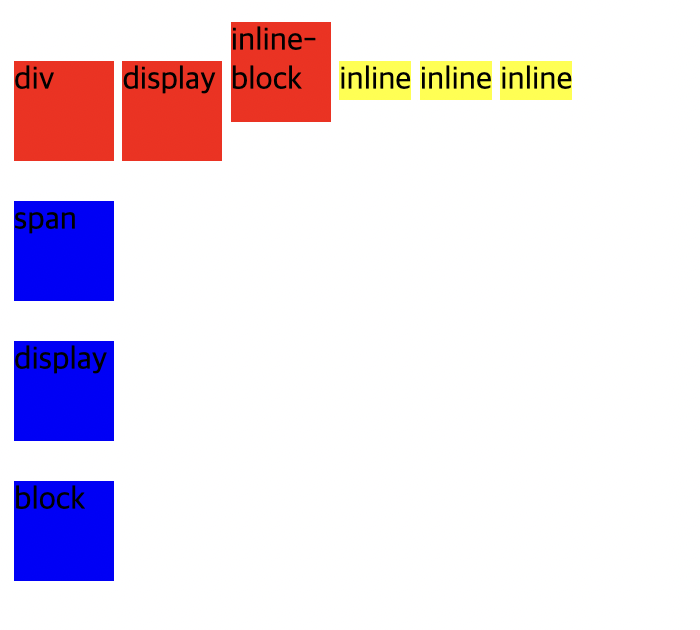
1. Display

div의 기본값은 'block'이고,
span의 기본값은 'inline'이다.
하지만, css로 각각의 고유속성을 바꿀 수 있다.
- inline: 물건
- block: 한 줄에 하나씩 놓이는 Box
- inline-block: 한 줄에 여러개 놓을 수 있는 Box
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
//div는 원래 block인데 inline-block으로 바꿨다.
display: inline-block;
}
span.inline {
background: yellow;
}
span.box {
width: 50px;
height: 50px;
margin-bottom: 20px;
//span을 box형태로 만들어서 block으로 바꿨다.
display: block;
background: blue;
}2. Position

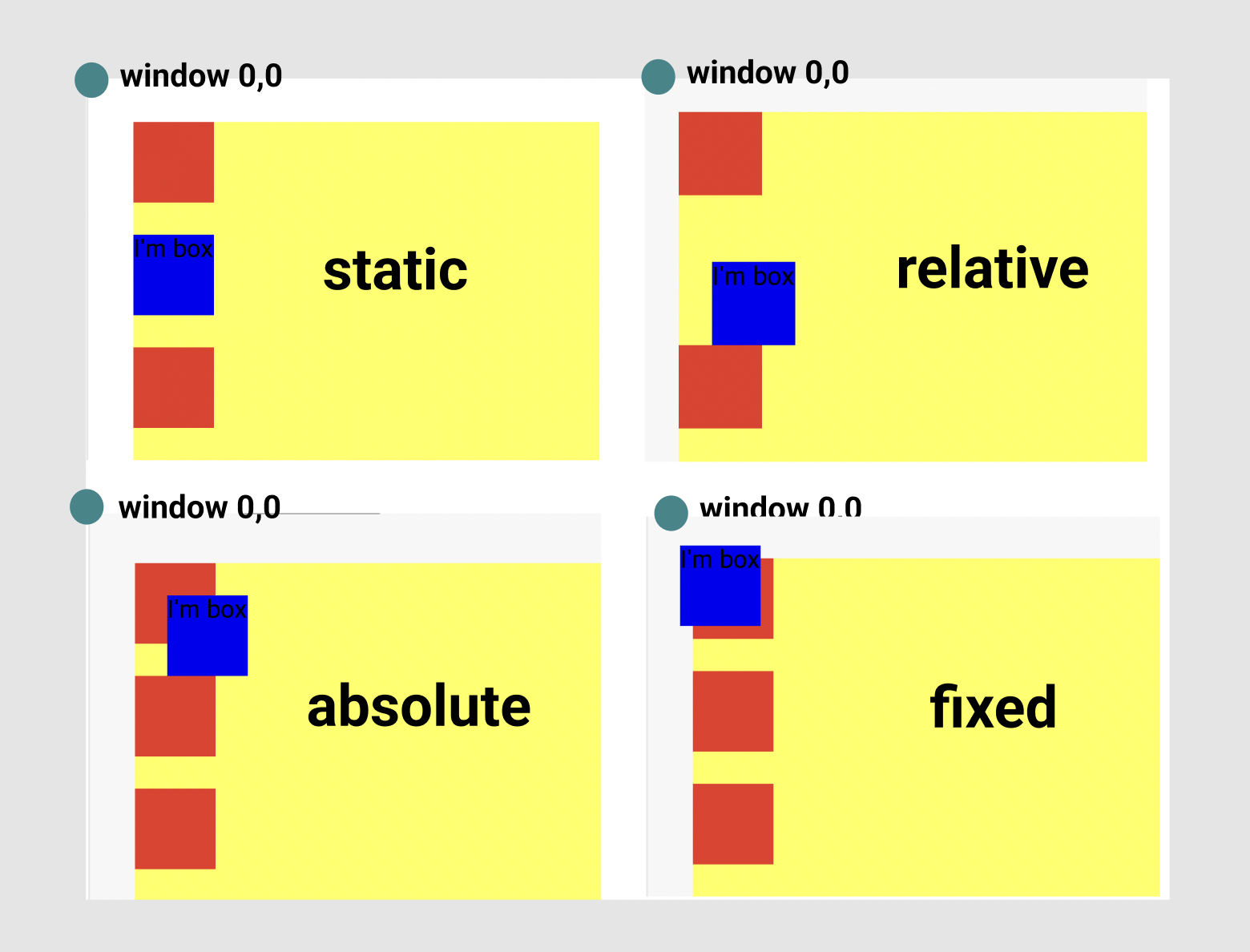
- static: 기본값
- relative: 원래 있어야 하는 자리를 기준으로 이동
- absolute: 내가 담겨있는 상자를 기준으로 이동
- fixed: 윈도우 페이지를 기준으로 이동
- sticky: 원래 있어야 하는 자리에 고정 (스크롤링 해도 없어지지 않음)
3. 이거.. 브라우저에서 호환되나요? 확인사이트
Can I use? https://caniuse.com/