레이아웃의 핵심: 블록 레벨 요소들을 원하는 위치에 배열하는 것!
1. position 속성
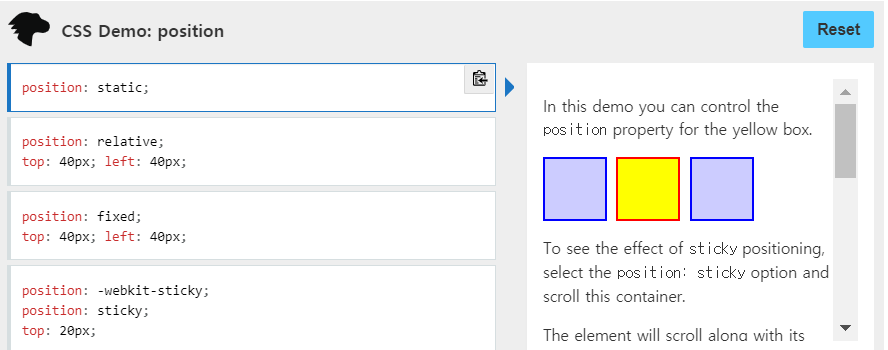
1) static
position의 기본값은 static이다. HTML에 정의된 순서대로 보여진다.
전부다 static일 경우 기준은 body가 된다.

2) relative
원래 있어야 하는 자리에서 상대적으로 위치가 변경된다. 페이지 레이아웃에서 요소가 차지하는 공간도 그대로 유지된다.

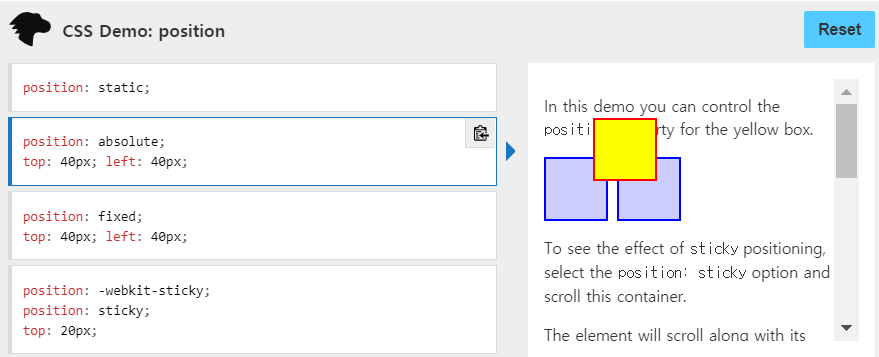
3) absolute
아이템이 담겨있는 상자 안에서 절대적으로 위치가 변경된다. 가장 가까운 조상태그를 기준으로 position이 적용된다.
일반적인 문서 흐름에서 제거하여 페이지 레이아웃에 공간도 배정하지 않는다.

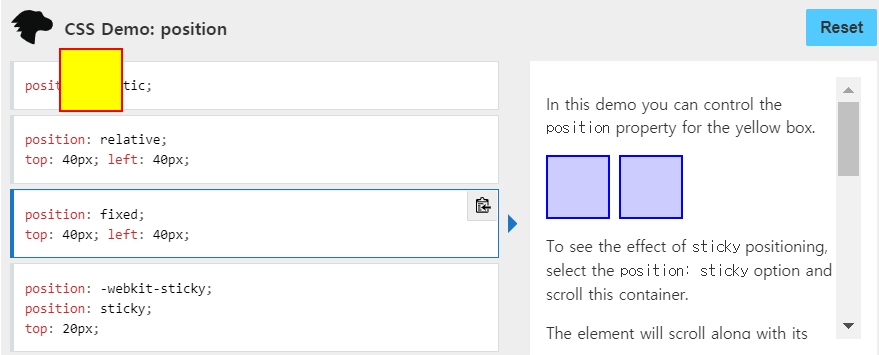
4) fixed
상자에서 완전히 벗어나 웹페이지 안에서 절대적으로 위치가 변경된다. 스크롤해도 고정된 위치를 유지한다.
일반적인 문서 흐름에서 제거하여 페이지 레이아웃에 공간도 배정하지 않는다.

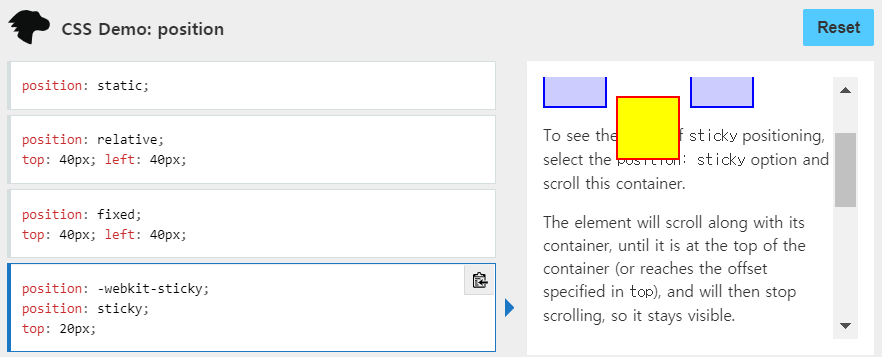
5) sticky
상대적으로 원래 있어야 하는 자리에서 존재하다가 주어진 경계선을 지나면 절대적인 위치를 갖게 된다.
스크롤 동작이 존재하는 가장 가까운 조상에 달라붙어 위치가 변경된다.
top, right, bottom, left 중 적어도 하나의 임계값을 설정해야 한다.

+) Z-Index
영역이 겹칠 때 웹페이지의 앞/뒤에 나타날 영역을 정하는 정수. index값이 큰 영역이 그 값만큼 앞에 나타난다.
2. display 속성
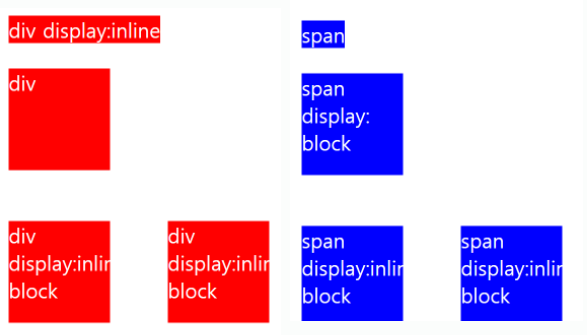
display의 속성을 이용하여 inline element인 span을 block으로, block element인 div를 inline으로 보여줄 수 있다.

1) inline
컨텐츠 자체를 보여준다. content가 없으면 display 되지 않는다!
줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치한다.
대표태그: span, a, strong, img, br, input, select, textarea, button
- width, height, margin-top, margin-bottom 지정이 불가능 하다.
- line-height로 상하 여백 지정만 가능하다.
- 요소 뒤에 공백이 있는 경우, 4px가 자동 지정된다.
2) block
컨텐츠를 담은 박스를 보여준다. 한 줄에 하나만 나온다.
대표태그: div, h1~h5, p, ol, ul, li, hr, table, form
3) inline-block
컨텐츠를 담은 박스를 한 줄에 나타낼 수 있는만큼 보여준다.
Inline과 같이 한 줄에 표현되면서 너비 및 높이를 지정할 수 있다.
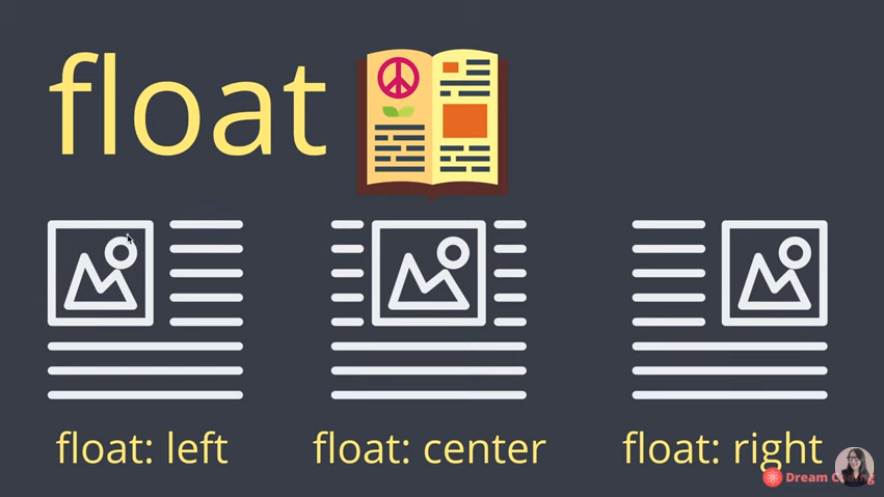
3. float
"float"란 떠오르다라는 의미를 가지고 있다.
신문 레이아웃에서 볼 수 있는 것처럼 텍스트 내부에 float하는 이미지를 포함하고, 해당 이미지의 좌우측 주변으로 텍스트를 둘러싸는 레이아웃을 구현할 수 있다.

+) Float와 함께 사용하는 clear
레이아웃이 겹치지 않도록 영역을 비운다.
텍스트와 이미지의 높이가 동일하지 않을 때, 튀어나온 단락에 clear 속성을 추가하여 정리할 수 있다.
+) Float와 함께 사용하는 overflow
상자 밖으로 유출되는 contents를 hidden/schroll/visible 할 수 있다.
