새롭게 알게된 것
1. margin: auto
block 요소일 때 width값을 주면 더이상 늘어나지 않는다.
이때, margin에 auto로 설정하면 가로 중앙에 오게 할 수 있다.
2. sellector 순서
- selector:first-child / selector:last-child
- selector:nth-chlid(odd) / selector:nth-child(even)
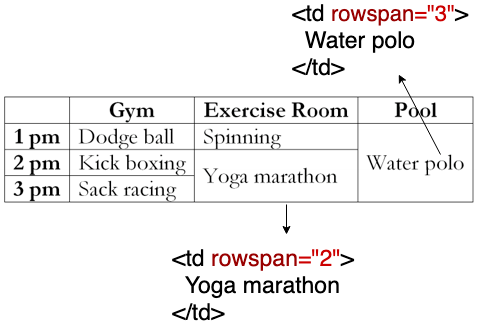
3. table 병합
- rowspan 행 병합
- colspan 열 병합

4. Input 속성 CSS 효과주기
input::placeholder {} placeholder 부분은 쎄미콜론(::)으로 소환한다.
input[type="text"] {} 각 속성마다 효과를 주기 위해 대괄호를 이용한다.
5. 다양한 모양의 mouse cursors
https://www.w3schools.com/cssref/pr_class_cursor.asp
6. Input value속성
Input 값에 placeholder가 아닌 텍스트가 보이게 하는 법 value="텍스트"
7. scss에서 미디어쿼리 관리하기
- mediaQuery.scss
$phone: "only screen and (max-width: 768px)";
$desktop: "screen and (min-width: 769px)";- box.scss
@import './mediaQuery.scss';
@media #{$phone} {
.big-box {
display: none;
}
}
@media #{$desktop} {
.big-box {
display: block;
}
}