
MPA (Multiple Page Application)
사용자가 페이지를 요청할 때 마다, 필요한 UI와 데이터를 HTML로 파싱해서 보여주는 웹 어플리케이션
SPA (Single Page Application)
하나의 HTML을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 웹어플리케이션, 연속되는 페이지 간의 사용자 경험을 향상한다.
정통적인 방법으로 구분하자면 MPA는 SSR 렌더링 방식 , SPA은 CSR 렌더링 방식이다.
자세히 살펴보자.
SSR

브라우저가 요청할 때마다 해당 페이지 관련 HTML, CSS, JS, 데이터를 받아와 렌더링한다.
> 브라우저:"회원 페이지 갈래~"
>
> 서버:" OK, 이거 회원 정보 디자인이고, 이건 버튼이고, 회원 관런 정보 데이터 다 만들어서 준다야!"
>
> 브라우저:"지겨워! 나 로그아웃 페이지 갈래!"
>
> 서버:" OK, 여기 로그아웃 페이지! 버튼 누르면 나갈 수 있옹!"
필요할 때마다 계속 요청하는 (주문)하는 서비스라고?? 생각하자.

CSR보다 페이지를 구성하는 속도는 느리지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다.
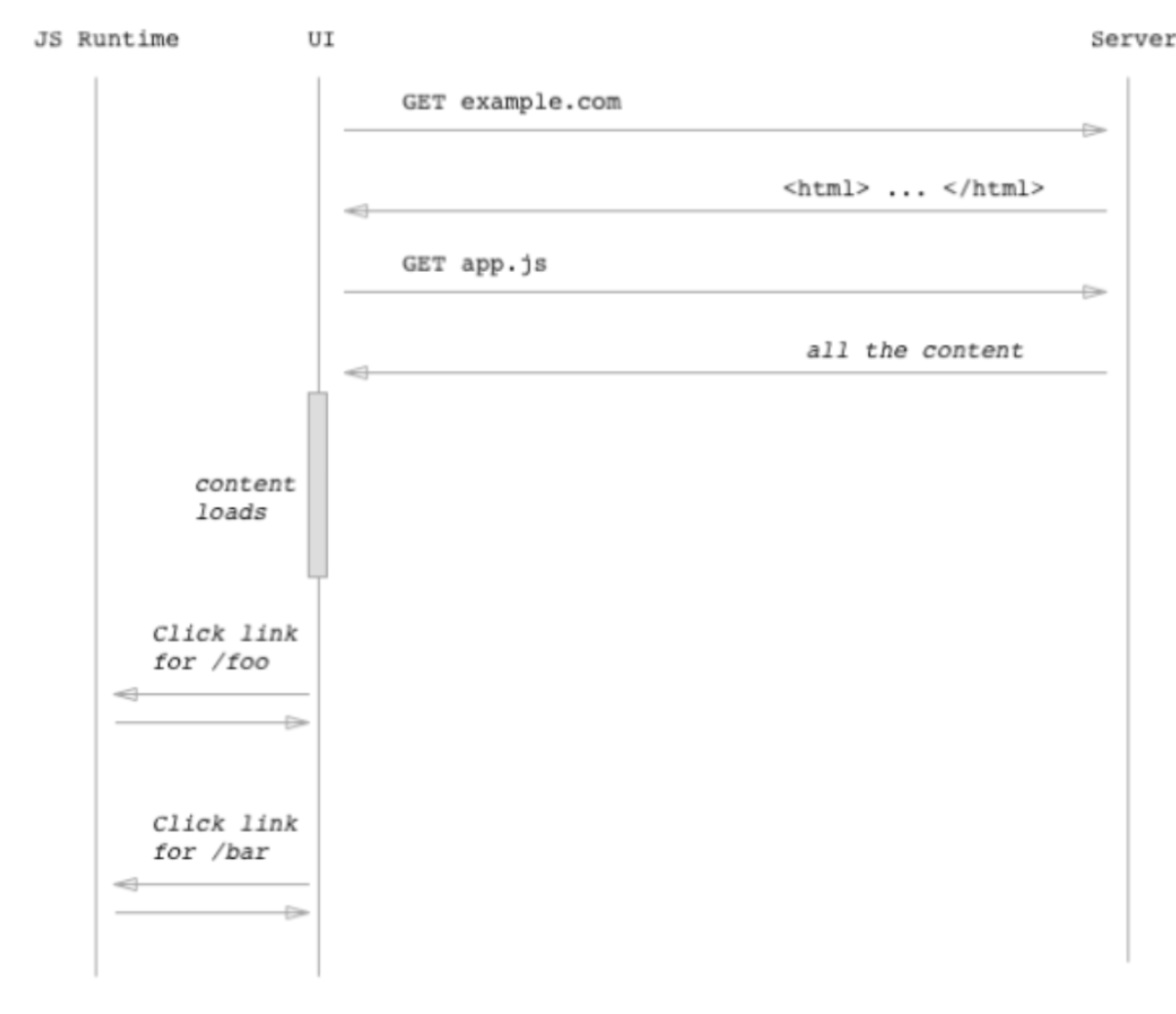
CSR

브라우저가 서버에서 HTML과 JS 파일을 모두 로드하여서? 사용자의 선택에 따라 JS를 동적 렌더링 한다.
>
> 서버: 으앗 잠시만! 여기 회원, 마이페이지 등등 디자인이야! 너 혹시 필요한 데이터 있으면 말해!
> 브라우저 :나 마이페이지 데이터 필요해
> 서버 : 여기 회원 정보 목록이야!
이는 미리 쓸 것 같은 물건을 다 쌓아놓고 필요할 시에 꺼내 쓰는 서비스라고 생각하자.

이 둘은 양극화된 상태에서 각자의 장단점만 추구하면서 나아가야 할까 ? No!
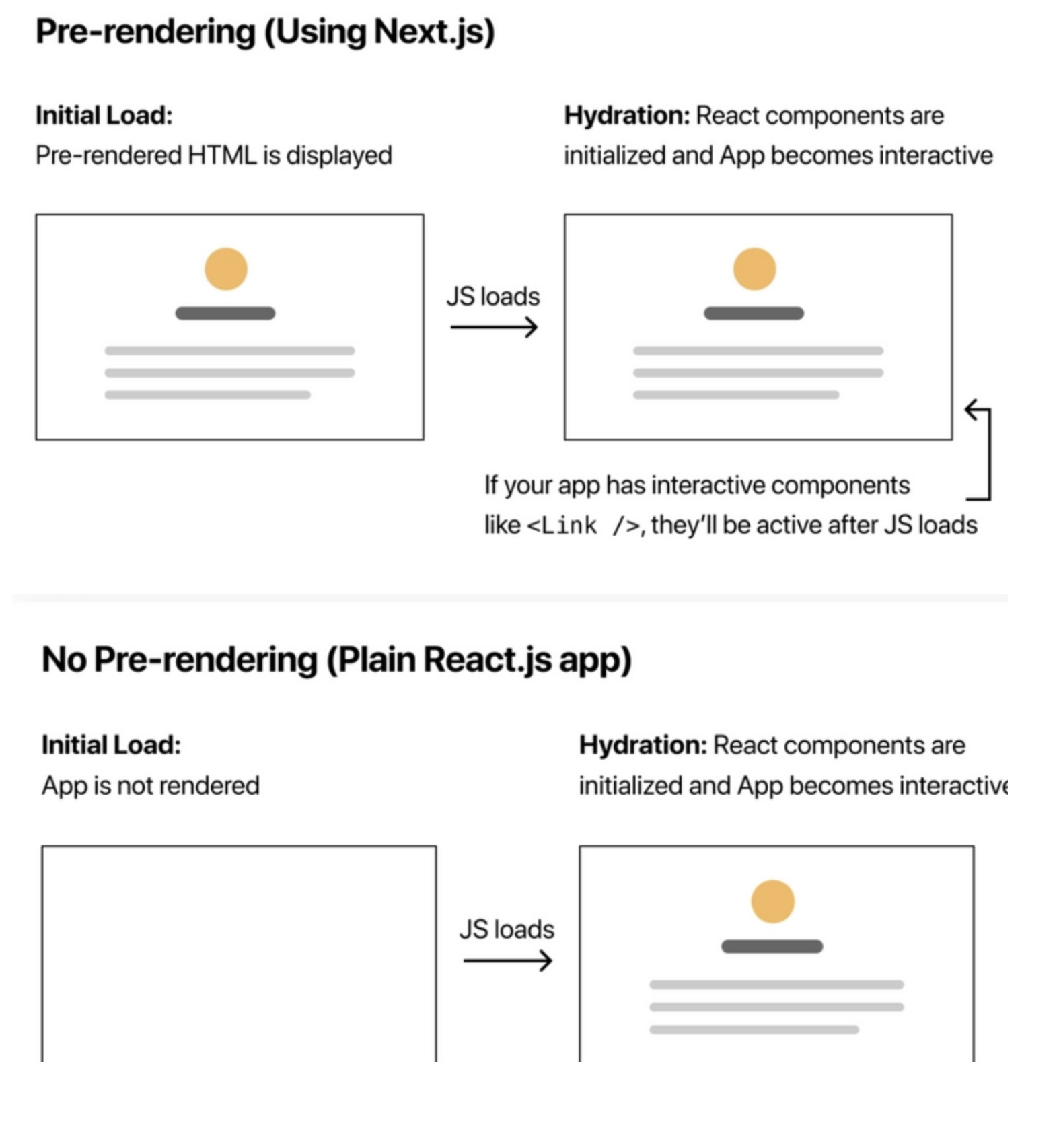
Pre-rendering
모든 페이지를 pre-render 하는 것이다. "미리, 먼저" 렌더링하는 것이다. 미리 페이지에 대해서 HTML을 만들어 두어 SEO에서 더 나은 퍼포먼스를 제공한다. 웹 크롤러가 볼 수 있도록 페이지의 모든 요소를 사전 적재한다. 사용자가 크롤러인지를 확인한다. 크롤러인 봇인 경우는? 캐시 된 버전의 페이지를 전달하여 준다.! 그리고 그게 아니라면 SPA방식으로 진행한다!

SSG
to be continued..
더보기

