
크롬 앱 만들기
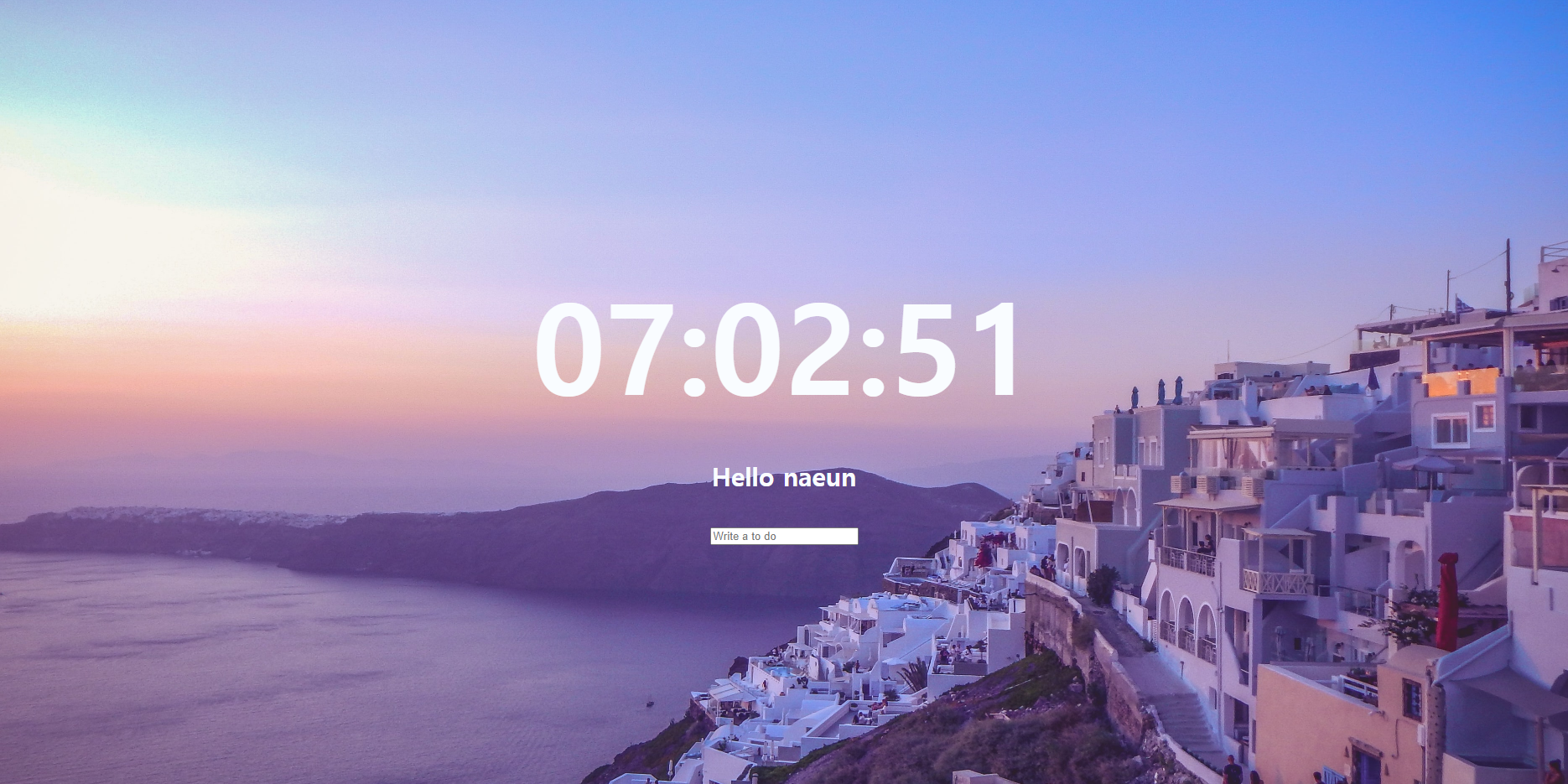
4. Image Background
⭐ 배경 이미지 3개 랜덤으로 불러오기

- `Math.floor(Math.random()IMG_NUMBER)` 3개의 이미지를 랜덤으로 불러와 배경으로 설정했다.
- 이미지가 가장 상단으로 오도록 .bgimage의
z-index: -1*로 설정했다.
/* CSS */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
animation: fadeIn 0.5s linear;
object-fit: cover;
#container{
display:flex;
height:100%;
flex-direction: column;
align-items: center;
}
h1{
font-size:150px;
margin-top:50%;
margin-bottom:0%;
}
h4{
font-size: 30px;
}
// javascript
const body = document.querySelector("body");
const IMG_NUMBER = 3;
function paintImage(imgNumber) {
const image = new Image();
// 랜덤 숫자는 0부터 시작하므로 +1 해준다.
image.src = `${imgNumber + 1}.jpeg`;
// CSS 적용을 위해 class를 추가한다.
image.classList.add("bgImage");
// image를 body의 하위 element로 추가한다.
body.prepend(image);
}
function genRandom() {
// 이미지 숫자만큼 랜덤으로 카운트한다. (floor 소수점 버림, ceil 올림)
const number = Math.floor(Math.random() * IMG_NUMBER);
return number;
}
function init() {
const randomNumber = genRandom();
paintImage(randomNumber);
}
init();Review
😭 노마드코더 크롬 앱 만들기 무작정 따라하기를 해 보았다.
- 하면서 물음표가 가득하고, 똑같이 따라써도 작동하지 않는 것들이 많았다.
- 이론 공부만 계속하다보면 무슨말인지 이걸 왜 알아야하는 지 알 수 없는 부분들이 있었다.
- 코드를 작성하면서 사용한 함수를 포함하여 몰랐던 부분들에 대해 정리하면서 알아가는 것도 좋은 방법인 것 같다.
