
네트워크 로그
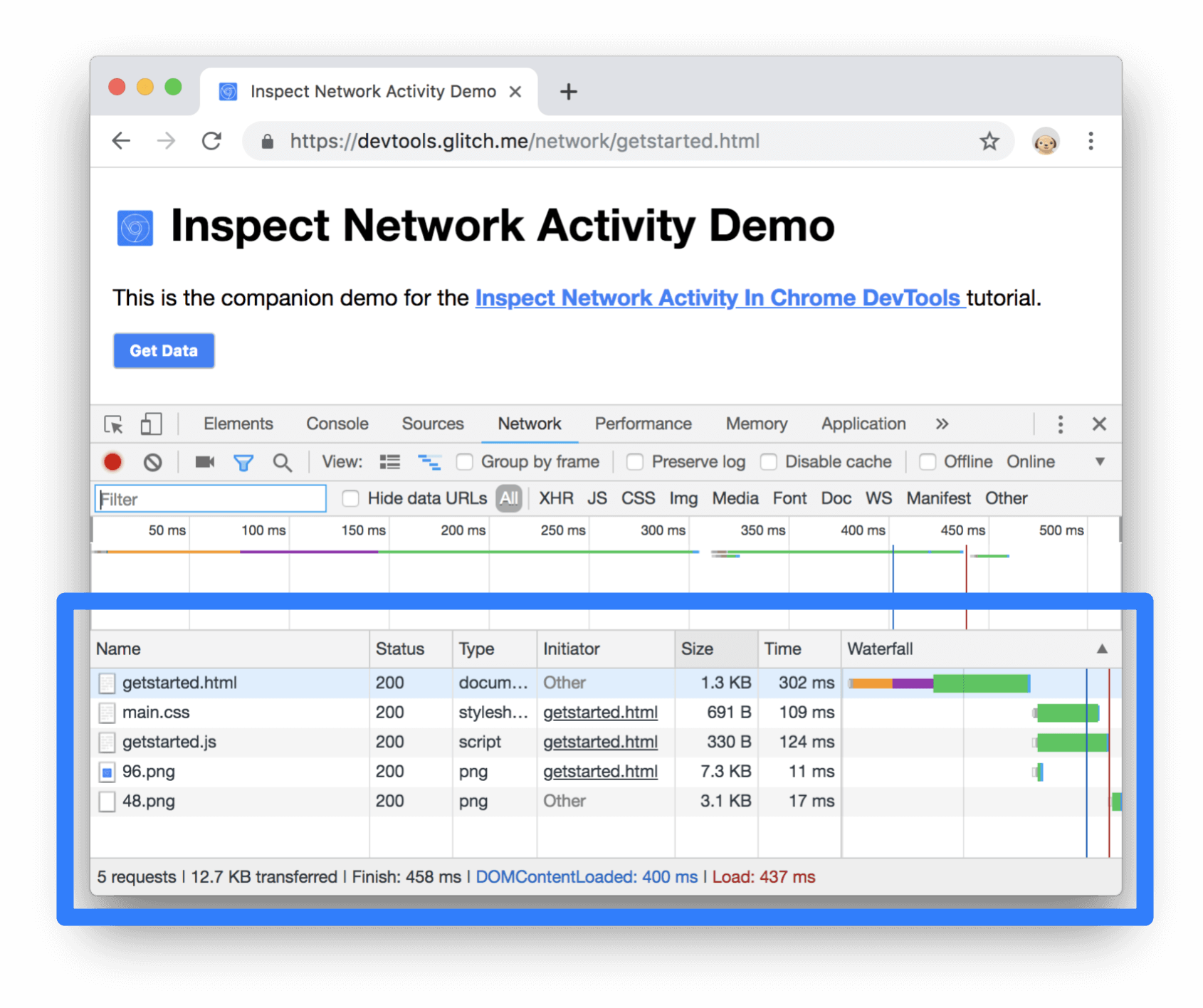
- 각 행은 resource를 나타낸다. 요청 순서대로 나열된다.
- 각 열은 resource에 대한 정보를 나타낸다.
- Status HTTP 응답 코드
- Type resorce 유형
- Initiator resoure 요청을 발생시키 소스 코드로 이동한다.
- Size 크기 Time 로드시간
- Waterfall 요청의 여러단계를 그래픽으로 표시한것. 위에서 맴돌고 있다면 error!
Network 패널의 기능은?
resource가 실제로 업로드 또는 다운로드 되고 있는지 확인해야 할 경우, 개발자 도구가 열려 있는 동안의 네트워크 요청을 기록한다.
- HTTP 헤더, 내용 등 개별 리소스의 속성 검사
-> 네트워크 문제 또는 최적화 기회를 탐지하기 위해 사용한다.
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

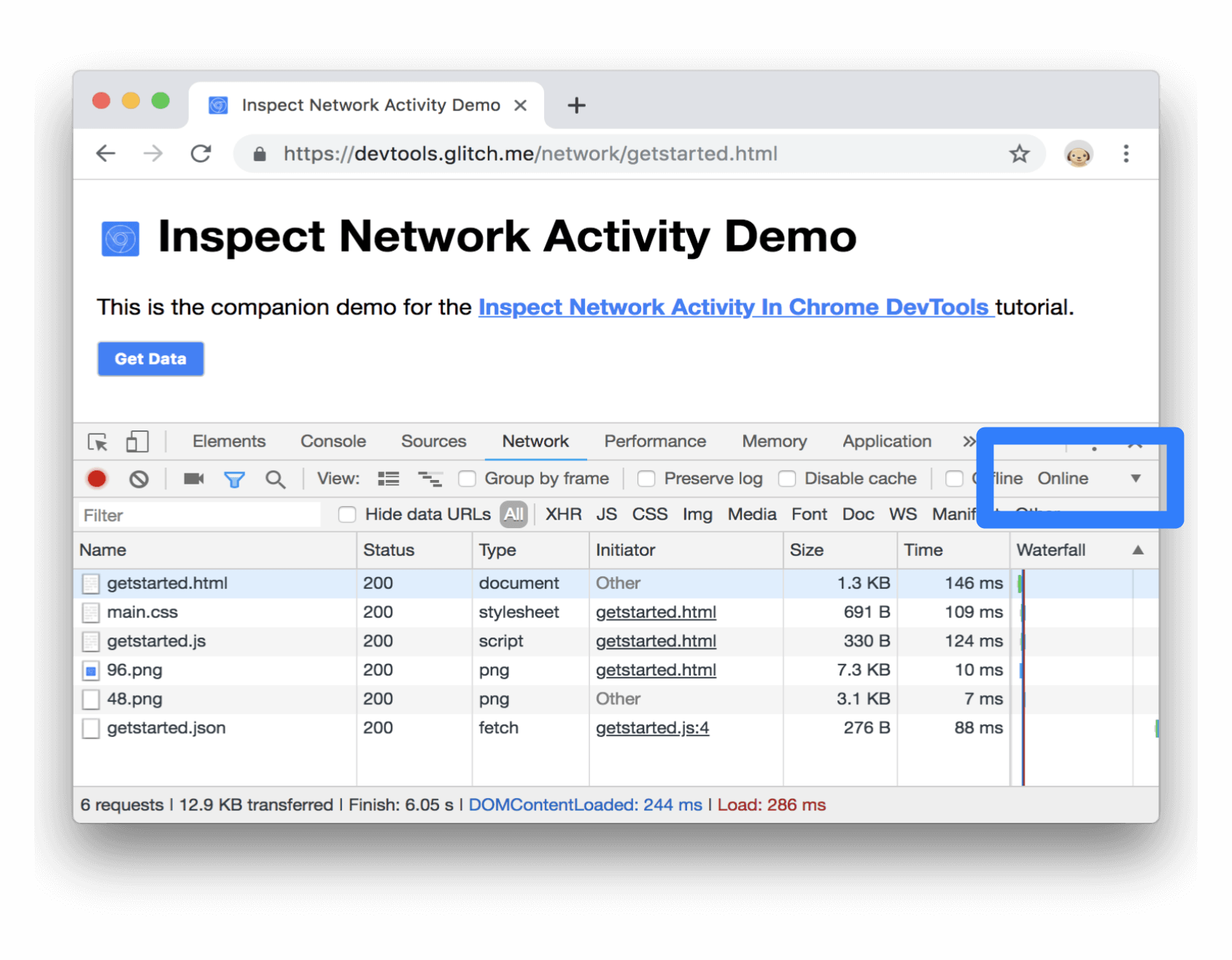
- Slow 3G
느린 네트워크 연결 시뮬레이션. 모바일 장치에 페이지를 로드하는 데 걸리는 시간을 더 잘 알 수 있다. - Empty Cache and Hard Reload
반복 방문 시 브라우저는 캐시에서 일부 파일을 제공한다.
HTTP Catching - 스크린샷
그 당시 어떤 네트워크 활동이 일어났는지 보여준다. - Resoure 상세내역
Headers, Preview, Responce 소스코드, Timing 네트워크 활동 내역을 알 수 있다.

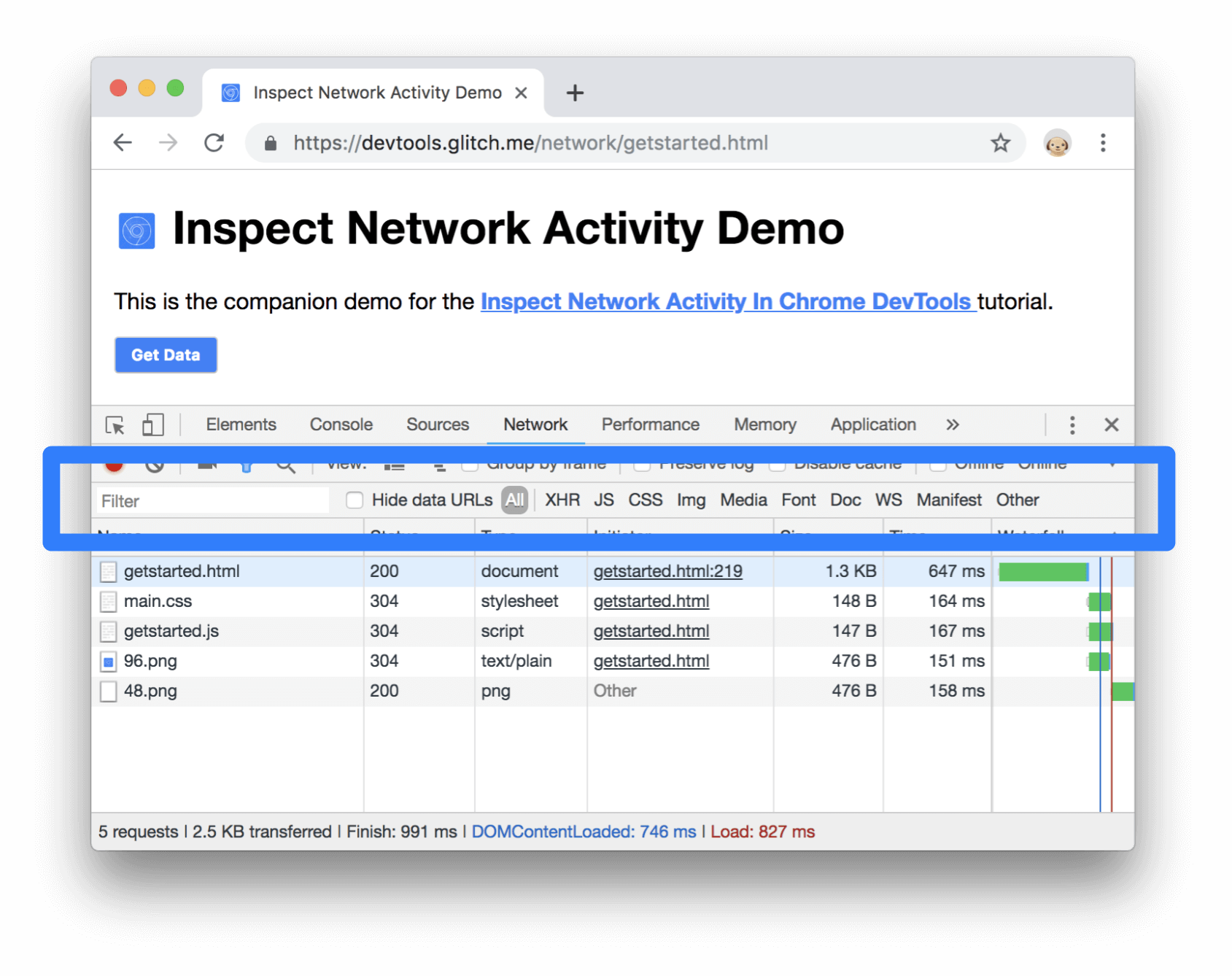
- 필터: 문자열, 정규식 또는 속성별로 필터링. XMR, JS, CSS 유형별 필터링 할 수 있다.
- 명령메뉴 Ctrl+Shift+P
- Disable cache 브라우저 캐시 비활성화. 처음 사이트를 경험하는 방식
-> 수동으로 지우려면 clear Browser Cache 우클릭
Network 패널 활용하기
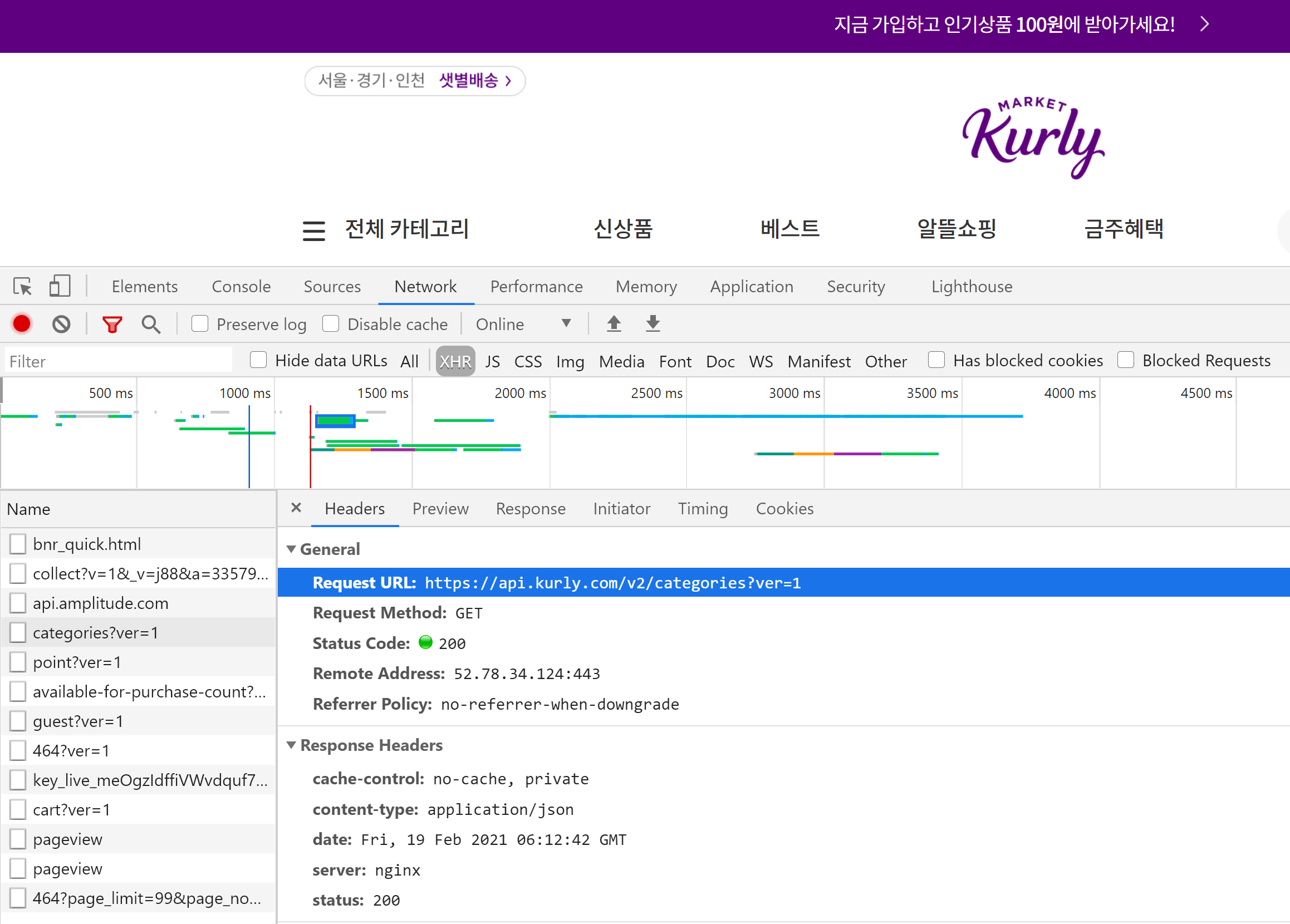
1. Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
XHR 필터를 적용하여 categories에 저장된 API를 얻을 수 있다.

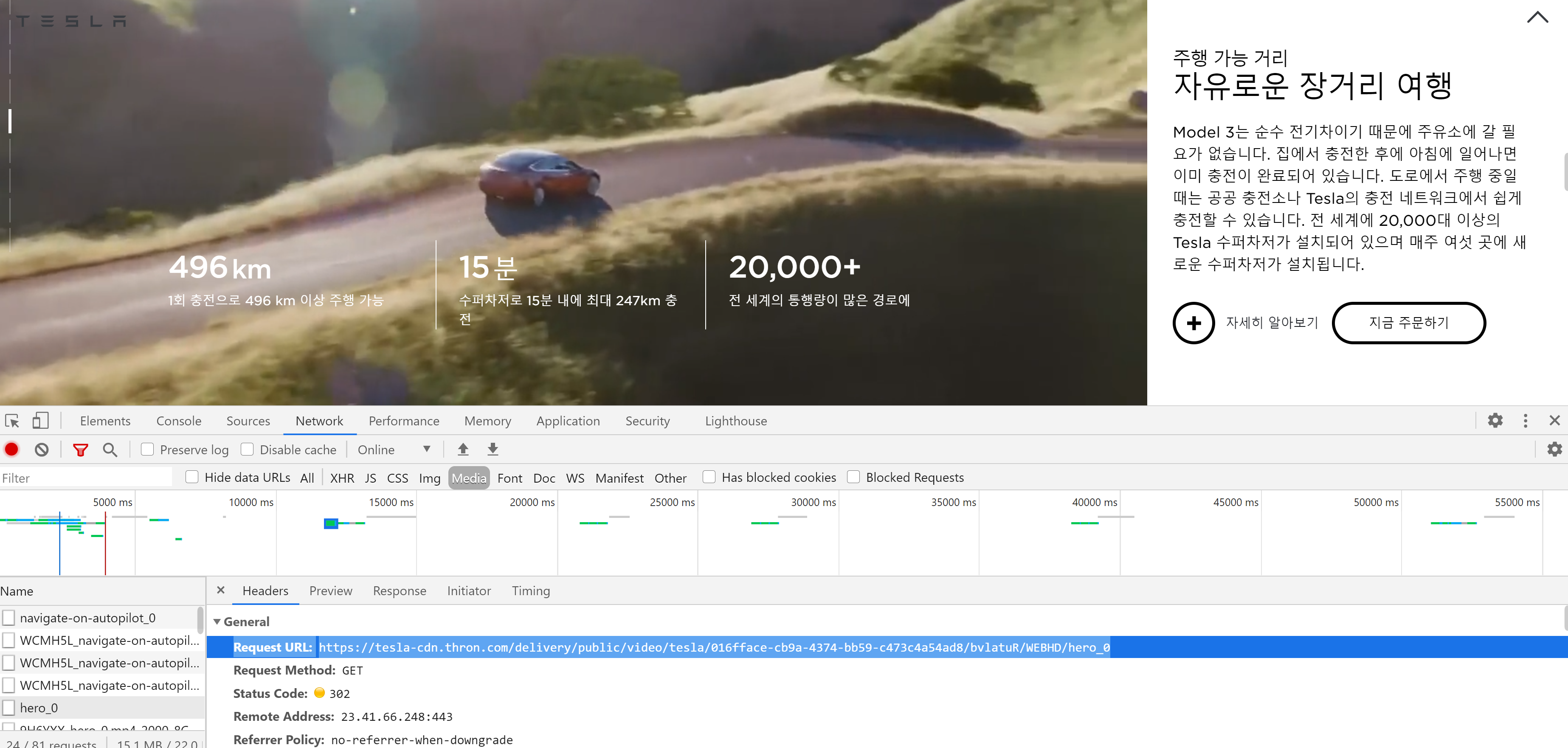
2. Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
media 필터를 적용하여 동영상이 재생되는 순간 네트워크 창에 뜨는 resource에서 URL을 얻는다.