-control-max-age' : 10
}
// 모든 도메인(*)을 허용
// 메소드는 GET, POST, PUT, DELETE, OPTIONS만 허용
// 헤더 : content-type, accept만 쓸 수 있음
// preflight request는 10초 까지 허용(1) Simple requests
- CORS preflight를 트리거하지 않음
- GET, HEAD, POST request 중 하나여야 함
- 유저 에이전트가 자동으로 설정 한 헤더가 아닌, 수동으로 추가되는 헤더가 없어야 함
- Content-Type 헤더 :
application/x-www-form-urlencoded,multipart/form-data,text/plain만 허용
*이외에는 preflighted가 실행
(2) Preflighted requests
- OPTIONS 메서드로 다른 도메인의 리소스에 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인
*서버에서 허용하는 조건들을 다 맞추고 있는지 사전에 서버에 확인하는 메소드 - PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH 중 하나라도 사용하는 경우 preflighted가 실행
- 수동으로 추가되는 헤더 : preflighted가 실행
