FlowChart와 WireFrame 작업은 25일에 이미 어느정도 완료했지만 26일부터 Design 작업을 진행하며 너무 많은 부분이 바뀌어 포스팅이 늦었다..
기획
프로젝트를 기획하는 단계에서 팀원과 처음 생각한 것은 단순이 일기를 남기는 서비스 플랫폼이었다. 투병으로 인해 몸과 마음이 지친 사람들이 자신의 생각을 적는 것만으로도 스스로에게 위로가 될 수 있다는 믿은에서 시작한 것이다.
(사실 시작은 대성오빠가 한 자료를 발견했는데, 우울감을 느끼는 사람들을 대상으로 한 실험이었다. 긍정적인 방향에 대한 내용을 적는 그룹, 자신의 우울감에 대한 글을 적는 그룹을 나누었는데, 뜻밖에 우울감에 대한 글을 적은 사람들이 우울감 해소에 도움이 되었다는..)
1) FlowChart
많은 수정을 통해 어느정도 확정? 된 플로우차트이다.
우선 홈부터 최대한 많은 경우를 생각해 보며 작업하고, 홈에서 이동할 수 있는 페.
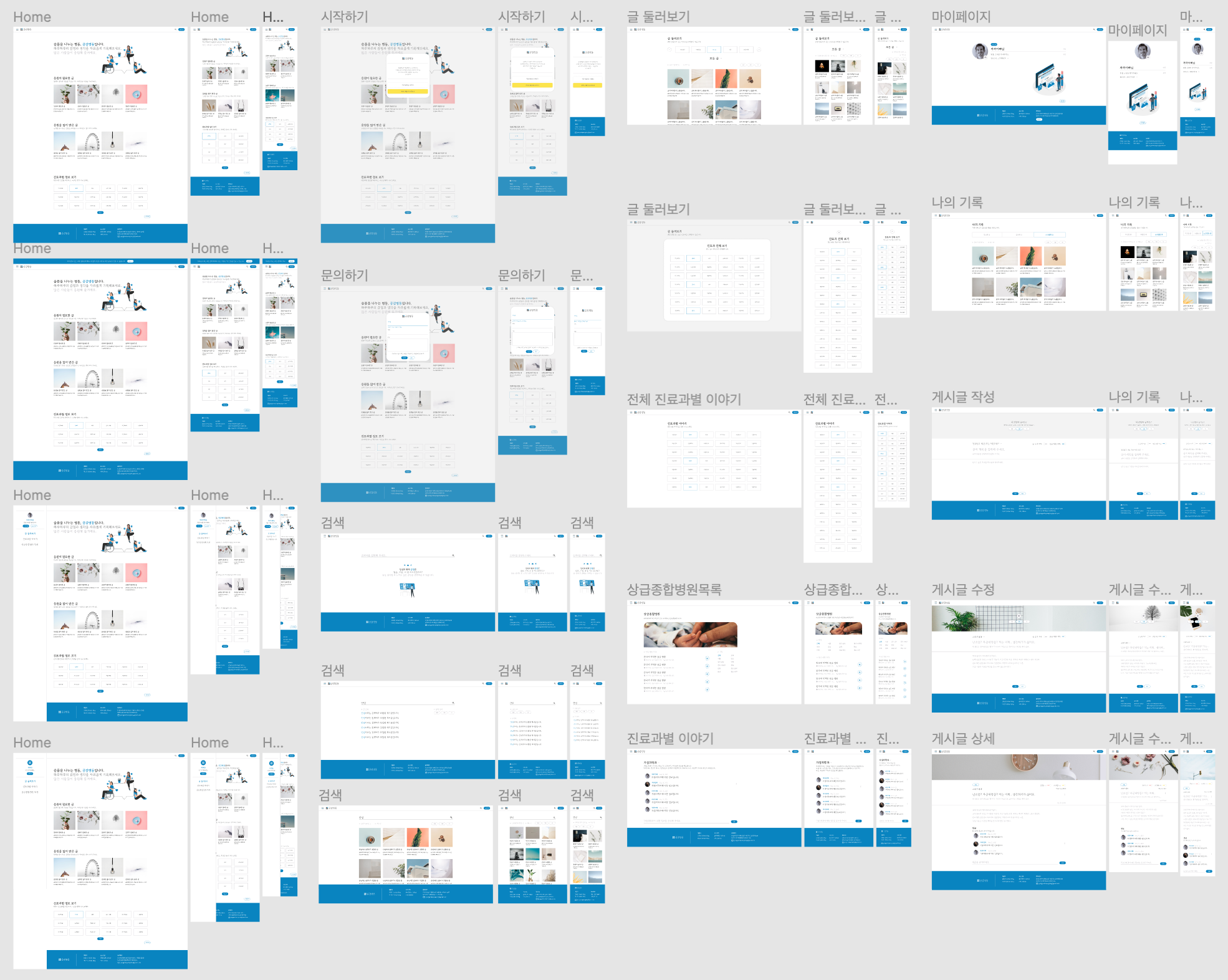
FlowChart를 통해 정리된 페이지들의 뼈대를 그려갔다. 아래 스크린샷은 모달이나 정말 너무 디테일한 페이지들은 제외한 우리의 핵심 페이지들을 모아놓은 것이다
(하나하나 다 그려놓긴 했는데 UI Design 작업 과정에서 사라진 것도, 크게 변한 것도 있어서 넣지 않았다)

3) Design
와이어프레임을 바탕으로 UI Design에 들어갔다. 전체 디자인 컨셉은 물론 디자인 경험이 많은 팀원이 잡아주었고 가장 중요한 홈 화면을 디자인해 주었다. 디자인 컨셉이 너무 깔끔하고 명확하게 잡혀 비교적 수월하게 다른 페이지들을 디자인할 수 있었다.

코드스테이츠에서 First와 Final의 UI 디자인도 맡아서 했었는데, 디테일한 거에 많이 집착을 하는 성격이라 항상 디자인을 하다보면 생각치 못한 문제들과 빠진 기능들이 눈에 보이게 된다.. 이번에도 역시 프로젝트 규모를 크게 잡지 말자 약속하고 작업에 들어갔는데
(그래서 반응형을 3단계로 제대로 해보자고 이야기가 됐었다..)이번에도 역시 플로우차트까지 대폭 수정해야했다..
내가 세부적으로 디자인 작업에 집중하는 동안 팀원은 서비스 제공에 필요한 자료들과 DB 스키마를 담당해서 진행해 주었는데, 오빠도 DB 스키마를 짜보니 처음보다 스케일이 많이 커졌음을 느꼈다고 한다.. 하지만 워낙 이 프로젝트는 우리에게 의미도 크고 완성도 높게 작업하고 싶은 마음이 커서 욕심을 내보기로 했다! 화이팅!
프론트엔드 지망생이지만 워낙 학습 의욕이 높은 대성오빠는 백엔드 관련 지식까지 많다. 그렇다보니 나도 많이 배우고 있고, 이 프로젝트를 마무리 하면 우리가 얼마나 더 성장해 있을지 기대가 된다.