13번. 여러 인자
- 여러 개의 데이터를 처리하는 경우
function meetAt(year, month, date) {
if (date){
return year + "/" + month + "/" + date
}
if (month){
return year + "년 " + month + "월"
}
if (year){
return year + "년"
}
}답변
- function의 특성에 대해 정확히 알고 있어야 한다.
(year, ,date)를 하면 함수가 실행되지 않는다! month 자리에undefined이라도 들어가야 함!- 값이 입력되지 않을 때 default값을 줄 수 있다.
function meetAt(year, month, date=1)
16번. for문
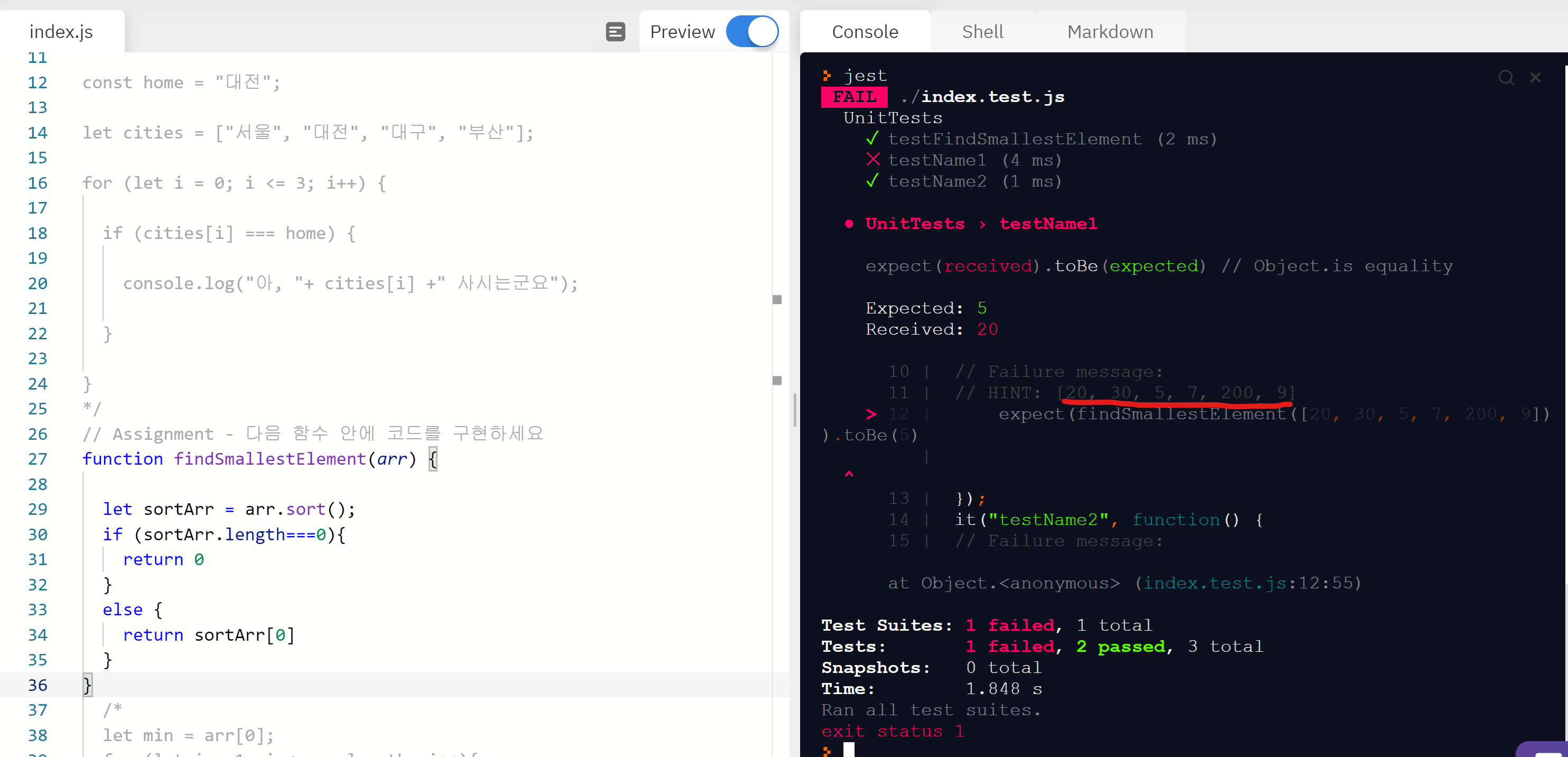
- 배열은 모두 숫자로 구성된다고 했는데 sort로 정렬했을 때
[20,30,5,7,200,9]가[20,200,30,5,7,9]로 정렬되는 이유!?!?!

function findSmallestElement(arr) {
let sortArr = arr.sort();
if (sortArr.length===0){
return 0
}
else {
return sortArr[0]
}
}
// for문으로 정리한 것
function findSmallestElement(arr) {
let min = arr[0];
for (let i = 1; i < arr.length; i++){
if (min < arr[i]){
min = min;
}else if (min > arr[i]){
min = arr[i];
}else if (min == arr[i]){
min = min;
}
}
if (arr.length===0){
return 0;
}
else {
return min;
}
}답변
- Array.prototype.sort() 기본적인 정렬순서: 유니코드. compareFunction을 사용해야 원하는 값을 얻을 수 있다.
// let sortArr = arr.sort(); 부분에 비교함수를 넣어 수정!
let sortArr = arr.sort(function(a,b){
return a-b- for문이랑 sort함수 중 어떤 걸 사용하는 게 좋은 건지 판단이 어려울 경우 가독성과 효율성을 따져보자!
- forEach와 for문의 차이
forEach는 무조건 끝까지 실행, for는 조건을 달아줄 수 있다.
-> sort와 forEach를 for문으로 구현할 줄 알아야 한다.
-> MDNMDNMDNMDNMDN
개발은 구글이 하고 인간은 코드만 작성한다
Trueeeeeeeeeeeeee
