The Box Model
1. Content
- Height and Width
contents 영역의 가로세로 사이즈는 스크린 사이즈에 따라 변하기 때문에 설정해 주는 것이 중요하다. (px)
2. Borders
Contents와 Padding을 둘러싸는 두꺼운 테두리 영역
- Width 두께 (px, thin, medium, thick)
- Style 테두리 선 None, Hidden, Dotted, Dashed, Solid 등. 상하좌우 지정이 가능하다.

- Color 색상 border-style과 함께 적용해야 적용된다.
- Border-radius: 모서리를 둥글게 표현하도록 지정한다. (px, %)
{border: width style color;}
3. Padding
Border 안쪽에 위치하는 요소의 내부 여백 영역. 요소에 적용된 배경컬러, 이미지가 적용된다.
- 상하좌우 각각 설정하는 방법 1
{padding-bottom: 20px;
padding-top: 20px;
padding-right: 30px;
padding-left: 30px;}- 상하좌우 각각 설정하는 방법
2 시계방향 (상우하좌)
3 상하 좌우
{padding 20px 30px 20px 30px}
{padding 20px 30px}4. Margins
Border 바깥에 위치하는 요소의 외부 여백 영역. 배경색을 지정할 수 없다.
- 위 아래 여백 없이 중앙정렬하는 방법
{Margin: 0 auto;} - Margin Collapse
- Max-width, Min-width
요소 너비의 최대, 최솟값을 지정한다.{max-width: 300px;}의 경우 브라우저 너비가 300px보다 작아지면 요소 너비도 함께 작아진다.
{max-width: 300px;}의 경우 브라우저 너비가 300px보다 작아져도, 요소 너비는 300px을 유지한다.
속성
1. Overflow
상자 밖으로 유출되는 contents를 제어하는 방법
- hidden
- schroll 스크롤막대가 생겨 contents를 볼 수 있다.
- visible 기본값. contents가 포함된 영역 외부에 표시된다.
2. Resetting Defaults
(=User agent)
* {margin:0;
padding:0;}3. Visibility
웹브라우저에서 숨기거나 보여지게 하는 방법
display:none은 화면에 출력하지 않고 공간도 사라진다.
visiblilty:hidden은 웹브라우저에서 숨겨지지만, 공간은 사라지지 않는다.
.future {
visibility: hidden;
}4. Background
- background-image:url()
- background-size
- background-repeat
- background-attachment
Box-sizing
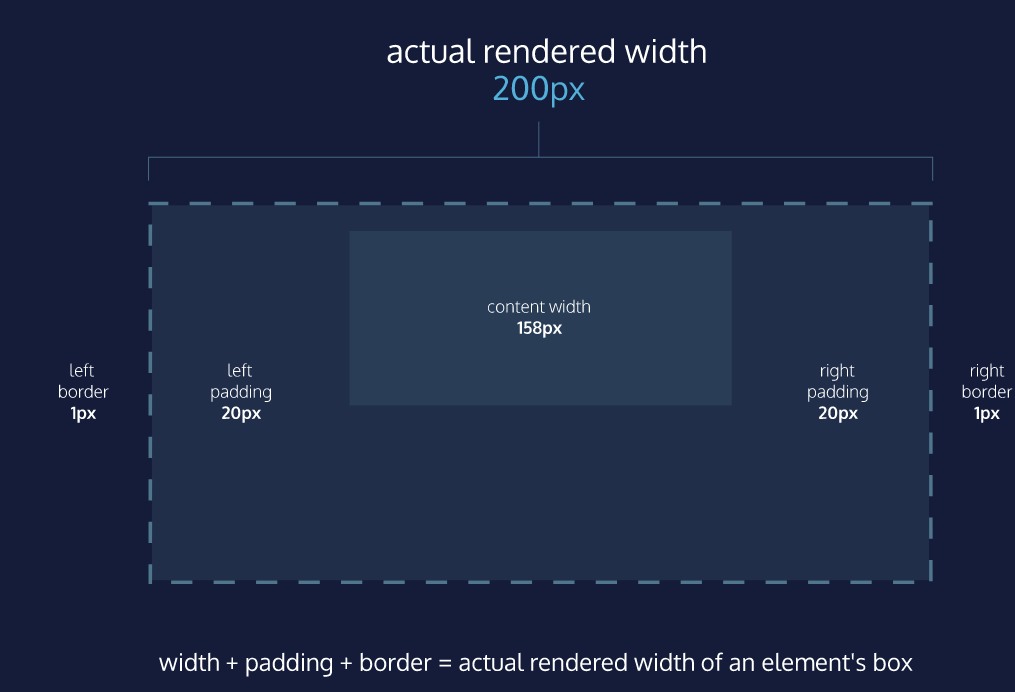
1. Content-Box
기본값. 테두리의 위치를 태그요소의 내부에 만든다.
content 영역을 대상으로 width, height을 지정한다.

2. Border-Box
테두리의 위치를 태그요소의 외부에 만든다.
마진을 제외한 박스모델 전체 사이즈를 지정할 수 있다.

*{box-sizing: border-box;