Q. 이미지를 넣는 방법 중 img 태그를 사용하는 것과 div 태그에 속성을 추가하는 것은 무슨 차이가 있을까요?
이 질문에 답하기 위해서는 시멘틱 웹과 시멘틱 태그에 대한 이해가 필요하다고 한다. 한 번 알아보자!!
시멘틱(Semantic)?
'의미의', '의미론적인' 이라는 뜻을 가지고 있다.
- 그렇다면 시멘틱 웹과 시멘틱 태그는 의미가 있는 웹, 의미가 있는 태그라고 유추할 수 있다. 누구에게 의미를 가진다는 의미일까?
시멘틱 웹의 등장배경
- 기존에 컴퓨터는 어떠한 코드가 중요한 것인지 구분할 수가 없었다. 사람들은 특정 문구의 폰트가 굵거나, 글자 색상이 노란색이라면 그것이 중요한 내용이라고 구별할 수 있지만, 컴퓨터에게는 그러한 능력이 없었다.
- 그래서 컴퓨터가 수많은 정보를 의미있게 해석할 수 있도록 해주는 시멘틱 웹이 등장했다. 시멘틱 태그를 이용해 컴퓨터에게 어떤 내용이 중요한지, 다른 정보와 어떤 관계가 있는지를 알려줄 수 있다.
- 여기서 시멘틱 태그는 태그 자체로 의미가 있어서 컴퓨터와 사람이 태그의 이름만 보고도 태그가 문서에서 가지는 역할을 파악할 수 있다.
시멘틱 태그의 예시

-
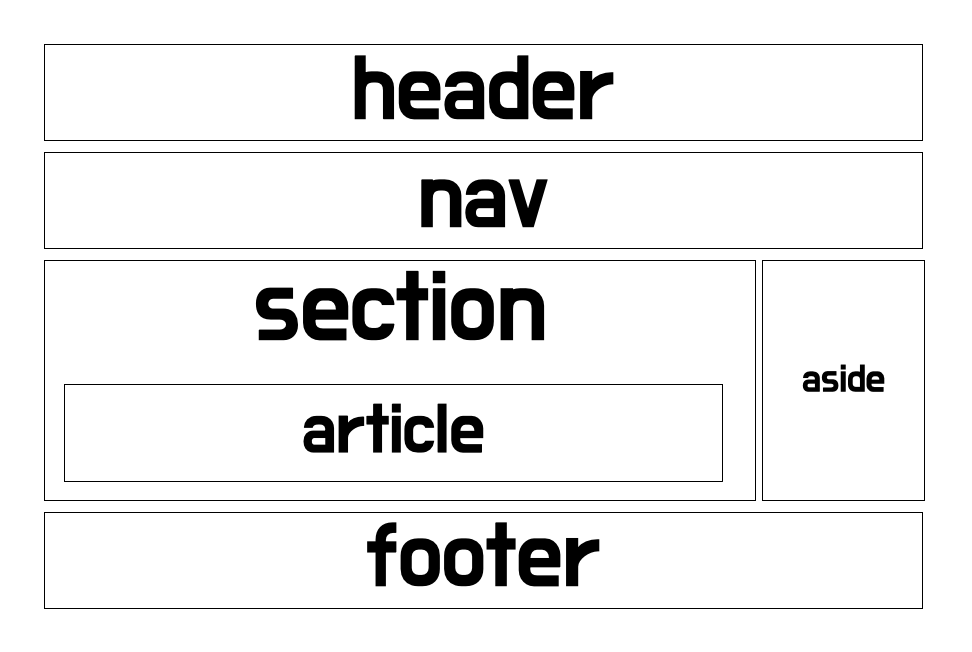
웹 사이트는 상단 같은 구조로 이뤄져있다.
-
기존에는
<div id = "header"></div>로 id 값을 줌으로써 사람들에게 이쪽이 헤더 영역이라고 알려줘야 했지만, 이제는<header></header>이제는 헤더 태그로 사람뿐만 아니라 컴퓨터에게까지 이 영역이 헤더라고 명시적으로 알려줄 수 있다. -
웹 사이트에서 사용되는 태그의 역할은 다음과 같다.
<header>:페이지의 제목, 머리글, 로고 등<nav>: 페이지의 메뉴, 목차, 색인 등<section>: 여러 article이 연관이 있어 내용을 묶어주고 싶을 때 사용<article>: 독립적으로 배포 또는 사용될 수 있는 내용이 들어가는 공간<footer>: 저작권 정보, 관련 문서, 연락처, 사이트맵 등<aside>: 배너, 광고 등을 사이드바에 표현
그렇다면 이미지 넣는 두 가지 방법의 차이는?
1. img 태그
- img 태그는 시멘틱 태그이다.
- 이미지가 콘텐츠와 관련이 있을 경우 사용한다.
- 프린트를 할 때 이미지가 같이 출력되어야 한다면 img 태그를 사용한다.
- 이미지 자체의 크기가 설정이 되어 있어서, 굳이 이미지의 크기를 지정해주지 않아도 이미지가 나타난다.
2. div의 background-image 속성
- div 태그는 의미 없는 태그이다.
- 이미지가 콘텐츠와 관련이 없을 때 사용한다. 배경 이미지를 넣을 때 좋으며 한 번에 여러 이미지를 넣을 수 있다.
- 프린트를 할 때 포함되지 않는다.
- div에 내용이 없을 경우 따로 너비와 크기를 설정하지 않으면 이미지가 나타나지 않는다.

