Web Workers API란
싱글 thread를 기반으로 하는 자바스크립트에서 백그라운드 thread를 실행할 수 있는 API이다.
본인은 처음 들어보는 개념이었다. (공부할게 정말 많구나…)
+학습한 이후 개발 서적 책을 읽다 보니 발견했다…! 일찍 읽었으면 알았음을….

주로 XMLHttpRequest, 웹 소켓, Index DB 등과 같은 작업을 진행할 수 있다고 한다.
반면, 별로의 thread에서 동작하기 때문에 DOM동작이나 window 객체의 메서드와 속성을 사용할 수 없다.?? (어찌 보면 당연한 이야기 같다.)
Worker()라는 객체를 사용하며, 인터페이스(UI)의 행위를 방해하지 않고 작업을 수행할 수 있다.
사용 예시
if (window.Worker) {
//여기에 백그라운드에서 실행 시킬 코드를 작성하면 된다.
}
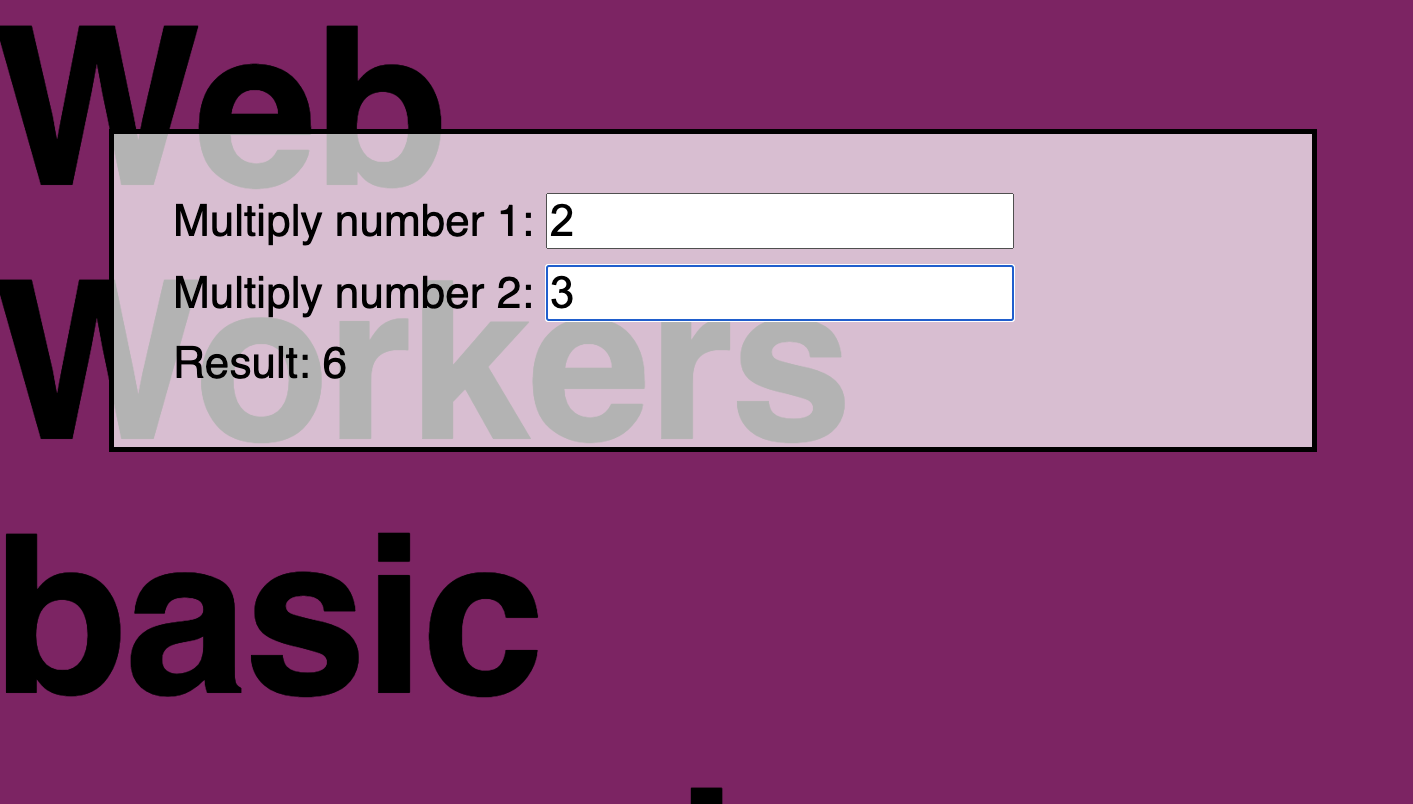
웹 워커로 숫자를 가져와 곱하는 로직을 만들어 볼 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Web Workers basic example</title>
<link rel="stylesheet" href="style.css">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<h1>Web<br>Workers<br>basic<br>example</h1>
<div class="controls" tabindex="0">
<form>
<div>
<label for="number1">Multiply number 1: </label>
<input type="text" id="number1" value="0">
</div>
<div>
<label for="number2">Multiply number 2: </label>
<input type="text" id="number2" value="0">
</div>
</form>
<p class="result">Result: 0</p>
</div>
<script src="main.js"></script>
</body>
</html>const first = document.querySelector('#number1');
const second = document.querySelector('#number2');
const result = document.querySelector('.result');이렇게 DOM의 셀렉터로 돔을 가져왔다고 가정하자.
웹 워커 객체 생성
var myWorker = new Worker("worker.js");다.
먼저 웹 워커를 진행할 객체를 생성한다.
first.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}첫 번째 값과 두 번째 값이 바뀌었을 때, 웹 워커에게 메시지를 보낼 것이다.
onmessage = function(e) {
console.log('Message received from main script');
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
console.log('Posting message back to main script');
postMessage(workerResult);
}메시지를 받으면, 웹 워커가 계산한 결과를 도로 보내준다.
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}웹 워커에서 계산한 결괏값을 화면에 기재해준다.
풀 코드
//main.js
const first = document.querySelector('#number1');
const second = document.querySelector('#number2');
const result = document.querySelector('.result');
if (window.Worker) {
const myWorker = new Worker("worker.js");
first.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
} else {
console.log('Your browser doesn\'t support web workers.');
}myWorker.terminate();최종적으로 웹 워커를 종료한다.
출처
웹 워커 사용하기
