네트워크:CORS란?
CORS란
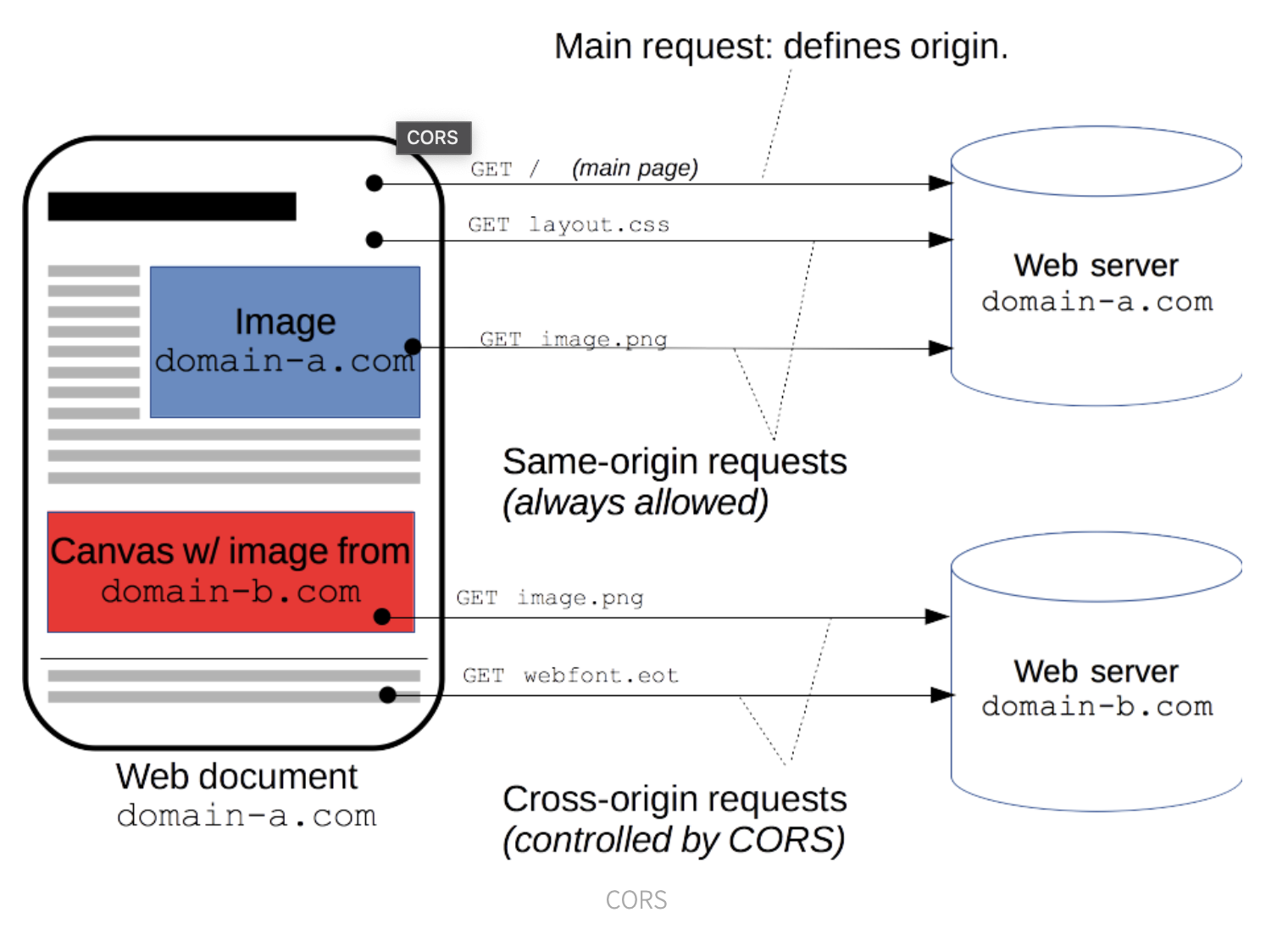
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)은 추가 HTTP 헤더를 사용하여 한, 출처에서 실행 중인 웹 애플리케이션이 다른 출처에 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
CORS는 브라우저와 서버 간 안전한 교차 및 출처 요청 및 데이터 전송을 지원한다.?
웹 애플리케이션은 자신의 출처와 다를 때, CORS HTTP 요청을 실행한다.
CORS의 동작 원리
1. 웹브라우저는 다른 출처의 자원을 요청할 때 HTTP 프로토콜을 사용하여 요청을 보낼 때 요청 헤더(request header)에 Origin 필드에 요청을 출처를 담아 전송한다.
2. 서버는 응답 헤더 (response header)에 Access-Control-Allow-Origin이라는 값에 자원을 접근 허용된 origin를 내려준다.
3.이후 응답받은 브라우저는 자신이 보냈던 요청 Orgin과 서버가 보내준 응답의 Access-Contorl-Allow-Origin을 비교한 후 유효성 응답인지 결정한다.
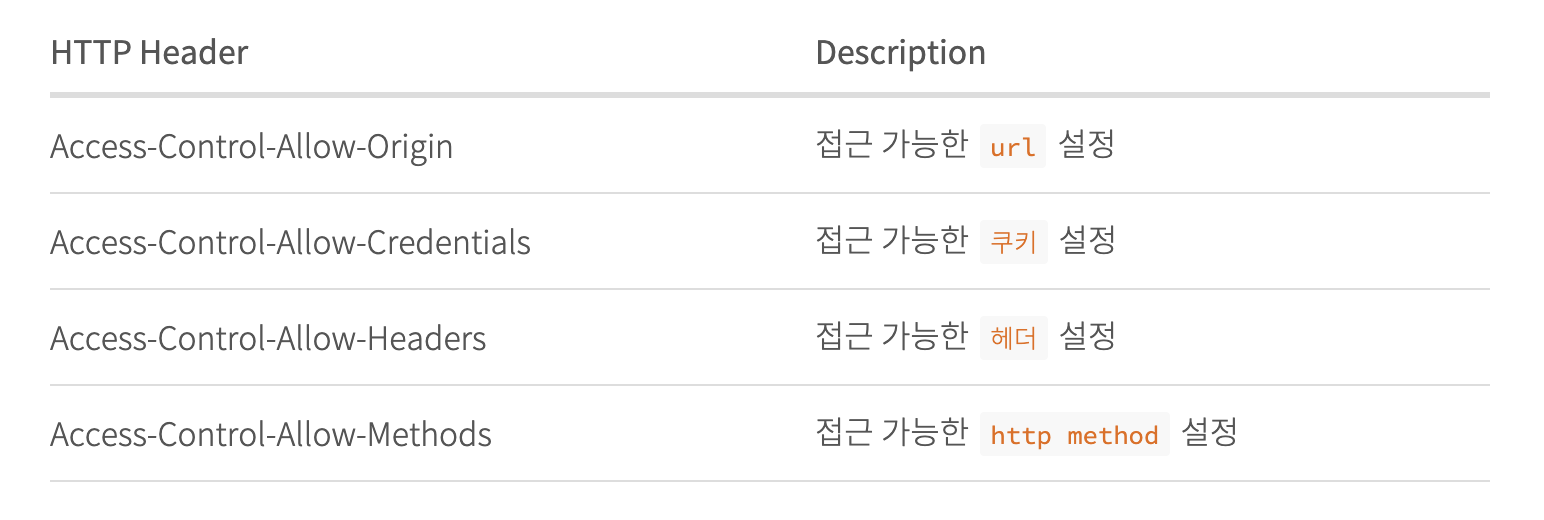
CORS관련 헤더


출처 :프론트엔드 면접 질문 리스트 - FE (Browser)
CORS의 시나리오
-
Prefilght Request
-
Prefilght 방식은, 요청을 한 번에 보내는 것이 아니라 예비 요청과 본 요청을 나누어서 서버에 전송한다.
-
예비로 보내는 요청을 Preflight라고 하며, HTTP 메서드 중 하나인? OPTIONS 메서드를 사용한다.
-
예비 요청을 보내면서 브라우저가 요청 보내는 것에 대한 안정성을 확인한다.
-
-
Simple Request
- 서버에게 바로 본 요청을 전송한다.
- 이 후 서버가 응답 헤더에Access-Control-Allow-Origin과 같은 값을 보내주면 그때 브라우저가 CORS 정책 위반 여부를 검사하는 방식이다.Simple Request 의 동작 조건
-
메소드는
GET,HEAD,POST중 하나다. -
Accept-Language,Content-Language, Content-Type, DPR, Downlink,Save-Data, Viewport-Width, Width의 헤더만 사용한다. -
Content-Type를 사용할 때에는 application/x-www-form-urlencoded, multipart/form-data, text/plain만 허용한다.Authoriztion헤더만 사용하더라도Simple Request에 해당하지 않는다.
- 최근 들어 REST API도
text/xml이나application/json의타입을 주로 사용하기 때문에 Simple Request가 어렵다.
- Credentialed Request
인증된 요청을 사용하는 방법이다. 브라우저가 제공하는 비동기 리소스 요청 API인?XMLHttpRequest객체나fetch API는 별도의 옵션 없이 브라우저의 쿠키 정보나 인증과 관련된 헤더를 함부로 요청에 담지 않는다.
인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credentials 옵션이다.
credentials의 3가지 옵션
- same-origin?: 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
- include?: 모든 요청에 인증 정보를 담을 수 있다.
- omit : 모든 요청에 인증 정보를 담지 않는다.
Q.다른 출처 사이트로의 요청에 쿠키와 같은 인증 정보를 포함하고자 한다면?
- credentials:
include? 옵션을 추가하면 된다.?
Credentialed Request 의 동작 조건
1.Access-Control-Allow-Origin: * 이 불가능하며 명시적인 URL을 설정해야 한다.
2. 응답 헤더는 반드시Access-Control-Allow-Credentials: true가 존재해야 한다.
출처
