1. Codekata
1.5 12:00 필라테스
2. Life-Cycle by 멘토 장현님 오후세션
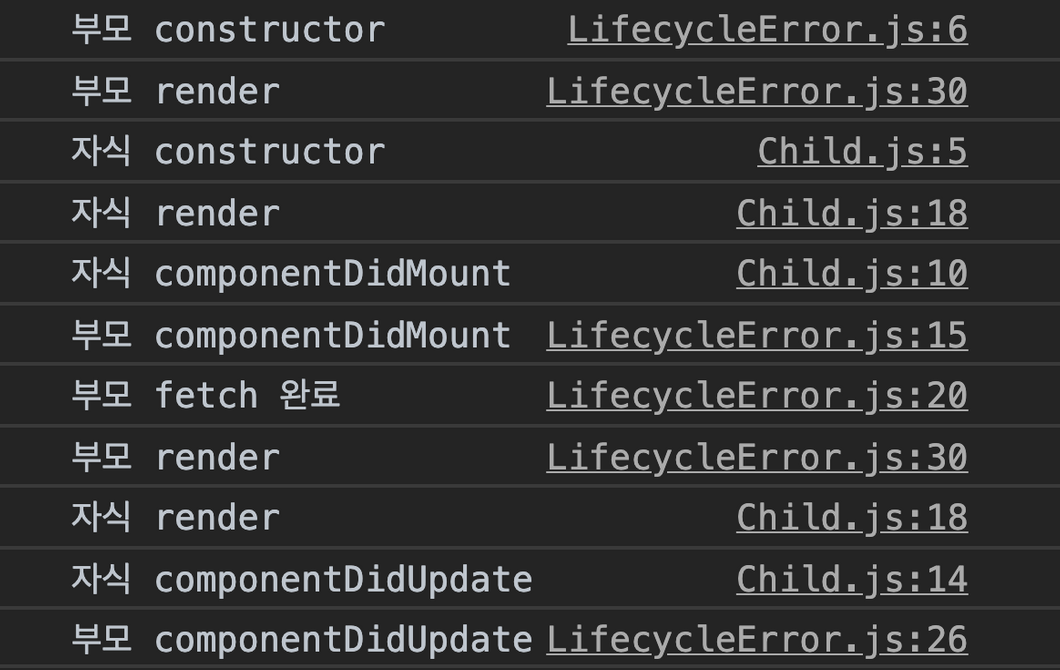
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

바라던대로 실행되지 않는다면 각 위치에서 console을 찍어보자!!
상태값의 시점에 따라 다른 결과가 나온다.
-> 조건부 렌더링으로 실행해서 오류를 해결할 수 있다.
조건부 렌더링(conditional rendering)
- 자바스크립트 단축평가 (&&연산자)
- 모달창 구현 시!
토글 -> 이전 상태에 느낌표만 찍으면 반대로 실행된다!!!
className을 다르게 줘서 CSS 효과로 none/display를 하는 것은 태그가 HTML에 남아 있다는 것이 조건부 렌더링과 다르다.
class Greetin extends Component { render() { const { isLogin, name, point } = this.props; return { <div> {isLogin && ( <div> <p>{name}님 환영합니다!</p> <p>현재 보유중인 포인트는 {point}원 입니다.</p> </div> )} </div> } }
- (참고) Optional chaining
3. 모각코
-
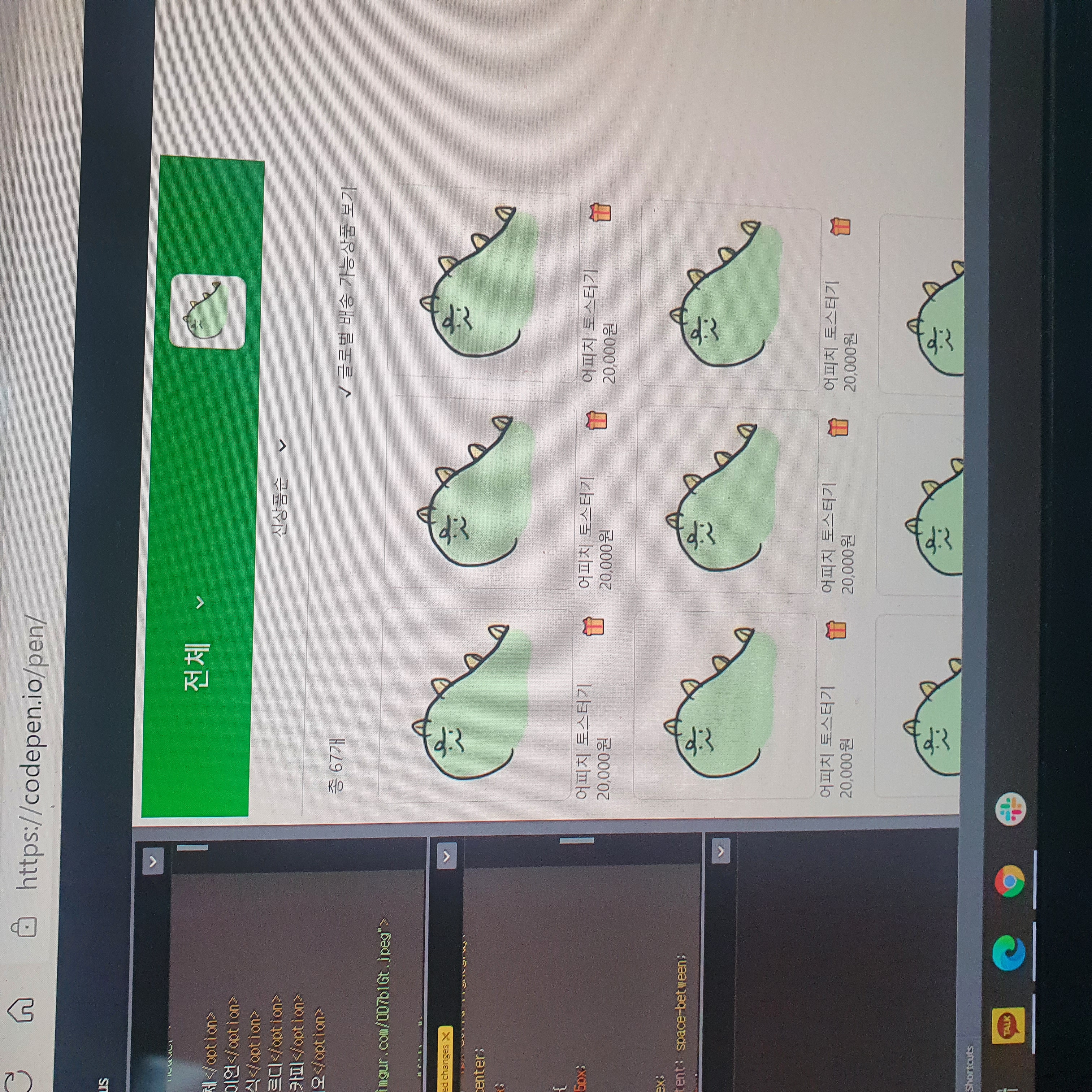
검색 페이지 레이아웃 완료
어제 언니가 10분컷으로 그려준 카카오인기폭발♡

-
집에가는 버스에서 레이아웃 짜기..

-

-
준식이..!

내일은 깃 브랜치 클론받아서 합쳐보고 기능구현 스탈뜨하자
오늘의구글링 POINT
git clone -b branchName repo 주소
머지하지않아도 리모트에 있는 브랜치(각자 푸쉬한)를 가져올 수 있다!!
팀원들 도와준 부분
NAV 컴포넌트 재사용
-> 중간 부분만 바뀌고 있다. NAV를 품고있는 상위캄포넌트에 변수const title="게시물"를 선언해주어 NAV에서 this.props.title을 주면된다!

든든한 내 칭구😍