0. 8:30 필라테스
8시반 필라테스 시작! 역시 난 아침형인간 ..!
운동하고 오니까 기분이 너무 좋당
이 시간에 버스는 타지말자 ^-^
1. JS 중간시험
- 짝수 판별
- 변수를 활용한 계산
- 문자열 내에서 특정 문자열만 뽑아 반환하기
- sentence에 filter값이 포함되면 그 위치, 포함되지 않으면 -1을 Return
return -1을 for문 다음에 실행되도록 한다.
function getFind(filter, sentence) {
for (let i=0; i < sentence.length; i++){
if (sentence[i] === filter){
return i
}
}
return -1
}
const output = getFind('a', 'I am a hacker')
console.log(output) // --> 2- 배열에 있는 글자 중 가장 긴 글자 가져오기
2. How The Web Works by 멘토 신영님 (오후 세션)

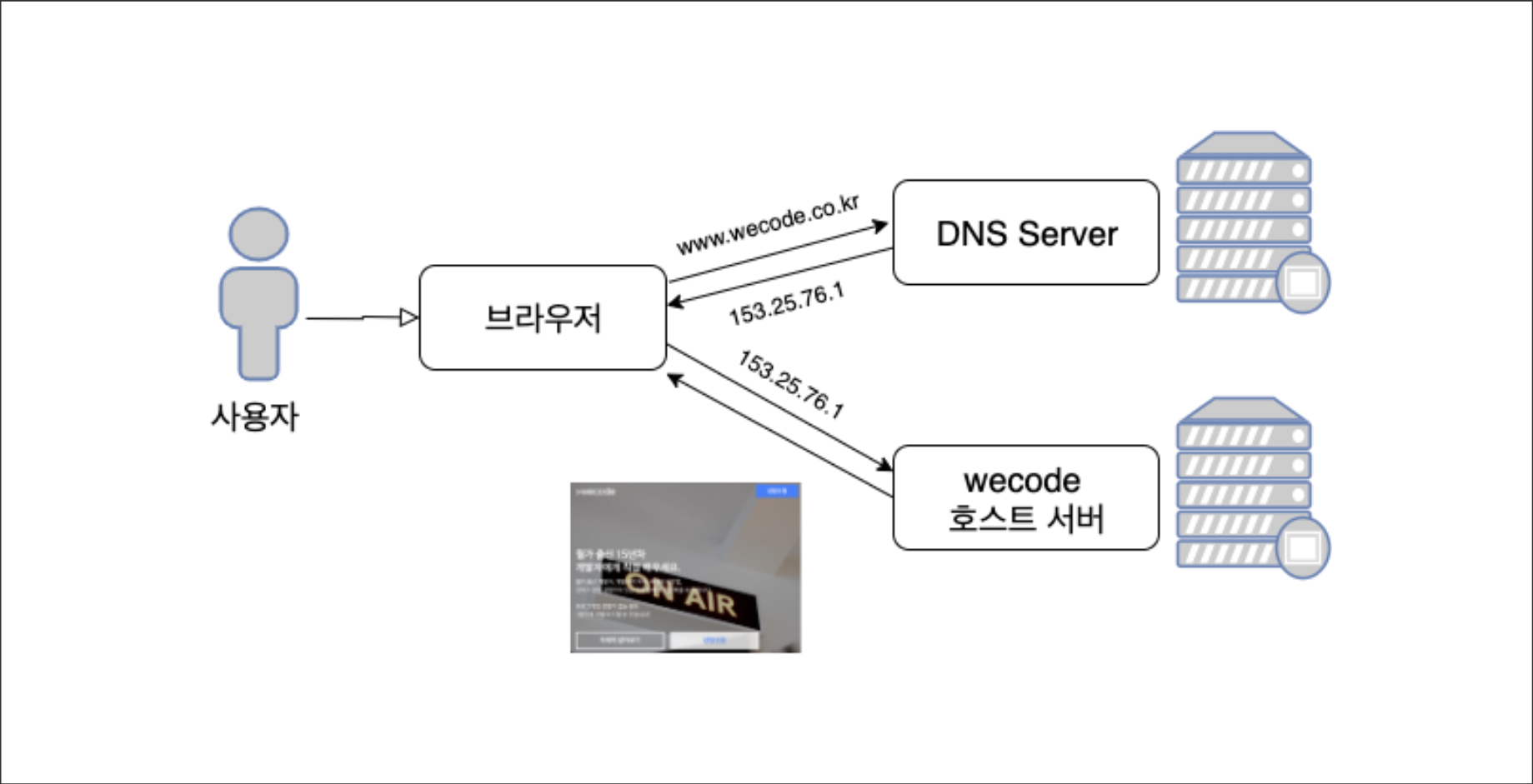
웹이 동작하는 원리
- 사용자가 브라우저에서 도메인주소로 접근하여 DNA 서버에 요청하고 서버는 브라우저에 응답하여 IP주소를 반환한다.
- 브라우저의 IP 주소를 호스트 서버로 요청하면 웹페이지를 이루고 있는 HTML, CSS, JS가 응답한다.
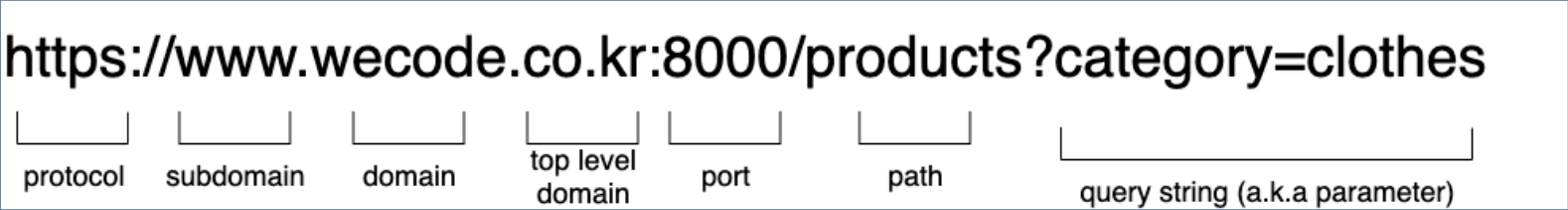
관련 용어
- Hosting
인터넷에 항상 연결되고 절대 꺼지지 않는 호스트 컴퓨터(웹 서버)에 저장되어 있다가 사용자의 요청이 오면 언제든지 응답한다.
서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해 주는 서비스 - IP
IP주소는 인터넷으로 통신하는 각각의 device에 부여된 고유한 값. - Domain
문자로 된 고유 주소. 사람이 기억하기 쉽도록 한다.

- DNS (Domain Name System)
도메인 이름을 머신이 읽을 수 있는 IP주소로 변환한다. 이름과 숫자 간의 매핑을 관리한다. - Deploy 배포
호스트 서버에서 개발하던 것을 인터넷상에 공개하고 모든 사람들이 접근해서 볼 수 있게 한다.
3. Project: Westagram
- textarea 수정. (Input type="text" > Textarea 태그)
- 댓글 유저ID span 추가
- 댓글 게시 후 Input의 value값 지우기
