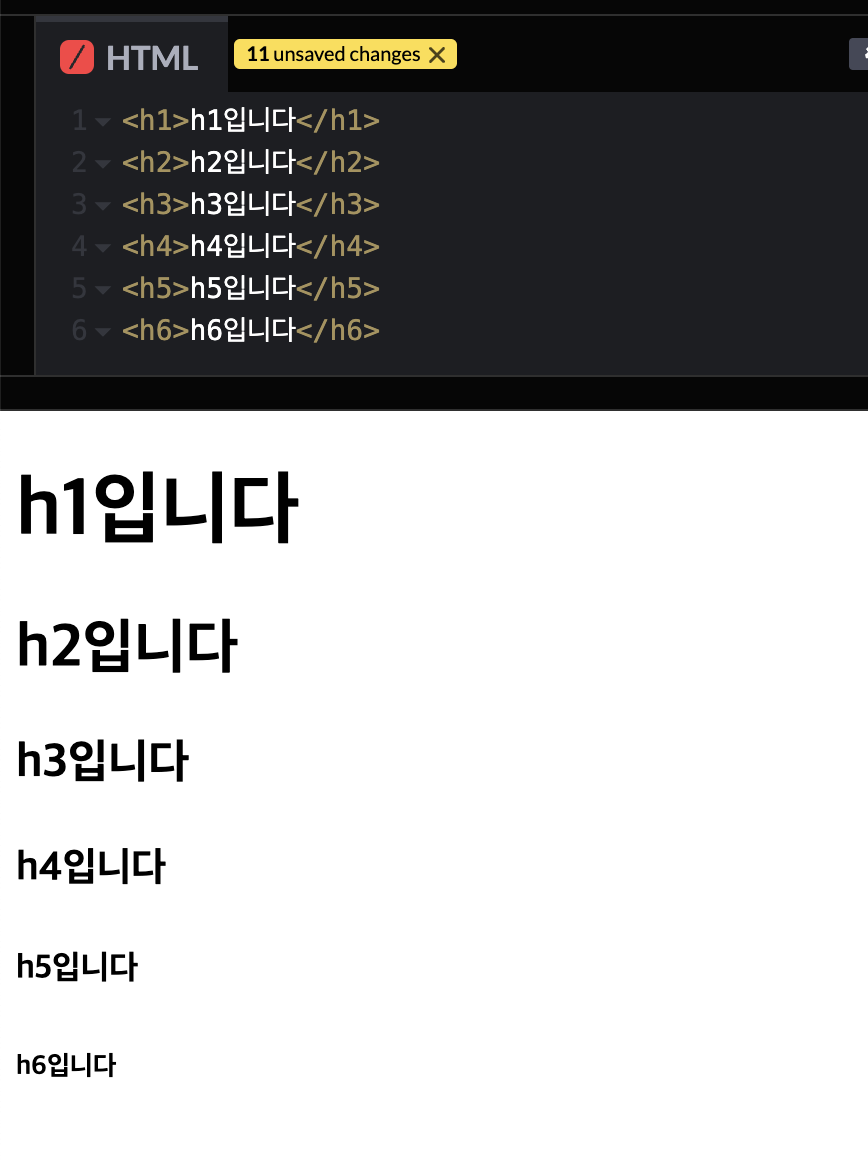
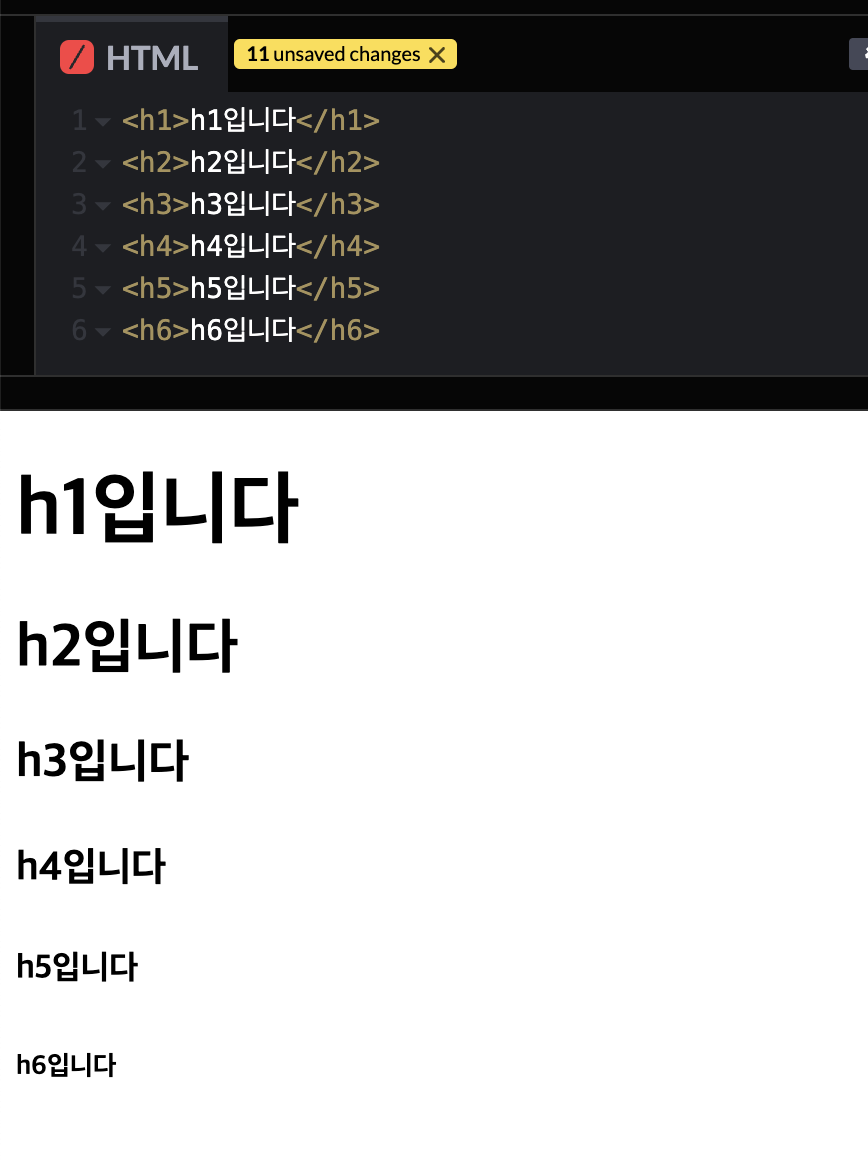
h1~h6 태그
- 제목 텍스트를 보여줄 때 사용하는 태그
- h1 은 한 번만 사용해야 하며, h1->h2 와 같이 순차적으로 사용해야 한다.

a 태그
- 하이퍼링크로 이동할 수 있는 태그
- 속성
- 기본값은 현재 페이지에서 바로 이동되는 페이지로 넘어가는 것
- target 속성 : _blank 이동되는 사이트를 새창으로 띄어줌
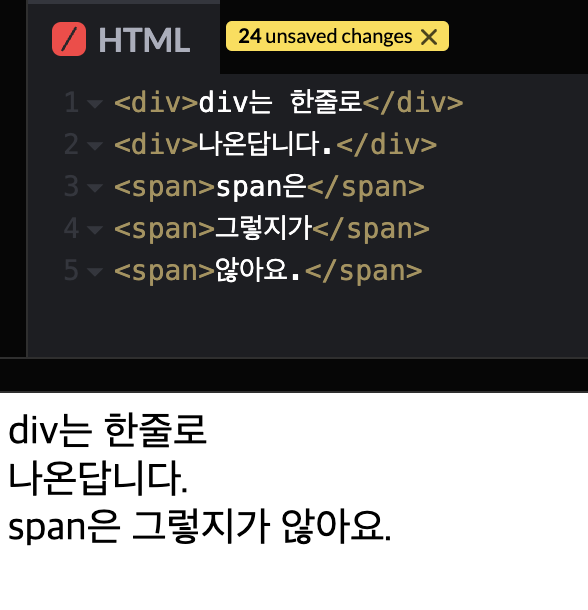
p 태그와 span 태그
- 주로 텍스트를 표현할 때 사용
- p 태그는 블록 요소라 한 줄을 차지/줄바꿈이 일어남
- span 태그는 내용만큼만 공간을 차지해 줄바꿈이 일어나지 않음

div 태그
img 태그
- 이미지 삽입 요소
<img src="링크" alt="이미지 설명, 이미지 불러오기가 실패하면 여기 기재된 문구가 표시됨">
속성 : id와 class
- 태그에는
<div class = "aaa" id = "bbb"와 같이 class 나 id 를 줄 수 있다.
- id는 고유한 값이여야 하고, class 는 여러 태그에 중복으로 사용해도 된다.
- 태그에 id와 class를 주면, 원하는 태그에 CSS 적용하기 쉬워진다.