
TDD가 무엇인가
Test Driven Development의 약자다.한국어로는 테스트 주도 개발이라고 한다.
간단하게 말하면 사람이 수동으로 하나하나 테스트하는게 아니라 기능을 하나하나 사용하는
테스트코드를 작성해 테스트를 한다는 개념이고, 테스트가 개발을 이끌어 나가는 개발론이다.
더 간단히 말하면 선테스트 후구현이라 할수있다.
TDD의 절차
- 실패
실패하는 테스트케이스를 먼저 만든다. - 성공
실패하는 테스트케이스를 통과 시키기 위해 코드를 작성한다. - 리팩토링
구현한 코드에 중복이 있거나 개선시킬 수 있다면 리팩토링을 진행한다.
리팩토링 후 테스트가 실패한다면 1부터 반복한다.
이 방법은 테스트를 작은 단위로 만들기 때문에 모듈화가 자연스럽게 이뤄진다.
배우게된 이유
적용을 결심하게 된 이유는 아래의 두가지다.
- 디버깅 시간이 오래 걸린다.
- 문서화 작업이 귀찮다.
그냥 내가 코드를 바꾸고서 바뀐 기능을 하나하나 테스트하면 시간이 너무 오래걸린다.
또 버그가 발생해도 마찬가지이다.
그리고 문서화를 해보려고 했는데 이것역시 시간이 오래걸린다.
그래서 개발하는데 걸리는 시간을 줄이고 코드도 더 깔끔하게 짜기 위해서
지금까지 귀찮아서 안했던걸 이제 정말 필요하다고 생각되기 때문에 배워보려한다.
작성방법
test, it, expect
// sum.ts
export default function sum(a: number, b: number): number {
return a + b;
}// sum.test.ts
import sum from './sum';
test(' 1 + 2 = 3', ()=> {
expect(sum(1, 2)).toBe(3);
});test는 새로운 테스트 케이스를 만드는 함수이다.
expect는 어떤 값이 x일것이라고 사전에 정의를 한다.
그래서 통과를 하면 테스트는 통과된다.
toBe는 matchers라 부르는 함수인데 사전에 정의한 값과 일치하는지 본다.

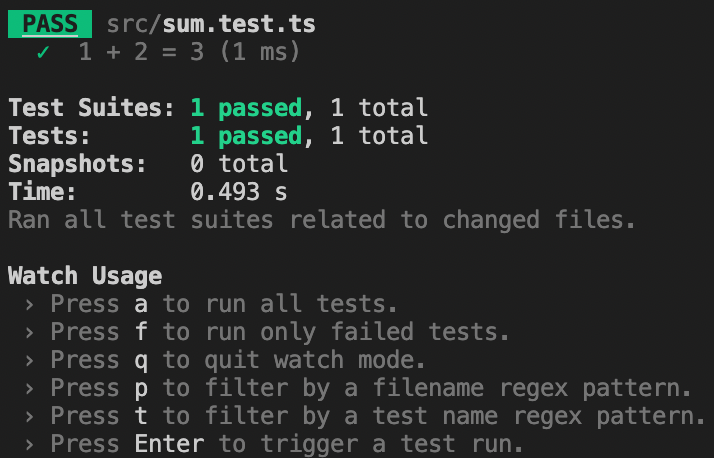
위와같이 테스트를 하면 이렇게 통과한다. 신기하다!!
하지만 sum함수를 이상하게 바꾸면 테스트는 fail이 뜬다.
// sum.ts
export default function sum(a: number, b: number): number {
return a + b;
}
요롷게 원래 예상한 값은 3인데 -1이 나오며 FAIL을 뿜뿜한다.
// sum.test.ts
import sum from './sum';
it(' 1 + 2 = 3', ()=> {
expect(sum(1, 2)).toBe(3);
});test대신 it을 써서 더 자연스럽게 작성할 수도 있다.
describe을 사용해 여러 테스트 묶기
describe 키워드를 사용하면 여러개의 테스트를 묶어서 할수도 있다.
해당 키워드를 사용해보기 위해 sum.ts를 수정한다.
// sum.ts
function sum(a: number, b: number): number {
return a + b;
}
function sumOf(numbers: number[]) {
let result = 0;
numbers.forEach( n => {
result += n;
});
return result;
}
export {sum, sumOf};// sum.test.ts
import sum from './sum';
import {sum, sumOf} from './sum';
describe('sum', () => {
it('calculates 1 + 2', () => {
expect(sum(1, 2)).toBe(3);
});
it('calculated all numbers', () => {
const arr = [1, 2, 3, 4, 5];
expect(sumOf(arr)).toBe(15);
});
});
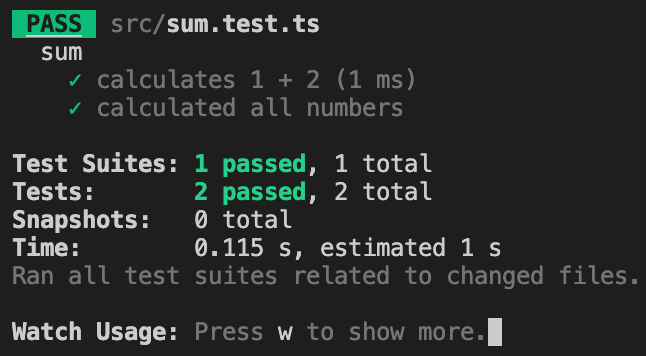
테스트를 실행하면 이렇게 sum이 PASS됐다는 문구가 나온다 !
리팩토링이 쉽다.
만약 sum.ts의 sumOf함수를 아래처럼 바꿨다고 하자
// sum.ts
// 리팩토링 전
function sumOf(numbers: number[]) {
let result = 0;
numbers.forEach(n => {
result += n;
});
return result;
}
// 리팩토링 후
function sumOf(numbers: number[]) {
return numbers.reduce((sum, num) => sum += num);
}함수 세부내용은 바꿨지만 작동하는 방법은 바뀌지 않았기 때문에 테스트는 PASS라고 나온다.
만약 이전과 내용이 다르다면 FAIL이 떴을것이다.
