이 글은 [모든 개발자를 위한 HTTP 웹 기본 지식]을 듣고 정리한 내용입니다
📌 HTTP 헤더 개요
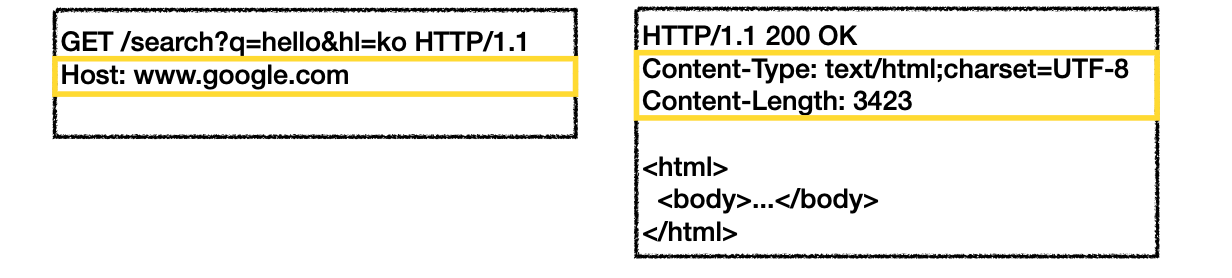
HTTP 헤더 구조

- header-field = field-name ":" OWS field-value OWS (OWS: 띄어쓰기 허용)
- field-named은 대소문자 구분 없음
HTTP 헤더 용도
- HTTP 전송에 필요한 모든 부가정보
ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등등 - 표준 헤더가 굉장히 많다
- 필요시 임의의 헤더 추가도 가능하다
- Ex) helloworld: hihi
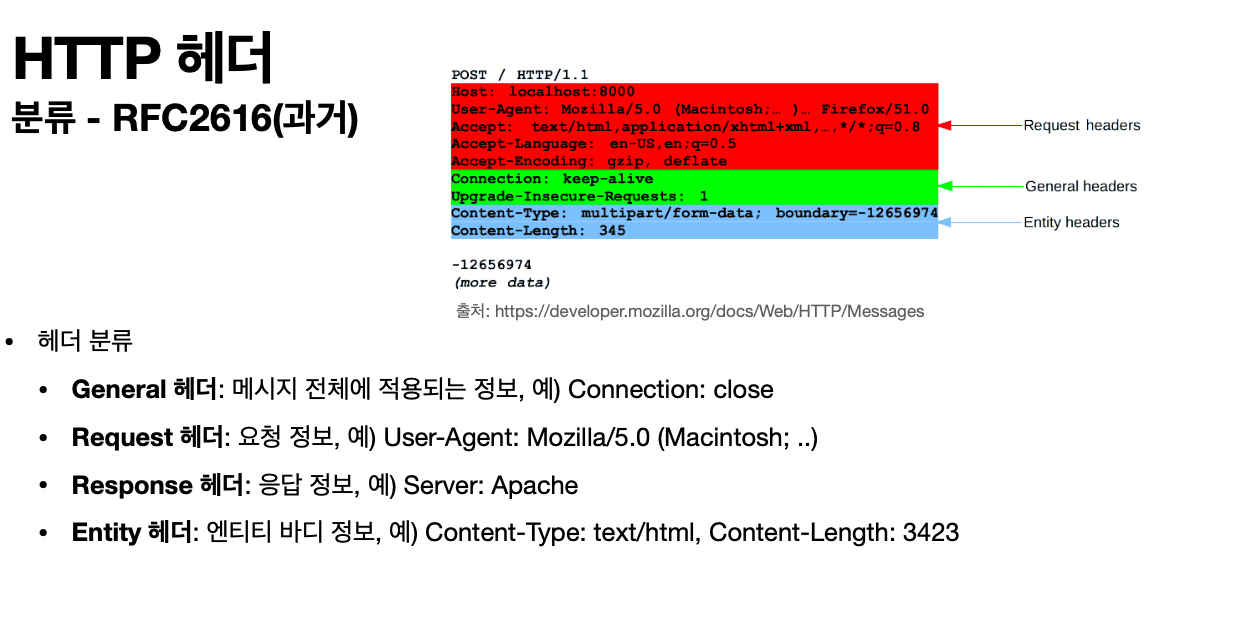
HTTP 헤더 (과거) - RFC2616


HTTP 헤더 (현재) - RFC7230~7235
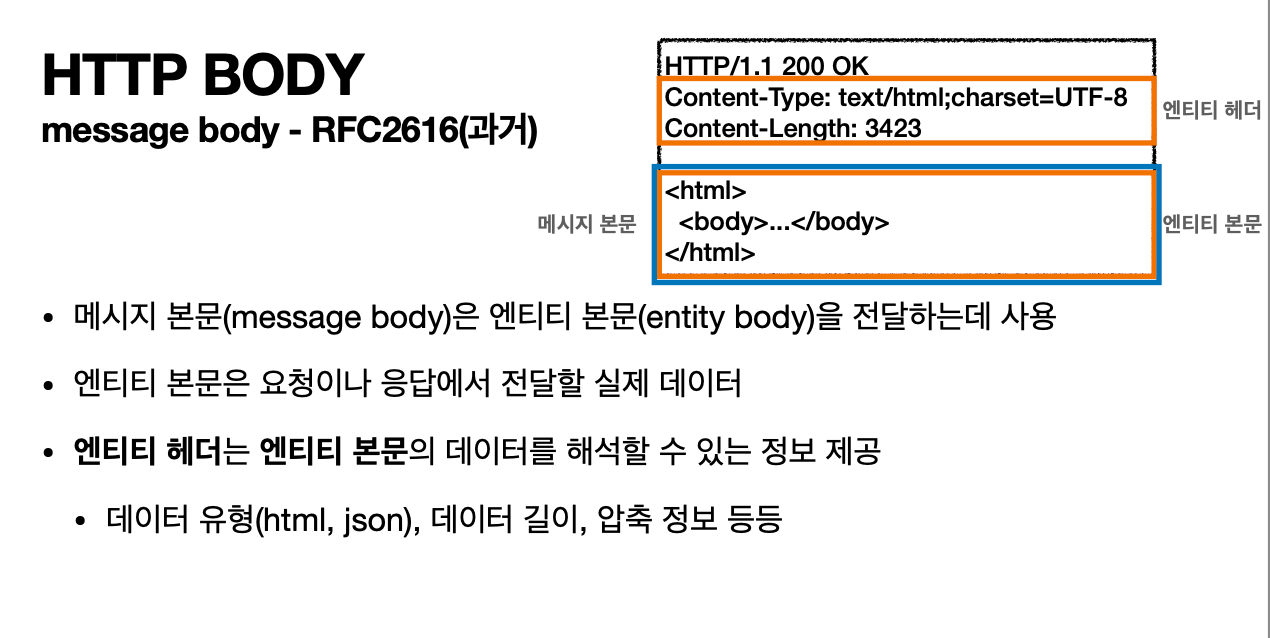
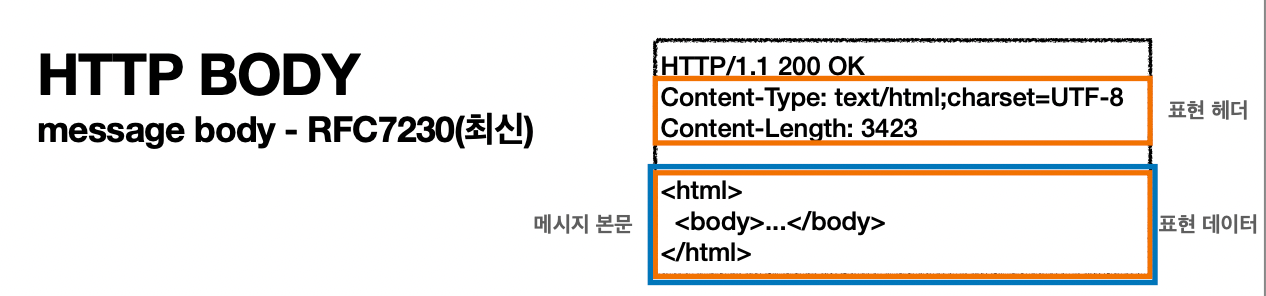
- 엔티티(Entity) -> 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
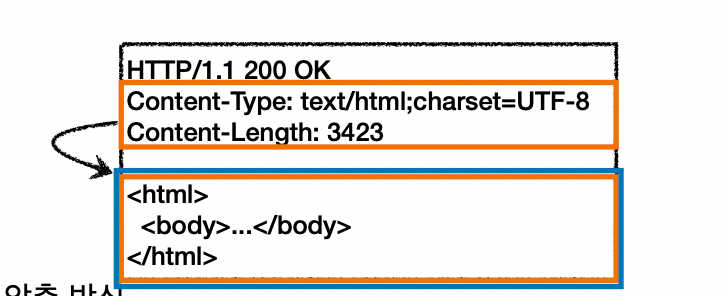
- 표현 - 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더 - 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- *참고 - 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만 여기서는 생략.
📌 표현

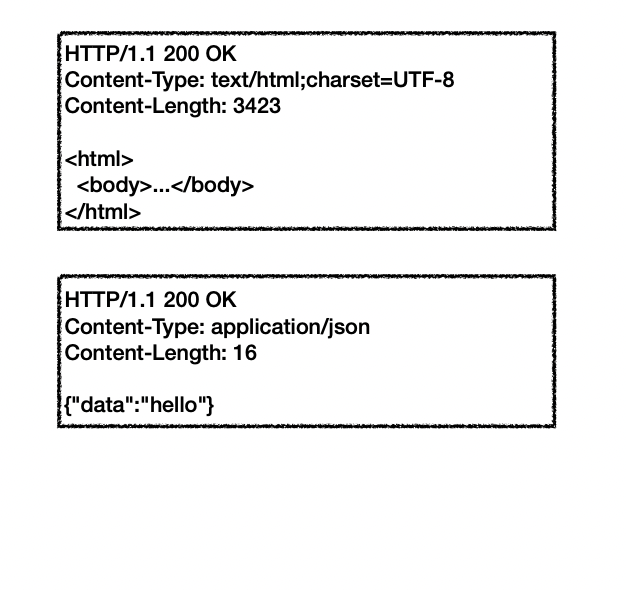
- Content-Type - 표현 데이터의 형식
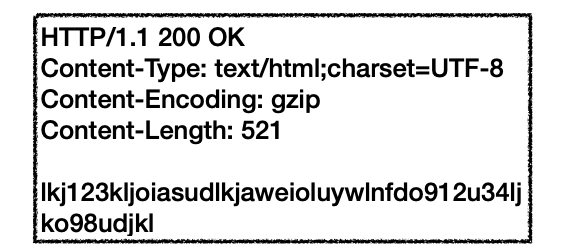
- Content-Encoding - 표현 데이터의 압축 방식
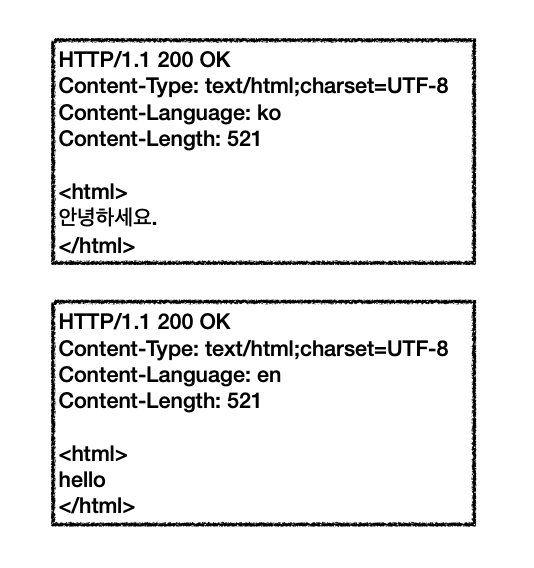
- Content-Language - 표현 데이터의 자연 언어
- Content-Length - 표현 데이터의 길이
- *표현 헤더는 전송, 응답 둘다에 사용한다.
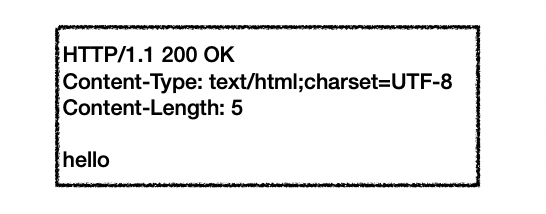
Content-Type
-
표현 데이터의 형식 설명

-
미디어 타입, 문자 인코딩
-
ex)
- text/html; charset=utf-8
- application/json
- image/png
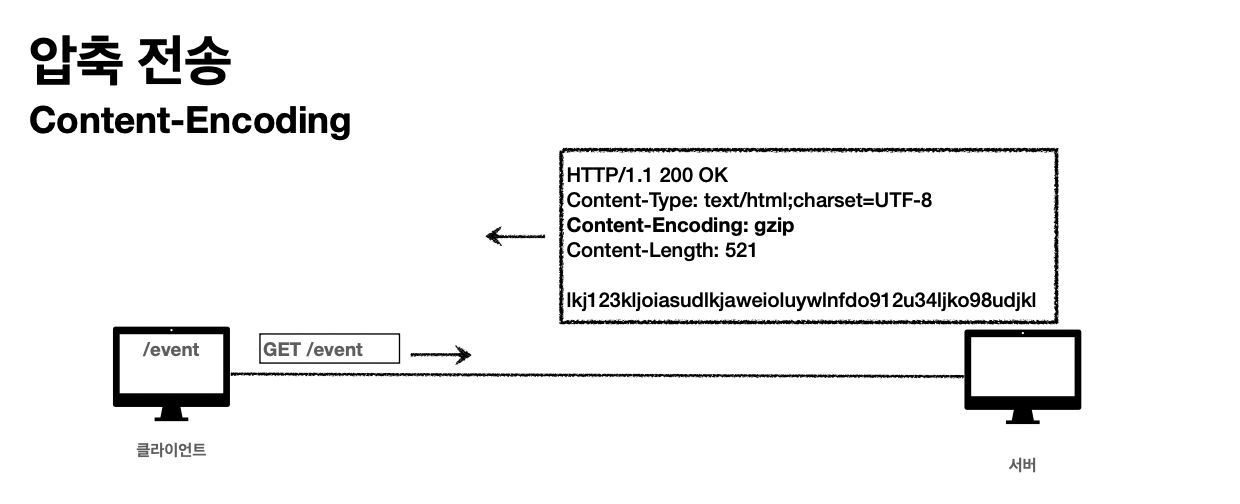
Content-Encoding
-
표현 데이터 인코딩

-
표현 데이터를 압축하기 위해 사용
-
데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
-
데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
-
ex)
- gzip
- deflate
- identity (압축 안한다는 뜻)
Content-Language
- 표현 데이터의 자연 언어

- ex)
- ko
- en
- en-US
Content-Length
- 표현 데이터의 길이

- 바위트 단위
- Transfer-Encoding(전송 인코딩)을 사용하면 Content-Length를 사용하면 안됨.
📌 콘텐츠 협상
-
클라이언트가 선호하는 표현을 요청하는 것이다.
-
Accept - 클라이언트가 선호하는 미디어 타입 전달
-
Accept-Charset - 클라이언트가 선호하는 문자 인코딩
-
Accept-Encoding - 클라이언트가 선호하는 압축 인코딩
-
Accept-Language - 클라이언트가 선호하는 자연 언어
-
*협상 헤더는 요청 시에만 사용한다.

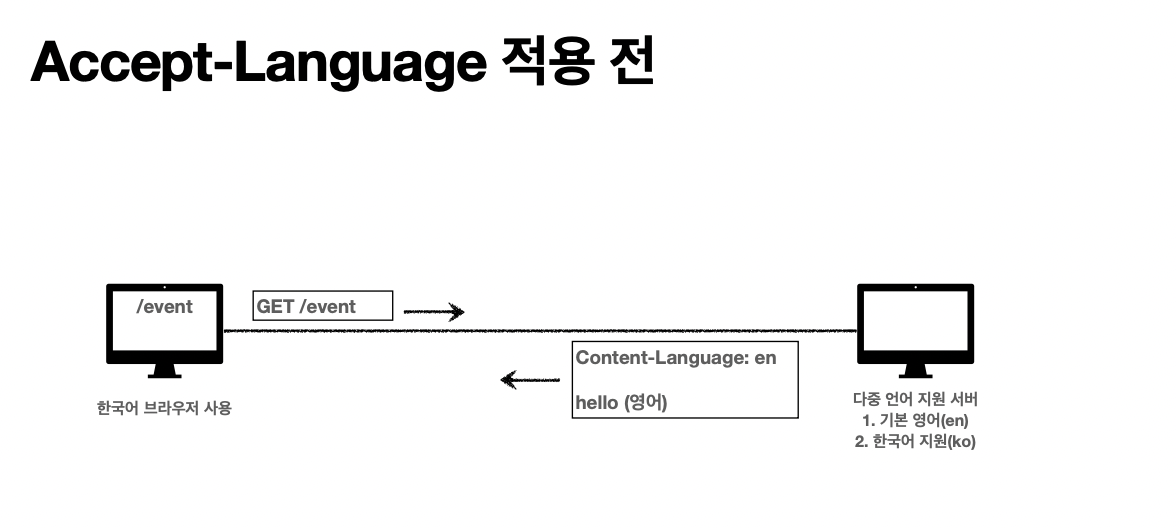
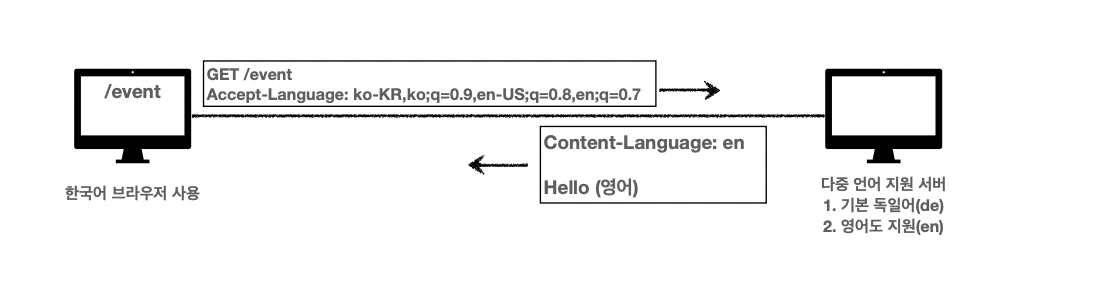
Accept-Language가 따로 없으므로 서버에서 지원하는 언어 우선순위대로 지원한다.

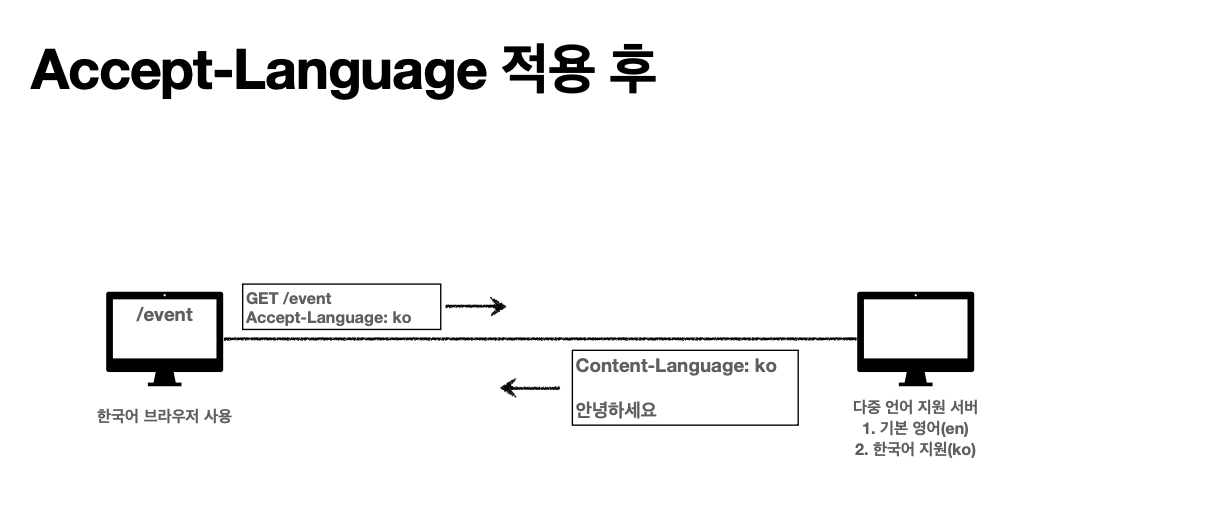
Accept-Language=ko이므로 한국어를 바로 지원한다.

Accept-Language=ko이지만 한국어를 지원 안하므로 1순위인 독일어로 보낸다.
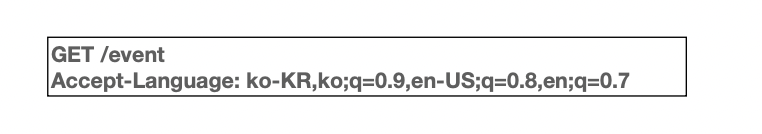
협상과 우선순위 1 - Quality values(q)

- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1순위. ko-KR;q=1(생략)
- 2순위. ko;q=0.9
- 3순위. en-US;q=0.8
- 4순위. en;q=0.7

협상과 우선순위 2 - Quality Values(q)

- 구체적인 것이 우선한다
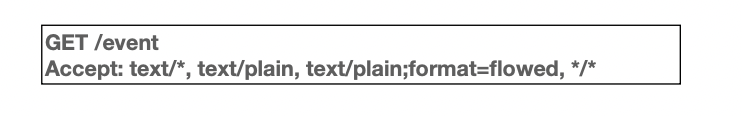
- Accept: text/, text/plain, text/plain;format=flowed, /*
- 1순위. text/plain;format=flowed
- 2순위. text/plain
- 3순위. text/*
- 4순위. /
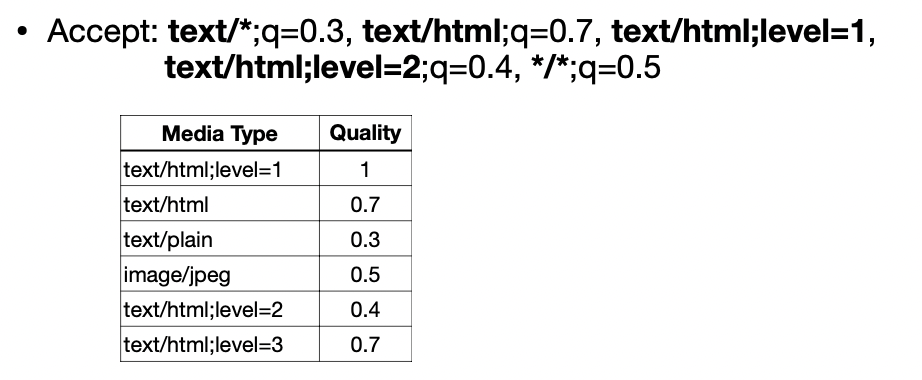
협상과 우선순위 3 - Quality Values(q)
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.

📌 전송 방식
전송 방식 종류
- 단순 전송
- 압축 전송
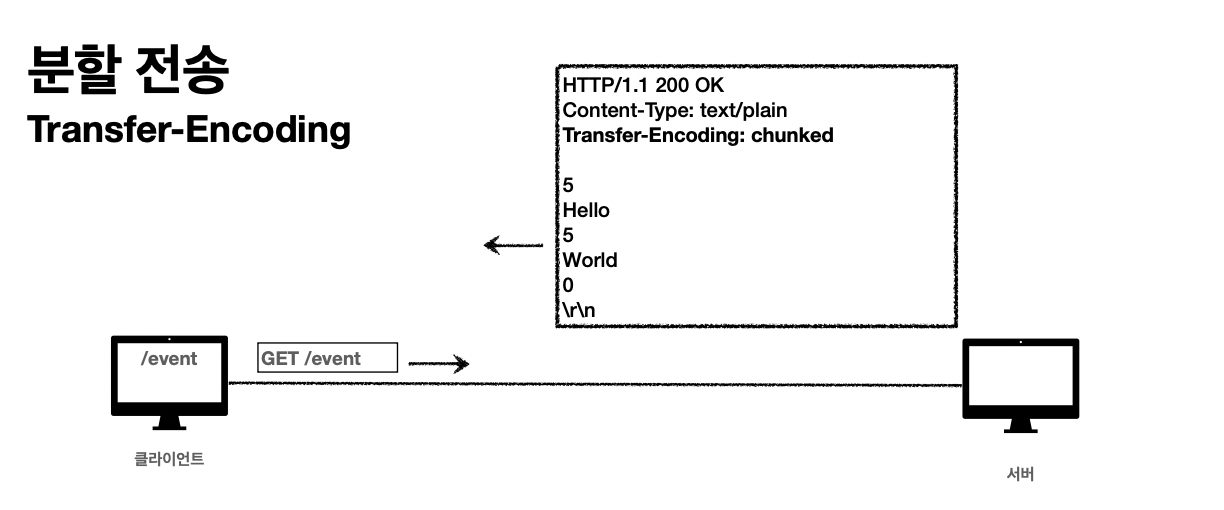
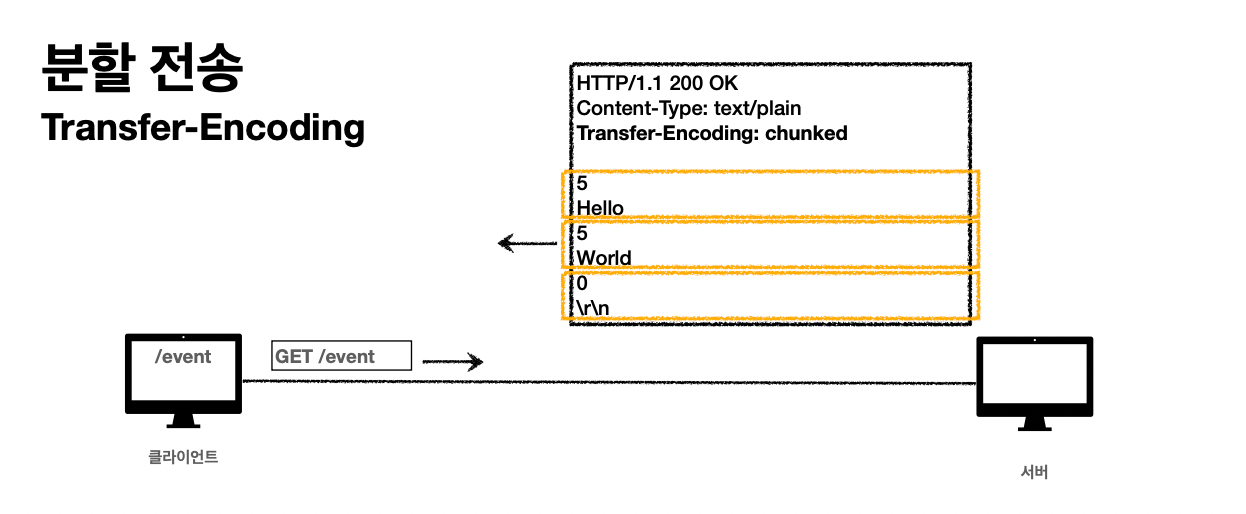
- 분할 전송
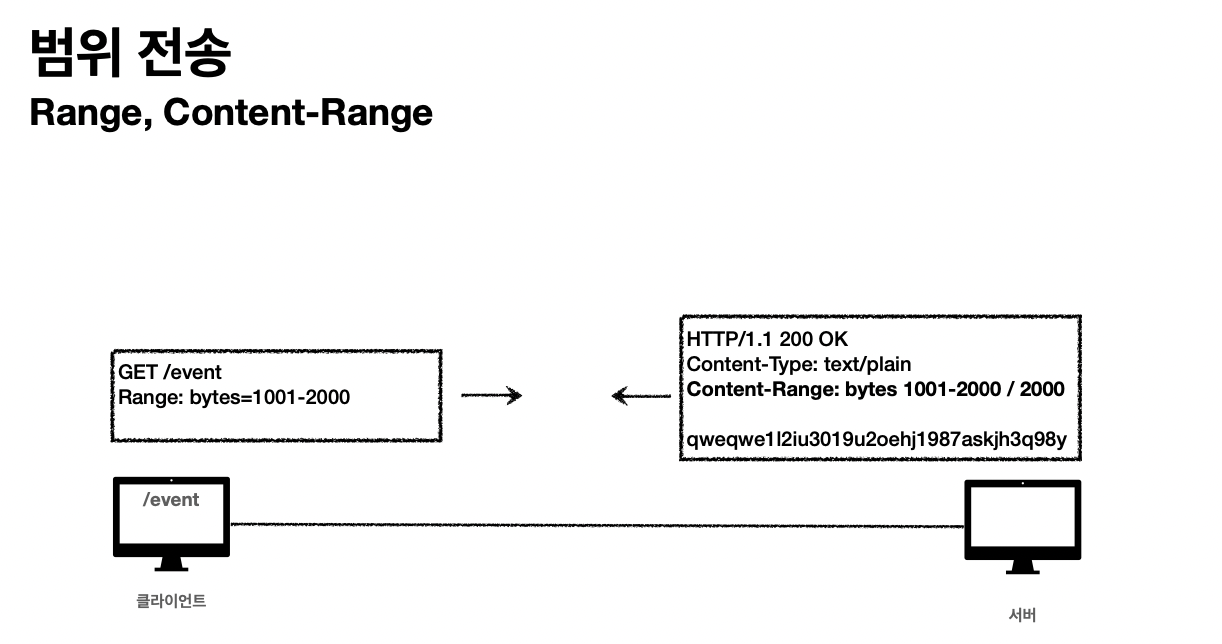
- 범위 전송


- 압축전송에서는 인코딩방식을 함께 보냄.


- 분할 전송에서는 Content-Length를 넣으면 안됨 (예상이 안되니까)
- 마지막 에는 끝났다는 의미의 0 (\r\n)을 보낸다.

- 클라이언트가 범위를 정해서 요청하면 서버에서 그 범위만큼 보냄
📌 일반 정보
- From - 유저 에이전트의 이메일 정보
- Referer - 이전 웹 페이지 주소
- User-Agent - 유저 에이전트 애플리케이션 정보
- Server - 요청을 처리하는 오리진 서버(최종 서버)의 소프트웨어 정보
- Data - 메시지가 생성된 날짜
From - 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용 x
- 검색엔진 같은곳에서 주로 사용
- 요청에서 사용
Referer - 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우에, B를 요청할 때
Referer: A를 포함해서 요청한다 - Referer를 사용해서 유입 경로 분석이 가능하다
- 요청에서 사용
- *참고 - referer는 단어 refferer의 오타 (그냥 사용하기로 정함)
User-Agent - 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Inter Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server - 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22(Debian)
- server: nginx
- 응답에서 사용
DATE - 메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
📌 특별한 정보
- HOST - 요청한 호스트 정보(도메인)
- Location - 페이지 리다이렉션
- Allow - 허용 가능한 HTTP 메서드
- Retry-After - 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
📌 인증
- Authorization - 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate - 리소스 접근시 필요한 인증 방법 정의
Authorization - 클라이언트 인증 정보를 서버에 전달
- Authorization - Basic xxxxxxxxxx
WWW-Authenticate - 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple"
📌 쿠키
- Set-Cookie - 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie - 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
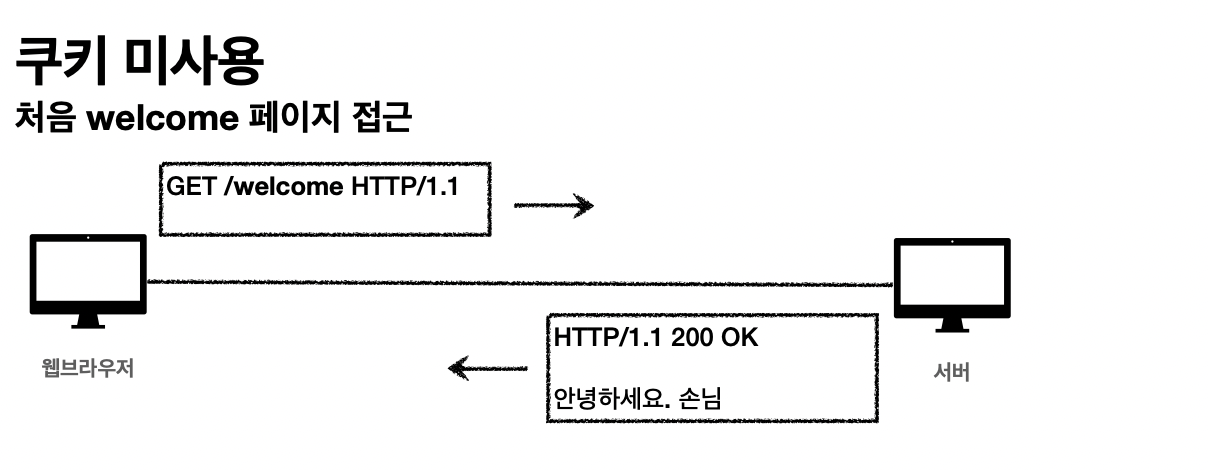
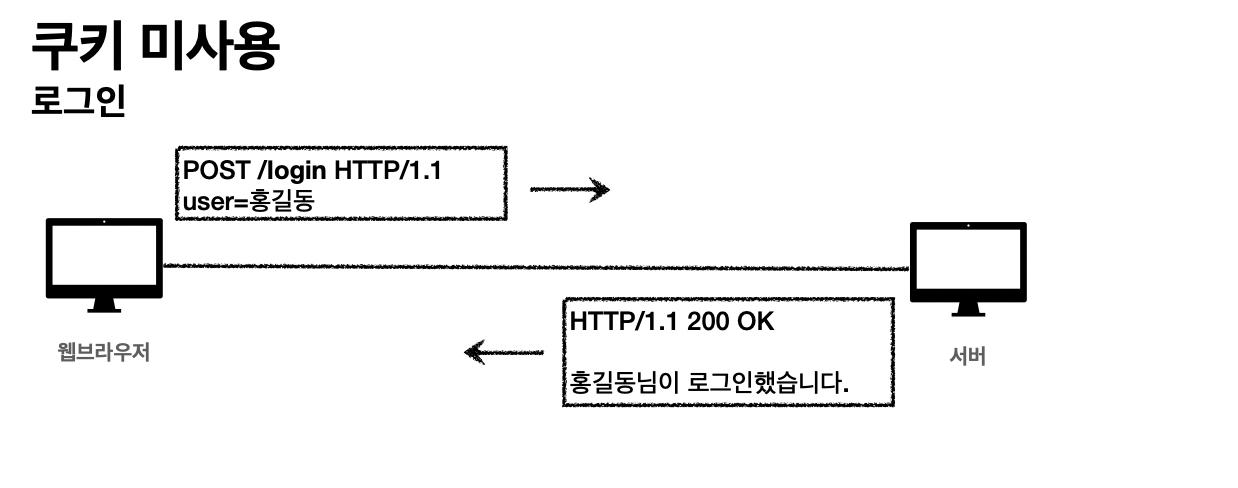
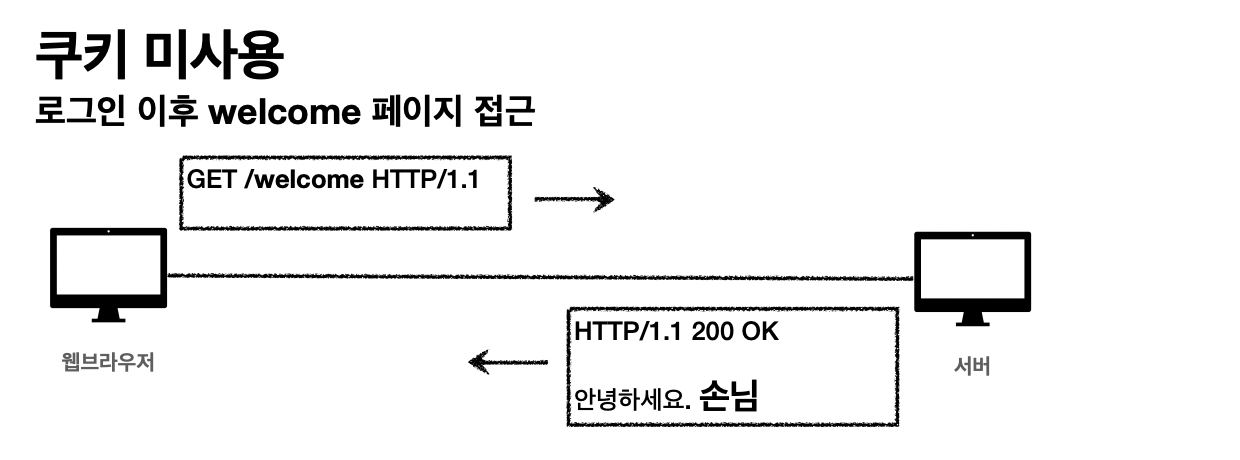
쿠키 미사용 경우



- 로그인은 하였으나, 로그인 페이지에서 로그인 후에 다시 welcome페이지에 접근 했을 경우 로그인 정보가 반영 안된다.
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다
- 클라이언트와 서버가 요청과 응답을 주고받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
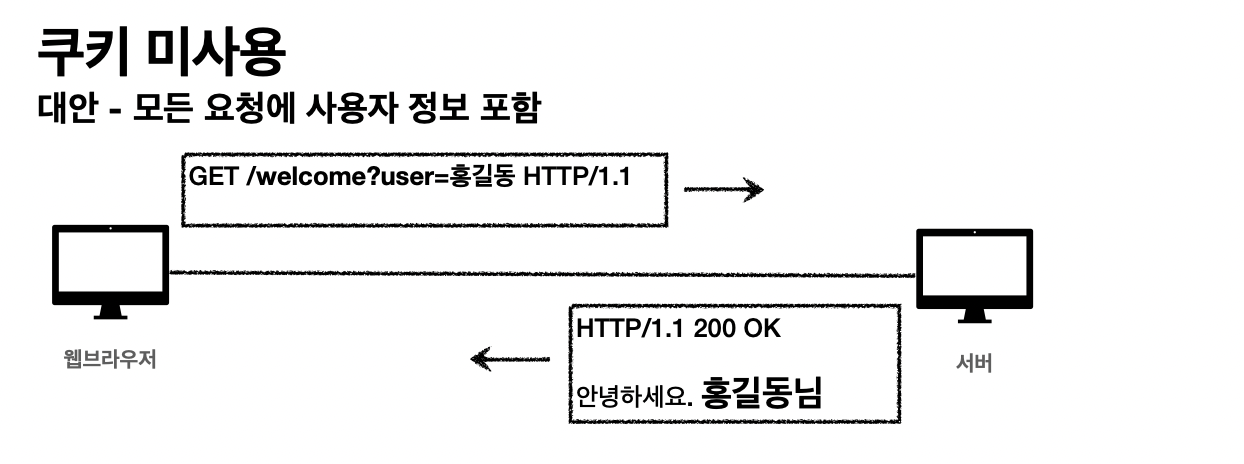
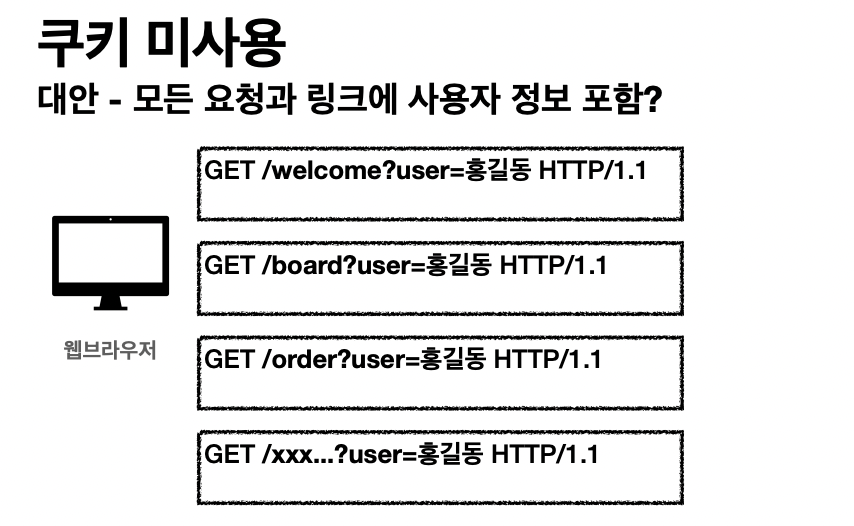
쿠키 미사용 상태에서의 대안


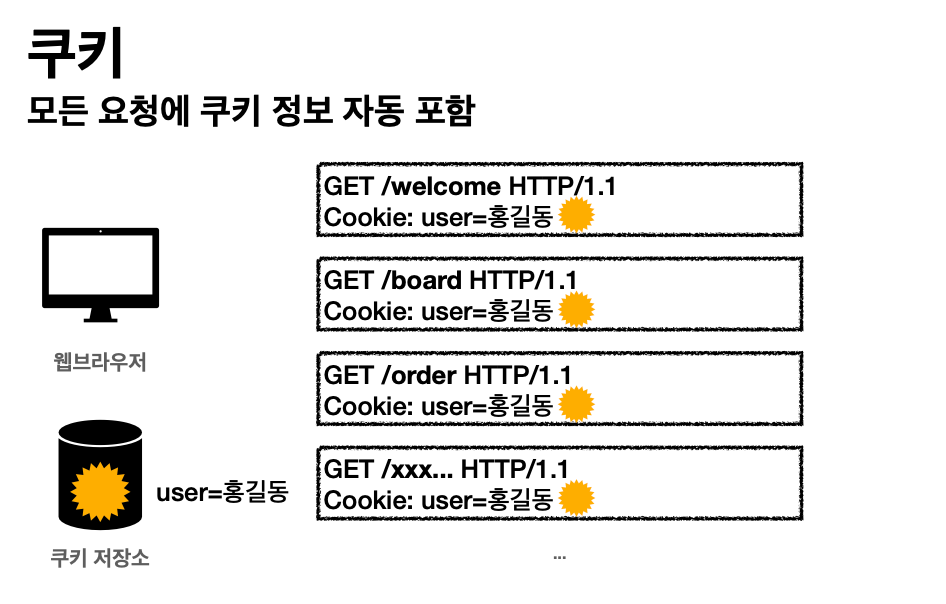
- 모든 요청에 정보를 넘기는 문제
- 모든 요청에 사용자 정보가 포함되도록 개발해야함 -> 중복작업 너무 많은듯함
- 브라우저를 완전히 종료하고 다시 열면? -> 사용자 정보가 없어져서 문제 발생함.
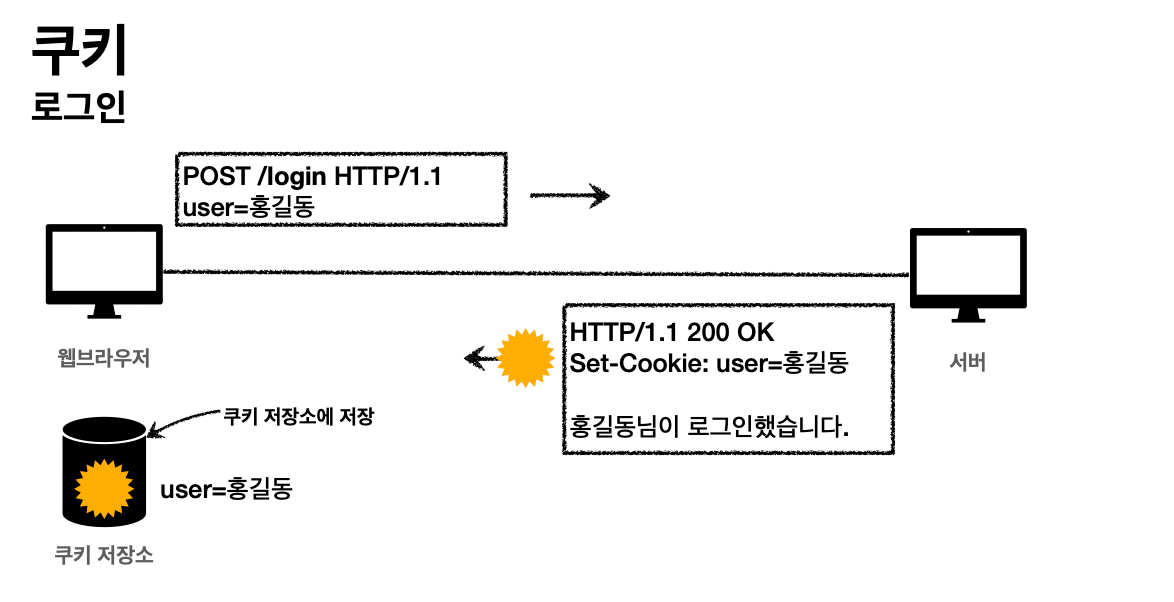
쿠키 사용



- 로그인 할때, 쿠키 저장소에 로그인 정보를 저장해 놓는다.
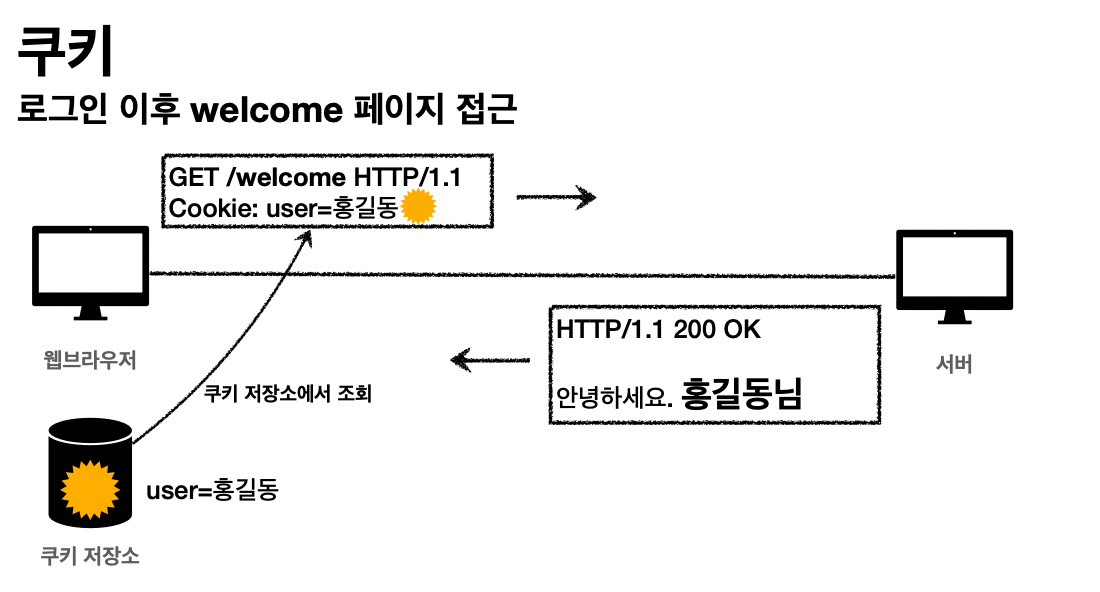
- 로그인 이후, 쿠키가 적용되는 페이지에 접근 시 쿠키 저장소에서 쿠키 정보를 조회해서 자동으로 포함해서 전송해준다.
쿠키 - 특징
- 쿠키 예시)
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure - 사용 부분
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
( 내가 검색한 물건 광고만 골라서 뜨던데 그것인가 ...)
- 쿠키 정보는 항상 서버에 전송된다
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용한다(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
- *주의!
- 보안에 민감한 데이터는 저장하면 안된다 (주민번호, 신용카드 번호 등)
쿠키 - 생명주기 (Expires, max-age)
- Set-Cookie : expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie : max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인(Domain)
- 도메인 예시)
domain=example.org - 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
ex)domain=example.org를 지정해서 쿠키 생성
-example.org쿠키 접근
-dev.example.org도 쿠키 접근 - 생략 : 현재 문서 기준 도메인만 적용
ex)example.org에서 쿠키를 생성하고 domain 지정을 생략
-example.org에서만 쿠키 접근
-dev.example.org는 쿠키 미접근
쿠키 - 경로(Path)
경로 예시) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ '루트'로 지정
쿠키 - 보안(Secure, HttpOnly, SameSite)
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송

