
사연
관리자페이지를 vue로 작성하였다. 그런데 vue-cli-service를 사용해서 build를 했는데 app.js, chunk.vendor.js가 캐싱돼서 변경 사항 적용이 안되고 있었다.
해결
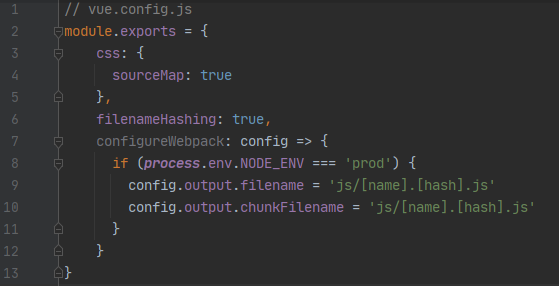
// vue.config.js
module.exports = {
...
configureWebpack: config => {
if (process.env.NODE_ENV === 'prod') {
config.output.filename = 'js/[name].[hash].js'
config.output.chunkFilename = 'js/[name].[hash].js'
}
}
...
}
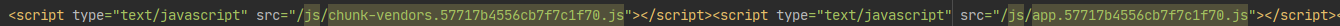
vue.config.js에서 webpack 설정을 해 줄수 있는데 config를 받아와서 config.output.filename, config.output.chunkFilename에 [hash]를 넣어주니 새로 빌드할 때 마다 유니크 한 파일명이 생성되어서 캐싱 문제가 해결되었다.



저의 경우에는 configureWebpack 영역에 설정해야 적용되더군요.
configureWebpack: {
devtool: 'source-map', // 운영 배포시 source-map 비활성화
// browser cache 이슈 해결
output: {
filename: '[name].[hash].js',
chunkFilename: '[name].[chunkhash].js',
},