Critical rendering path
Critical rendering path란, 브라우저가 화면에 HTML, CSS, Javascipt를 픽셀로 표현하는 과정이다.
t Model
Document Object Model > CSS Objec> Render Tree > Layout >Paint
우리가 열심히 만든(본인은 FE개발자 이다 ㅎ) 사이트를 보여주기 위해서는 브라우저가
해당 경로들을 거쳐야 한다.
요약하자면, 돔 객체 + CSS 객체 => Render Tree가 형성된 것을 바탕으로 크기를 조정하고 색칠하고 합성하는 과정을 거친다. 결과적으로 브라우저에 그림이 그려지게 된것이다.
이는 브라우저의 최적화와 성능과 직접적으로 관련 있다.
최적화를 위해서는 ? 🧐

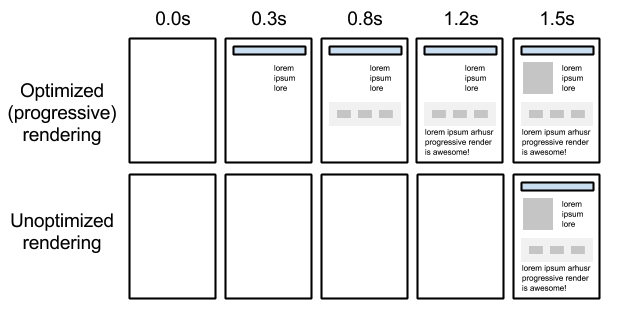
무엇보다 가장 중요한 것은 사용자에게 얼마나 빠.르.게 보여지느냐이다.
이를 위해 중간 경로들에서 일어나는 시간을 줄여야한다.
1. 중요 자원 불러오는 순서 최적화하기
2. 불필요한 레이아웃이 발생하지 않도록 하기
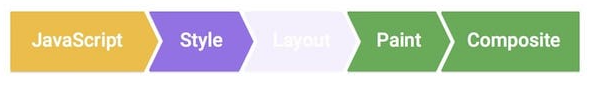
CSS의 속성값을 변경할 때 '어느 단계'에서 재구성되느냐에 따라 성능이 달라진다.

DOM이 추가/삭제되거나 요소에 기하적인 영향(높이, 넓이, 위치)을 주는 CSS 속성값을 변경하는 경우, 렌더 트리가 다시 재구성된다.이것을 레이아웃 혹은 리플로우라고도 한다).

레이아웃은 요소에 기하적인 영향을 주지 않는 CSS 속성값을 변경하면 레이아웃 과정을 건너뛴다. 페인트부터 수행하며 이를 리페인트라고 한다.
레이아웃이 일어나면 전체 위치(픽셀)를 다시 계산해야 하기에 리페인트에 비해 부하가 클 것이다.
예시
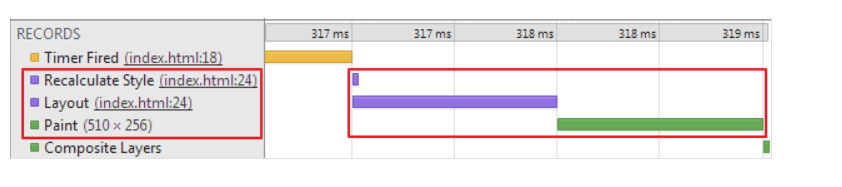
요소에 기하적인 영향을 주는 CSS 속성값 변경
CSS 속성값 : height, width, left, top, font-size, line-height 등const example = document.getElementById('example');
example.style.width = '400px';
레이아웃 발생

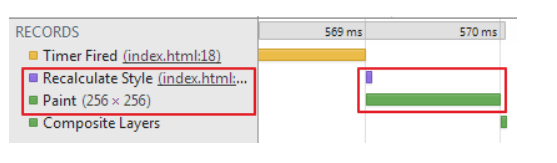
예시
요소에 기하적인 영향을 주지 않는 CSS 속성값 변경
CSS 속성값 : background-color, color, visibility, text-decoration 등const sample = document.getElementById('example');
example.style.backgroundColor = 'blue';
리페인트 발생

출처
주요 렌더링 경로
